
本文主要和大家分享JS原型链详解,函数(Function)才有prototype属性,对象(除Object)拥有__proto__。希望能帮助到大家。

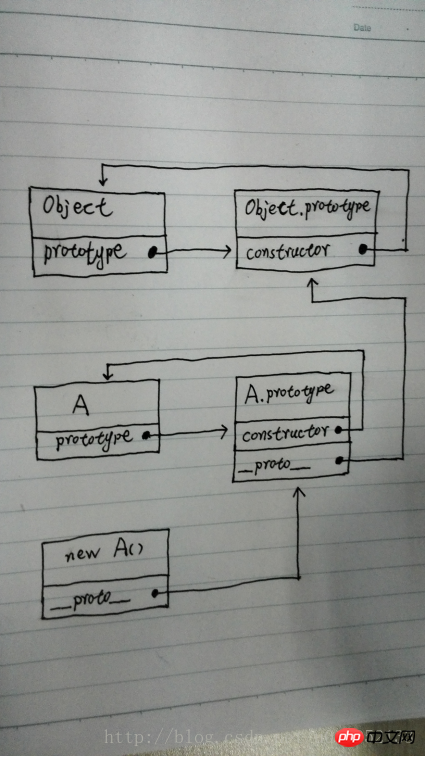
所谓原型链,指的就是图中的proto这一条指针链!
原型链的顶层就是Object.prototype,而这个对象的是没有原型对象的。
可在chrome的控制台里面输入:
Object.__proto__
输出是:
<br/>
function Empty() {}原型链,如此而已。
原型是一个对象,其他对象可以通过它实现属性继承。
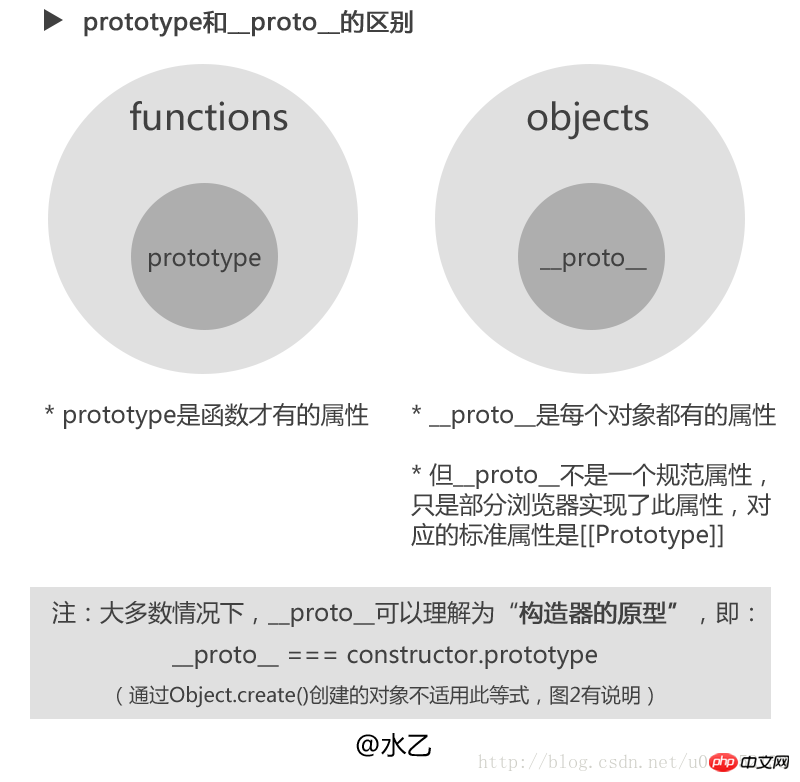
一、prototype和__proto__的区别<br/>
 <br/>
<br/>
var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {} <br/>
<br/>
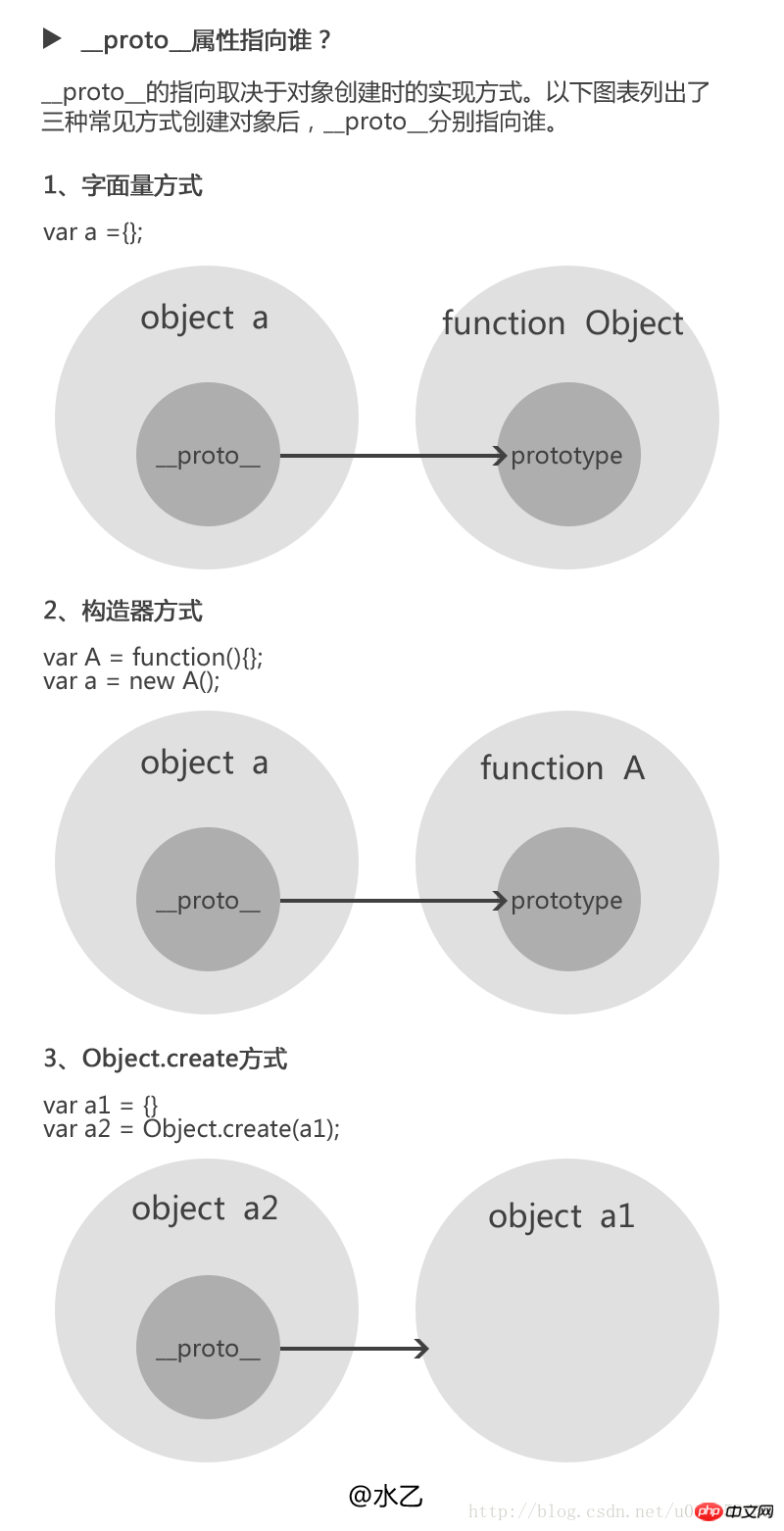
