JS如何控制二级联动
本文主要和大家分享JS如何控制二级联动,在注册页面上有一个下拉列表,下拉列表显示省份信息,有另一个下列列表.选择某个省份,将这个省份下的城市列出,希望本文能帮助到大家。
1、需求
在注册页面上有一个下拉列表,下拉列表显示省份信息,有另一个下列列表.选择某个省份,将这个省份下的城市列出。
2、技术分析
数组
-
语法:
new Array();//长度为0 new Array(size);//指定长度的 new Array(e1,e2..);//指定元素 非官方 var arr4=["aa","bb"];Salin selepas log masuk 常用属性:
length
Salin selepas log masuk注意:
数组是可变的 数组可以存放任意值
Salin selepas log masuk常用方法:(了解)
存放值:对内容的操作 pop():弹 最后一个 push():插入 到最后 shift():删除第一个 unshift():插入到首位 打印数组: join(分隔符):将数组里的元素按照指定的分隔符打印 拼接数组: concat():连接两个或更多的数组,并返回结果。 对结构的操作: sort();排序 reverse();反转Salin selepas log masuk
3、步骤分析
步骤一:确定事件:onchange.
步骤二:获得改变的省份值 .
步骤三:比较省份的值 与 数组中定义的值是否相等,如果相等获得这个省份对应的所有的市的数组.
步骤四:创建option元素,将数组中的值添加到option元素中。
步骤五:将option添加到第二个下拉列表中.
4、代码实现
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
// 定义二维数组:
var cities = new Array(4);
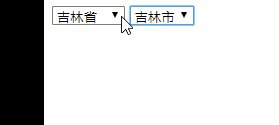
cities[0] = new Array("长春市","吉林市","松原市","延边市");
cities[1] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
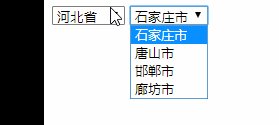
cities[2] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
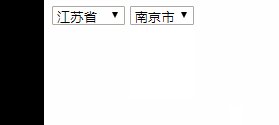
cities[3] = new Array("南京市","苏州市","扬州市","无锡市"); function selectCity(val){
// alert(val);
var citySel = document.getElementById("city"); // 清除原有的option:
citySel.options.length = 0; // 遍历数组:
for(var i=0;i<cities.length;i++){ if(val == i){ // 遍历数组:
for(var j = 0 ;j<cities[i].length;j++){ // alert(cities[i][j]);
// 创建option元素:
var opEl = document.createElement("option"); // 创建文本元素:
var textNo = document.createTextNode(cities[i][j]); // 将文本添加到option中.
opEl.appendChild(textNo); // 将option添加到第二个下拉列表中
citySel.appendChild(opEl);
}
}
}
} </script>
</head>
<body>
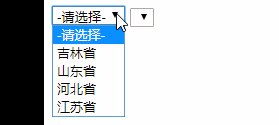
<select id="province" onchange="selectCity(this.value)">
<option value="">-请选择-</option>
<option value="0">吉林省</option>
<option value="1">山东省</option>
<option value="2">河北省</option>
<option value="3">江苏省</option>
</select>
<select id="city">
</select>
</body></html>5、实现效果

初学者,希望不足大家可以留言指正。
相关推荐:
Atas ialah kandungan terperinci JS如何控制二级联动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1375
1375
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Animasi klasik Zhengtu IPx 'Perjalanan ke Barat' Perjalanan ke barat adalah tanpa rasa takut dan tanpa rasa takut
Jun 10, 2024 pm 06:15 PM
Animasi klasik Zhengtu IPx 'Perjalanan ke Barat' Perjalanan ke barat adalah tanpa rasa takut dan tanpa rasa takut
Jun 10, 2024 pm 06:15 PM
Kembara melalui keluasan dan jejakkan kaki ke perjalanan ke barat! Hari ini, Zhengtu IP secara rasmi mengumumkan bahawa ia akan melancarkan kerjasama rentas sempadan dengan animasi CCTV "Journey to the West" untuk bersama-sama mencipta pesta kebudayaan yang menggabungkan tradisi dan inovasi! Kerjasama ini bukan sahaja menandakan kerjasama yang mendalam antara dua jenama klasik domestik utama, tetapi juga menunjukkan usaha yang tidak putus-putus dan kegigihan siri Journey dalam mempromosikan budaya tradisional Cina. Sejak kelahirannya, siri Zhengtu telah digemari oleh pemain kerana warisan budaya yang mendalam dan permainan yang pelbagai. Dari segi warisan budaya, siri Zhengtu sentiasa mengekalkan rasa hormat dan cinta kepada budaya tradisional Cina, dan menyepadukan unsur budaya tradisional dengan mahir ke dalam permainan, membawa lebih keseronokan dan inspirasi kepada pemain. Animasi CCTV "Journey to the West" adalah klasik yang mengiringi pertumbuhan generasi.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Pembesar suara atau set kepala Bluetooth terus berbunyi pada Windows 11/10
Feb 19, 2024 am 11:10 AM
Pembesar suara atau set kepala Bluetooth terus berbunyi pada Windows 11/10
Feb 19, 2024 am 11:10 AM
Jika pembesar suara atau fon kepala Bluetooth anda pada komputer Windows 11/10 anda mengeluarkan bunyi bip yang berterusan, ini mungkin merosakkan keseronokan muzik anda. Dalam artikel ini, anda akan mencari cara untuk menyelesaikan masalah ini supaya anda boleh menghapuskan situasi yang menjengkelkan ini. Pembesar suara atau fon kepala Bluetooth terus berbunyi pada Windows 11/10 Jika fon kepala atau pembesar suara Bluetooth anda terus berbunyi pada Windows 11/10, gunakan cadangan berikut untuk menyelesaikan isu tersebut. Langkah Awal Jalankan Penyelesai Masalah Audio Kemas kini perisian tegar peranti Bluetooth anda Pasang semula pemacu yang diperlukan Tetapkan semula peranti Bluetooth anda Peranti anda mungkin rosak Kami telah menerangkan semua pembetulan ini secara terperinci di bawah. 1] Langkah awal Mula-mula, lakukan beberapa langkah persediaan. Jika ini
 Ekstasi chef berganda! Kerjasama 'Onmyoji' x 'Hatsune Miku' bermula pada 6 Mac
Feb 22, 2024 pm 06:52 PM
Ekstasi chef berganda! Kerjasama 'Onmyoji' x 'Hatsune Miku' bermula pada 6 Mac
Feb 22, 2024 pm 06:52 PM
Permainan mudah alih "Onmyoji" NetEase hari ini mengumumkan bahawa kerjasama terhad Onmyoji x Hatsune Miku akan bermula secara rasmi pada 6 Mac. SSR Hatsune Miku terhad kerjasama (CV: Saki Fujita) dan SSR Kagamine Rin (CV: Asami Shimoda) akan datang ke Heian Kyo! Acara persembahan istimewa dalam talian pautan akan bermula secara rasmi dalam permainan pada 9 Mac~
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami




