Vue.js的插件
这次给大家带来Vue.js的插件,使用Vue.js的插件的注意事项有哪些,下面就是实战案例,一起来看一下。
导入插件(以vue-router为例)
执行命令:npm install vue-router --save
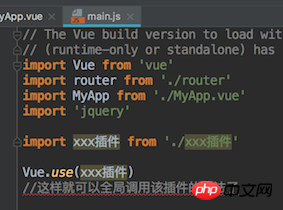
如果某个插件需要全局使用,可以把该插件导入在main.js文件中,在Vue.use(xxx插件)注册下,这样就可以全局调用该插件的方法了!
注意:有些插件需要实例化

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue.js的插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Panduan Pemula PyCharm: Pemahaman menyeluruh tentang pemasangan pemalam!
Feb 25, 2024 pm 11:57 PM
Panduan Pemula PyCharm: Pemahaman menyeluruh tentang pemasangan pemalam!
Feb 25, 2024 pm 11:57 PM
PyCharm ialah persekitaran pembangunan bersepadu (IDE) Python yang berkuasa dan popular yang menyediakan pelbagai fungsi dan alatan supaya pembangun boleh menulis kod dengan lebih cekap. Mekanisme pemalam PyCharm ialah alat yang berkuasa untuk meluaskan fungsinya Dengan memasang pemalam yang berbeza, pelbagai fungsi dan ciri tersuai boleh ditambahkan pada PyCharm. Oleh itu, adalah penting bagi pemula untuk PyCharm untuk memahami dan mahir dalam memasang pemalam. Artikel ini akan memberi anda pengenalan terperinci kepada pemasangan lengkap pemalam PyCharm.
![Ralat memuatkan pemalam dalam Illustrator [Tetap]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Apabila memulakan Adobe Illustrator, adakah mesej tentang ralat memuatkan pemalam timbul? Sesetengah pengguna Illustrator telah mengalami ralat ini semasa membuka aplikasi. Mesej itu diikuti dengan senarai pemalam yang bermasalah. Mesej ralat ini menunjukkan bahawa terdapat masalah dengan pemalam yang dipasang, tetapi ia juga mungkin disebabkan oleh sebab lain seperti fail Visual C++ DLL yang rosak atau fail pilihan yang rosak. Jika anda menghadapi ralat ini, kami akan membimbing anda dalam artikel ini untuk menyelesaikan masalah, jadi teruskan membaca di bawah. Ralat memuatkan pemalam dalam Illustrator Jika anda menerima mesej ralat "Ralat memuatkan pemalam" semasa cuba melancarkan Adobe Illustrator, anda boleh menggunakan yang berikut: Sebagai pentadbir
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Kongsi tiga penyelesaian mengapa pelayar Edge tidak menyokong pemalam ini
Mar 13, 2024 pm 04:34 PM
Apabila pengguna menggunakan penyemak imbas Edge, mereka mungkin menambahkan beberapa pemalam untuk memenuhi lebih banyak keperluan mereka. Tetapi apabila menambah pemalam, ia menunjukkan bahawa pemalam ini tidak disokong. Bagaimana untuk menyelesaikan masalah ini? Hari ini, editor akan berkongsi dengan anda tiga penyelesaian. Kaedah 1: Cuba gunakan pelayar lain. Kaedah 2: Flash Player pada penyemak imbas mungkin sudah lapuk atau tiada, menyebabkan pemalam tidak disokong Anda boleh memuat turun versi terkini dari tapak web rasmi. Kaedah 3: Tekan kekunci "Ctrl+Shift+Delete" pada masa yang sama. Klik "Kosongkan Data" dan buka semula penyemak imbas.
 Adakah PyCharm Community Edition menyokong pemalam yang mencukupi?
Feb 20, 2024 pm 04:42 PM
Adakah PyCharm Community Edition menyokong pemalam yang mencukupi?
Feb 20, 2024 pm 04:42 PM
Adakah PyCharm Community Edition menyokong pemalam yang mencukupi? Perlukan contoh kod khusus Memandangkan bahasa Python semakin digunakan secara meluas dalam bidang pembangunan perisian, PyCharm, sebagai persekitaran pembangunan bersepadu (IDE) Python profesional, digemari oleh pembangun. PyCharm dibahagikan kepada dua versi: versi profesional dan versi komuniti Versi komuniti disediakan secara percuma, tetapi sokongan pemalamnya terhad berbanding versi profesional. Jadi persoalannya, adakah PyCharm Community Edition menyokong pemalam yang mencukupi? Artikel ini akan menggunakan contoh kod khusus untuk
 Penjelasan terperinci tentang cara memasang dan menyediakan pemalam EclipseSVN
Jan 28, 2024 am 08:42 AM
Penjelasan terperinci tentang cara memasang dan menyediakan pemalam EclipseSVN
Jan 28, 2024 am 08:42 AM
Penjelasan terperinci tentang cara memasang dan menyediakan pemalam EclipseSVN Eclipse ialah persekitaran pembangunan bersepadu (IDE) yang digunakan secara meluas yang menyokong banyak pemalam yang berbeza untuk melanjutkan fungsinya. Salah satunya ialah pemalam EclipseSVN, yang membolehkan pembangun berinteraksi dengan sistem kawalan versi Subversion. Artikel ini akan memperincikan cara memasang dan menyediakan pemalam EclipseSVN dan memberikan contoh kod khusus. Langkah 1: Pasang pemalam EclipseSVN dan buka Eclipse
 Petua pemasangan pemalam PyCharm dikongsi untuk membantu anda memperoleh hasil dua kali ganda dengan separuh usaha!
Feb 21, 2024 pm 06:36 PM
Petua pemasangan pemalam PyCharm dikongsi untuk membantu anda memperoleh hasil dua kali ganda dengan separuh usaha!
Feb 21, 2024 pm 06:36 PM
PyCharm ialah persekitaran pembangunan bersepadu Python yang berkuasa Dengan memasang pemalam, anda boleh meningkatkan lagi kecekapan pembangunan dan memudahkan kerja pembangun. Artikel ini akan berkongsi beberapa petua tentang pemasangan pemalam PyCharm, supaya anda boleh mendapatkan hasil dua kali ganda dengan separuh usaha, sambil turut menyediakan contoh kod khusus untuk menunjukkan cara menggunakan pemalam itu. Langkah 1: Buka PyCharm, klik "Fail" dalam bar menu, dan kemudian pilih "Tetapan". Langkah 2: Dalam tetingkap Tetapan, klik "
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest