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况) <br/>
<br/>
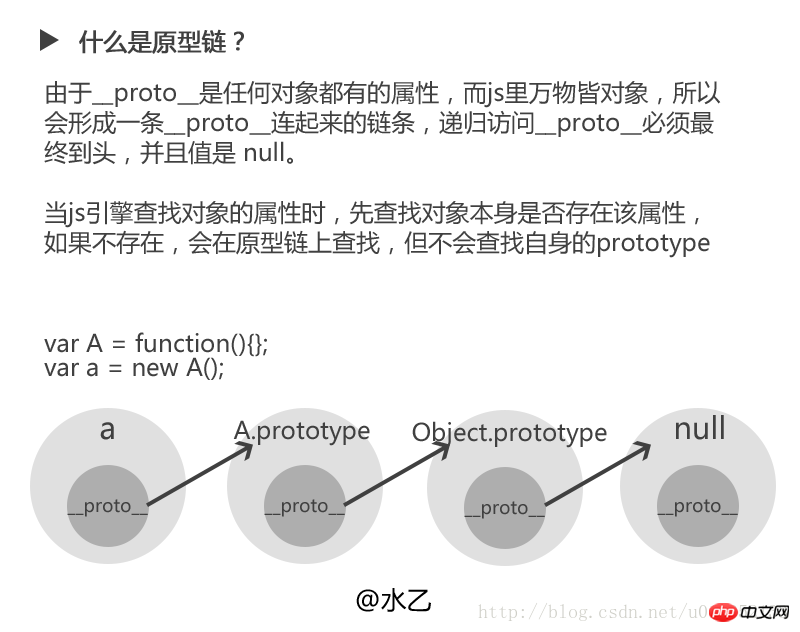
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的原型对象)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象)
console.log(a.__proto__.__proto__.__proto__); //null我在写一篇图解prototype和__proto__的区别时,搜资料搜到了一个有意思的现象,下面这两个运算返回的结果是一样的:
<br/>
Function instanceof Object;//true Object instanceof Function;//true
这个是怎么一回事呢?要从运算符instanceof说起。
一、instanceof究竟是运算什么的?
