
这次给大家带来Vue.js的组件之间通信- 动态属性传递,Vue.js组件之间通信- 动态属性传递的注意事项有哪些,下面就是实战案例,一起来看一下。
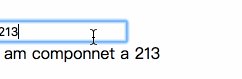
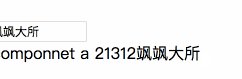
表单里面的内容动态的显示在子组件中
<template>
<div id="myapp">
<input type="text" v-model="myVal">
<com-a :my-value="myVal"></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
},
data () { return { myVal: ''
}
}
}</script>子组件a.vue
<template>
<div class="hello">
{{hello}}
{{ myValue }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'my-value': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>
组件之间的通信 - 动态属性传递
插槽 slot
向子组件传递一个模板
<com-a :my-value="myVal">
<p>我是一个插槽</p>
<span>123456</span></com-a>com-a组件中
<template>
<div class="hello">
{{hello}}
{{ myValue }}
//给插槽设置默认值 <slot>no slot</slot>
</div></template>
如果传递的插槽里面没有内容,为空
<com-a :my-value="myVal"></com-a>
给插槽设置默认值
<slot>no slot</slot>
则显示

具名Slot
<template> <div id="myapp">
<!--具名插槽-->
<com-a :my-value="myVal">
<p slot="header">xxxx header</p>
<p slot="footer">yyyy footer</p>
</com-a>
</div></template>com-a组件中
{{hello}} {{ myValue }}
no header 乱七八糟的内容
no footer
执行结果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue.js的组件之间通信- 动态属性传递. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




