Node.js的新手教程(二)
这次给大家带来Node.js的新手教程,使用Node.js的新手注意事项有哪些,下面就是实战案例,一起来看一下。
模块概述
node.js采用模块化结构,按照commonjs规范定义和使用模块,模块和文件是一一对应的,即加载一个模块,实际上就是加载对应的一个模块文件。
require命令用于指定加载模块,加载时可以省略脚本文件的后缀名。
var moyu = require("./myQuery");var moyu1 = require("./myQuery.js");require方法的参数是模块文件的名字。它分为两种情况,第一种情况是参数中含有文件路径,比如像上面一样,第二种情况是参数中不含有文件路径,这时node到模块的安装目录,去寻找已经的模块,像下面这样:
var moyu = require("myQuery");有时候,一个模块本身就是一个目录,目录 中包含多个文件,这个时候,node在package.json中,寻找main属性所指明的模块入口文件。
但有时候如果连package.json都没有的话,node会尝试着去找index.js,index.node进行加载。
模块一旦被加载,就会被系统缓存,如果第二次清空加载,就会返回304.
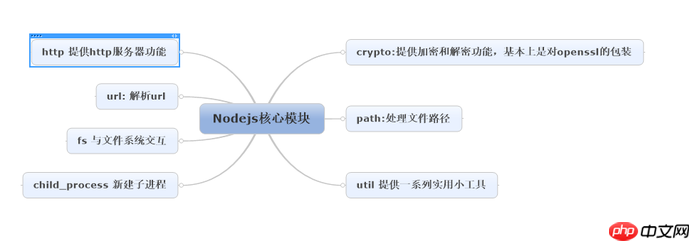
核心模块

上面这些核心模块,源码都是在node的lib子目录中,为了提高运行速度,它们都会被编译成二进制。
核心模块总是最优先加载的,如果你自己写了一个HTTP模块,require("http")还是核心模块。
自定义模块
node模块采用commonjs规范,只要符合这个规范,就可以自定义模块。
下面是一个最简单位的模块,假定新建一个moyu.js,写入以下内容:

上面的代码就是一个模块,它通过module.exports变量,对外输出一个方法,这个模块的使用方法如下:

上面的代码通过require命令加载模块moyu.js。
将模块的对外接口输出到变量moyu,然后调用moyu,这时,在命令行下运行就会输出hello moyu.
module变量是整个模块文件的顶层变量,它的exports属性就是模块向外输出的接口,如果直接输出一个函数(就像上面的moyu.js),那么调用模块就是调用一个函数,但是模块也可以输出一个对象,下面对moyu.js进行改写:
var moyu = new Object();var fn = function(a){ console.log(a);}moyu.fn = fn;module.exports = moyu;
上面的代码表示模块输出moyu对象,该对象有一个fn方法。
var moyu = require("./moyu");moyu("hi,moyu");相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Node.js的新手教程(二). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Petua untuk bermain Mist Lock Kingdom untuk memberi panduan kepada pemula
Jan 28, 2024 pm 03:33 PM
Petua untuk bermain Mist Lock Kingdom untuk memberi panduan kepada pemula
Jan 28, 2024 pm 03:33 PM
Mistlock Kingdom ialah permainan dunia terbuka di mana pemain boleh bermain sebagai Sons of Fire untuk terus hidup dan meneroka. Permainan ini menggabungkan hiburan unik cabaran RPG tindakan, membawa pemain kejutan dan kegembiraan yang tidak berkesudahan. Dalam permainan, pemain boleh meneroka sumber, persekitaran, senjata dan banyak lagi. Sesetengah pemain baru mungkin ingin tahu tentang cara untuk memulakan permainan. Dalam pengenalan dan perkongsian ini, kami akan memberikan anda beberapa panduan permulaan yang berkaitan. Petua untuk Pemula ke Kerajaan Kunci Kabus: Tahap bahaya kawasan yang diselubungi racun adalah berbeza Semasa proses penerokaan, kawasan baharu peta akan dibuka kuncinya secara beransur-ansur dan lokasi kawasan yang diselubungi racun dapat dilihat. Peta akan dibezakan dengan dua warna Kawasan biru boleh dimasukkan untuk masa yang singkat Masa anda boleh tinggal juga akan berbeza-beza bergantung pada tahap keupayaan watak.
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Anchor Point Advent Novice Sepuluh Syor Watak Syarikat
Feb 20, 2024 pm 02:30 PM
Anchor Point Advent Novice Sepuluh Syor Watak Syarikat
Feb 20, 2024 pm 02:30 PM
Anchor Arrival ialah permainan kad berasaskan giliran 3D dengan tema 2D gadis cantik definisi tinggi. Ia menyediakan gabungan watak yang kaya dan menarik untuk diterokai dan dialami oleh pemain. Ia mempunyai banyak kombinasi hebat barisan pemain baharu juga orang baru yang ingin tahu. Apakah watak berkuasa yang disyorkan dalam kumpulan ini? -watak letupan jenis guruh sasaran Outputnya sangat meletup, dan pengalaman itu akan menjadi sangat mesra kepada pendatang baru, jadi sangat disyorkan untuk memilihnya. Adalah disyorkan untuk memilih gabungan "Alice" + "Antelope" untuk bonus 10 cabutan Alice ialah watak yang paling layak untuk mengeluarkan atribut goldpire, dan tidak sedikit pun lebih kuat daripada dua watak lain dalam kumpulan kad pemula. . Alice boleh lulus istimewa
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Belajar menggunakan lekukan kelompok ialah kemahiran yang mesti dikuasai oleh pemula PyCharm
Dec 30, 2023 pm 12:58 PM
Belajar menggunakan lekukan kelompok ialah kemahiran yang mesti dikuasai oleh pemula PyCharm
Dec 30, 2023 pm 12:58 PM
Kemahiran penting untuk pemula untuk PyCharm: Menguasai penggunaan lekukan kelompok memerlukan contoh kod khusus Gambaran Keseluruhan: PyCharm ialah persekitaran pembangunan bersepadu (IDE) Python yang berkuasa yang menyediakan banyak alatan dan fungsi praktikal untuk membantu pembangun meningkatkan kecekapan . Dalam proses pengekodan harian, kita selalunya perlu memasukkan kod untuk memastikan format kod sentiasa kemas dan cantik. Fungsi lekukan kelompok yang disediakan oleh PyCharm boleh membantu kami mengesot sekumpulan kod dengan cepat dan meningkatkan kecekapan pengekodan. Artikel ini akan meneroka Py
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Panduan dan Pengenalan Permainan Pemula Mahkota Kuno
Feb 20, 2024 am 11:20 AM
Panduan dan Pengenalan Permainan Pemula Mahkota Kuno
Feb 20, 2024 am 11:20 AM
Crown of the Ancients ialah permainan mudah alih kad berkualiti tinggi dan strategik berdasarkan pengembaraan ajaib Barat. Penjelajahan rahsia dalam permainan, pengembaraan runtuhan, kejohanan kebangsaan dan permainan istimewa lain sedang menunggu untuk anda alami. Jadi bagi pemain pemula, jika mereka ingin memulakan permainan ini dengan cepat, panduan pemula amat diperlukan Hari ini, editor akan membawakan anda panduan yang berkaitan, mari lihat. Gambaran keseluruhan panduan permainan untuk orang baru dalam Crown of Ancients, dan sekolah pembukaan: 1. Aliran pengumpulan berlian: Semuanya tertumpu pada pengumpulan berlian, dan kemudian anda mula bekerja keras selepas meninggalkan kampung. Kecuali senjata ajaib utama, tiga aktiviti roda tenaga, dan lain-lain, yang memerlukan berlian, yang lain diabaikan. dan jangan paksa. Kelebihan: Anda hanya perlu bermain-main untuk mengumpul berlian Selepas meninggalkan kampung, anda boleh dengan cepat mengakses aktiviti terkini dengan berlian, mendapatkan siri wira perkakasan baharu dan berlian rosak.