我曾经简单理解instanceof只是检测一个对象是否是另个对象new出来的实例(例如var a = new Object(),a instanceof Object返回true),但实际instanceof的运算规则上比这个更复杂。
首先w3c上有官方解释(传送门,有兴趣的同学可以去看看),但是一如既往地让人无法一目了然地看懂……
知乎上有同学把这个解释翻译成人能读懂的语言(传送门),看起来似乎明白一些了:
<br/>
//假设instanceof运算符左边是L,右边是R L instanceof R //instanceof运算时,通过判断L的原型链上是否存在R.prototype L.__proto__.__proto__ ..... === R.prototype ? //如果存在返回true 否则返回false
注意:instanceof运算时会递归查找L的原型链,即L.__proto__.__proto__.__proto__.__proto__...直到找到了或者找到顶层为止。
所以一句话理解instanceof的运算规则为:
instanceof检测左侧的__proto__原型链上,是否存在右侧的prototype原型。
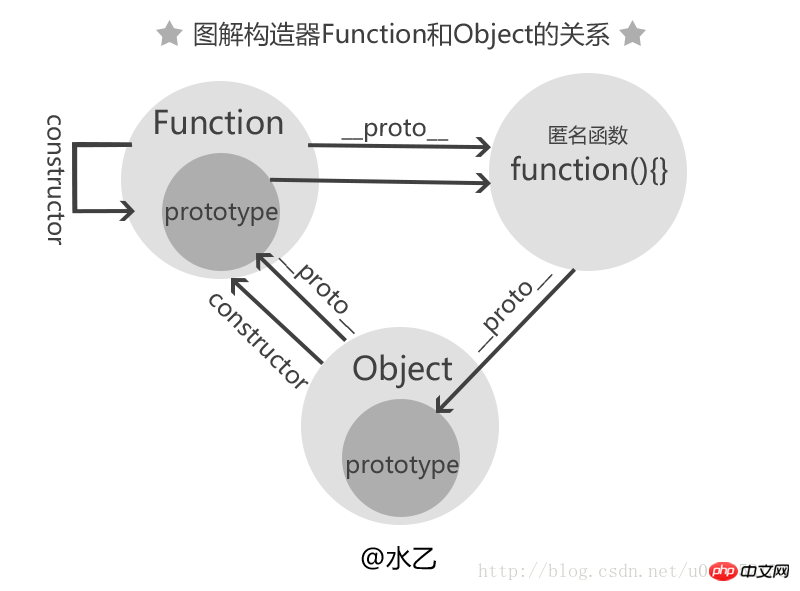
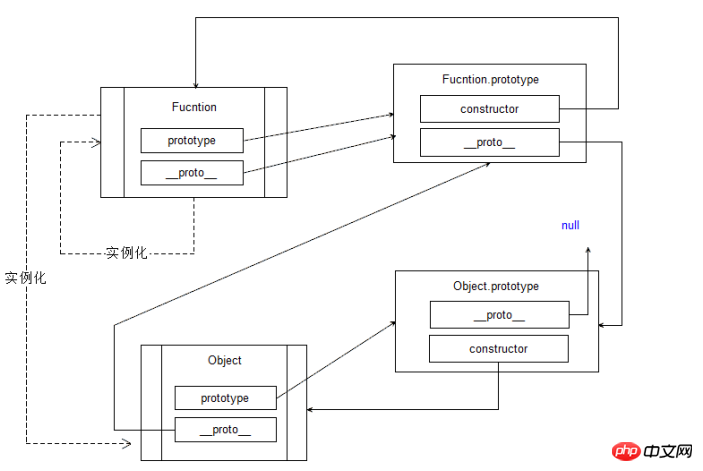
二、图解构造器Function和Object的关系
<br/>
<br/>
 <br/>
<br/>
我们再配合代码来看一下就明白了:<br/>
//①构造器Function的构造器是它自身
Function.constructor=== Function;//true
//②构造器Object的构造器是Function(由此可知所有构造器的constructor都指向Function)
Object.constructor === Function;//true
//③构造器Function的__proto__是一个特殊的匿名函数function() {}
console.log(Function.__proto__);//function() {}
//④这个特殊的匿名函数的__proto__指向Object的prototype原型。
Function.__proto__.__proto__ === Object.prototype//true
//⑤Object的__proto__指向Function的prototype,也就是上面③中所述的特殊匿名函数
Object.__proto__ === Function.prototype;//true
Function.prototype === Function.__proto__;//true三、当构造器Object和Function遇到instanceof
我们回过头来看第一部分那个“奇怪的现象”,从上面那个图中我们可以看到:
<br/>
Function.__proto__.__proto__ === Object.prototype;//true Object.__proto__ === Function.prototype;//true
所以再看回第一点中我们说的instanceof的运算规则,Function instanceof Object 和 Object instanceof Function运算的结果当然都是true啦!
