 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 jQuery 1.9.1 Siri Analisis Kod Sumber (15) Pemprosesan Animasi Pelonggaran Teras Animasi Tween_jquery
jQuery 1.9.1 Siri Analisis Kod Sumber (15) Pemprosesan Animasi Pelonggaran Teras Animasi Tween_jquery
jQuery 1.9.1 Siri Analisis Kod Sumber (15) Pemprosesan Animasi Pelonggaran Teras Animasi Tween_jquery
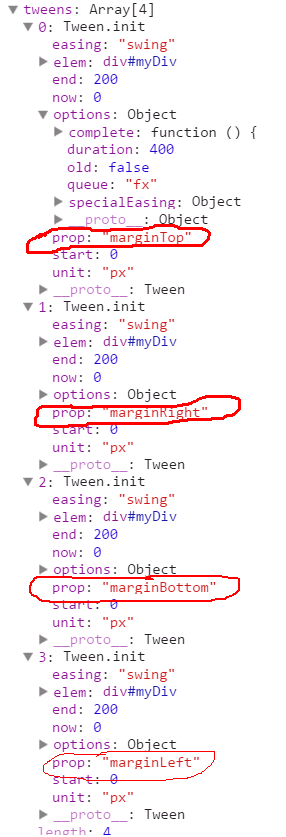
CreateTweens() dipanggil dalam fungsi dalaman jQuery Animasi untuk mencipta kumpulan animasi pelonggaran Hasilnya selepas penciptaan selesai ialah:

Anda dapat melihat bahawa kumpulan animasi pelonggaran di atas terdiri daripada empat animasi atom. Maklumat tentang setiap animasi atom disertakan.
Lihat lebih dekat pada fungsi createTweens Ia sebenarnya melintasi fungsi dalam tatasusunan yang memanggil tweeners ["*"] (sebenarnya hanya terdapat satu elemen).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
} Lihat fungsi tweeners ["*"][0] sekali lagi Kod utama adalah seperti berikut
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
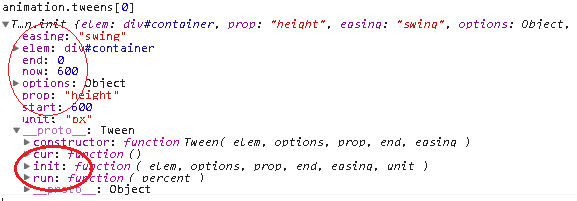
}; Dapat dilihat bahawa kecuali animasi sorok/tayangkan, animasi lain merangkum kumpulan animasi melalui fungsi tweeners ["*"][0]. Terdapat beberapa tatasusunan utama mula/akhir/unit. Khususnya, ia mengambil banyak usaha untuk mendapatkan nilai permulaan animasi dalam unit bukan piksel.
Satu lagi perkara penting ialah this.createTween digunakan untuk mendapatkan ciri animasi asas bagi satu ciri css. Dalam animation.createTween, jQuery.Tween dipanggil terus untuk pemprosesan. Seterusnya kami menerangkannya secara terperinci.
a.jQuery.Tween
------------------------------------------------ --- -----------------------------------
Struktur jQuery.Tween adalah serupa dengan jQuery
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype; Adakah terdapat tergesa-gesa yang sangat biasa?
Fungsi cur di dalam digunakan untuk mendapatkan nilai ciri css semasa
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
}, Fungsi run akan memproses setiap nilai ciri animasi yang sedang berjalan pada setiap titik masa animasi.
Terdapat terutamanya dua langkah:
1 Kira kemajuan semasa pos animasi dan kedudukan semasa animasi sekarang
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start; 2. Tetapkan nilai ciri css mengikut kemajuan semasa
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this; Dapat dilihat bahawa langkah menjana animasi pelonggaran adalah teras kepada keseluruhan animasi:
Buat kumpulan animasi pelonggaran Setiap animasi atom mengandungi pelbagai parameter dan fungsi animasi yang diperlukan untuk setiap animasi atribut CSS atom

Perbezaannya ialah hide/show mencipta kumpulan animasi pelonggaran ini secara langsung dalam defaultPrefilter (semua sifat lalai kepada unit px), dan animasi lain mencipta kumpulan animasi pelonggaran apabila memanggil createTweens.
Adakah anda masih ingat bahawa terdapat fungsi tanda semasa membuat animasi Fungsi tanda ini akan dipanggil setiap langkah lain
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
} Adakah anda melihat bahawa setiap animasi atom mempunyai fungsi larian sendiri untuk melaksanakan animasinya sendiri, yang ditubuhkan semasa mencipta kumpulan animasi pelonggaran.
Baiklah, mari kita selesaikan keseluruhan proses teras animasi:
1. Mula-mula panggil jQuery.speed mengikut parameter untuk mendapatkan parameter berkaitan animasi, dan dapatkan objek yang serupa dengan yang berikut dan jana fungsi pelaksanaan animasi doAnimation menggunakan .queue untuk menolaknya ke dalam baris gilir dan melaksanakannya; segera
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
} 2. Buat objek kelewatan dengan memanggil doAnimation, gunakan kaedah janji objek kelewatan untuk membina animasi objek animasi (senarai ciri animasi objek kelewatan), dan akhirnya menambah fungsi panggil balik pada animasi selepas pelaksanaan animasi selesai. .
3. Panggil proFilter fungsi dalaman jQuery untuk mengubah suai nama ciri css supaya ia boleh dikenali oleh penyemak imbas semasa, dan menguraikan beberapa ciri css komposit (seperti padding ke dalam paddingTop/Right/Bottom/Left).
4. Panggil fungsi dalaman jQuery defaultPrefilter untuk membuat animasi yang boleh dijalankan secara normal: Sebagai contoh, nilai tertentu diperlukan untuk paparan animasi ketinggian/lebar dan limpahan. Apa yang memerlukan perhatian khusus ialah
Untuk animasi tunjukkan/sembunyikan, genFx telah dipanggil sebelum ini untuk mengekstrak ciri CSS yang perlu dianimasikan Dalam fungsi defaultPrefilter, animasi objek animasi.createTween dipanggil terus untuk menambah objek animasi pelonggaran yang sepadan pada setiap sifat animasi CSS. ( Termasuk parameter animasi dan fungsi animasi seperti run) ditekan ke dalam animasi kumpulan animasi yang mengendur. tweens
5. Panggil fungsi dalaman jQuery createTweens untuk menghidupkan setiap ciri animasi css kecuali tunjukkan/sembunyikan Gunakan animation.createTween untuk mencipta objek animasi pelonggaran (termasuk parameter animasi dan fungsi animasi seperti run), dan tekan ke dalam pelonggaran. kumpulan animasi.
dalam animasi.tweens
6. Mulakan pemasaan animasi dan laksanakan fungsi tanda pada setiap titik masa untuk menetapkan nilai gerakan bagi nilai ciri css yang sepadan.
Peratusan kemajuan pergerakan nilai ciri css ialah
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
Peratusan yang diperoleh adalah konsisten dengan corak masa. Gantikan peratusan ini untuk menetapkan nilai ciri css yang tepat untuk menyegarkan paparan animasi.
8. Panggil panggilan balik penyiapan animasi selepas animasi selesai.
Mengenai siri analisis kod sumber jQuery 1.9.1 (lima belas) yang dikongsi oleh editor dengan anda - teras animasi Tween untuk pemprosesan animasi Ini adalah penghujung keseluruhan kandungan Jika anda mempunyai sebarang soalan, sila tinggalkan saya mesej dan saya akan menghubungi anda secepat mungkin.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.



