
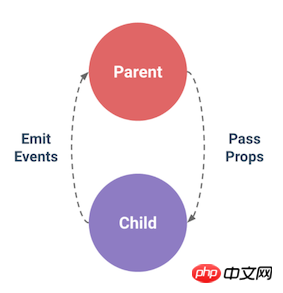
这次给大家带来Vue.js的组件之间通信,使用Vue.js组件之间通信的注意事项有哪些,下面就是实战案例,一起来看一下。

向子组件中传递 number=99
<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script>子组件a.vue中
<template>
<div class="hello">
{{hello}}
{{ number }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'number': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>执行效果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue.js的组件之间通信. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