如果看完以上,你还觉得上面的关系看晕了的话,只需要记住下面两个最重要的关系,其他关系就可以推导出来了:
1、所有的构造器的constructor都指向Function
2、Function的prototype指向一个特殊匿名函数,而这个特殊匿名函数的__proto__指向Object.prototype
至于prototype和__proto__的关系如何推导,可以参考我写的上一篇博客《三张图搞懂JavaScript的原型对象与原型链》
本文尝试阐述Js中原型(prototype)、原型链(prototype chain)等概念及其作用机制。上一篇文章(图解Javascript上下文与作用域)介绍了Js中变量作用域的相关概念,实际上关注的一个核心问题是:“在执行当前这行代码时Js解释器可以获取哪些变量”,而原型与原型链实际上还是关于这一问题。
我们知道,在Js中一切皆为对象(Object),但是Js中并没有类(class);Js是基于原型(prototype-based)来实现的面向对象(OOP)的编程范式的,但并不是所有的对象都拥有prototype这一属性:
<br/>
<br/>
1 2 3 4 5 6 7 8 | <br/>
|
prototype是每个function定义时自带的属性,但是Js中function本身也是对象,我们先来看一下下面几个概念的差别:
function、Function、Object和{}function是Js的一个关键词,用于定义函数类型的变量,有两种语法形式:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 | <br/>
|
如果用更加面向对象的方法来定义函数,可以用Function:
<br/>
<br/>
1 2 3 4 5 | <br/>
|
实际上Function就是一个用于构造函数类型变量的类,或者说是函数类型实例的构造函数(constructor);与之相似有的Object或String、Number等,都是Js内置类型实例的构造函数。比较特殊的是Object,它用于生成对象类型,其简写形式为{}:
<br/>
<br/>
1 2 3 4 5 6 7 | <br/>
|
prototype VS __proto__清楚了上面的概念之后再来看prototype:
Each function has two properties:
lengthandprototype
prototype和length是每一个函数类型自带的两个属性,而其它非函数类型并没有(开头的例子已经说明),这一点之所以比较容易被忽略或误解,是因为所有类型的构造函数本身也是函数,所以它们自带了prototype属性:
<br/>
<br/>
1 2 3 4 | <br/>
|
除了prototype之外,Js中的所有对象(undefined、null等特殊情况除外)都有一个内置的[[Prototype]]属性,指向它“父类”的prototype,这个内置属性在ECMA标准中并没有给出明确的获取方式,但是许多Js的实现(如Node、大部分浏览器等)都提供了一个__proto__属性来指代这一[[Prototype]],我们通过下面的例子来说明实例中的__proto__是如何指向构造函数的prototype的:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 10 11 | <br/>
|
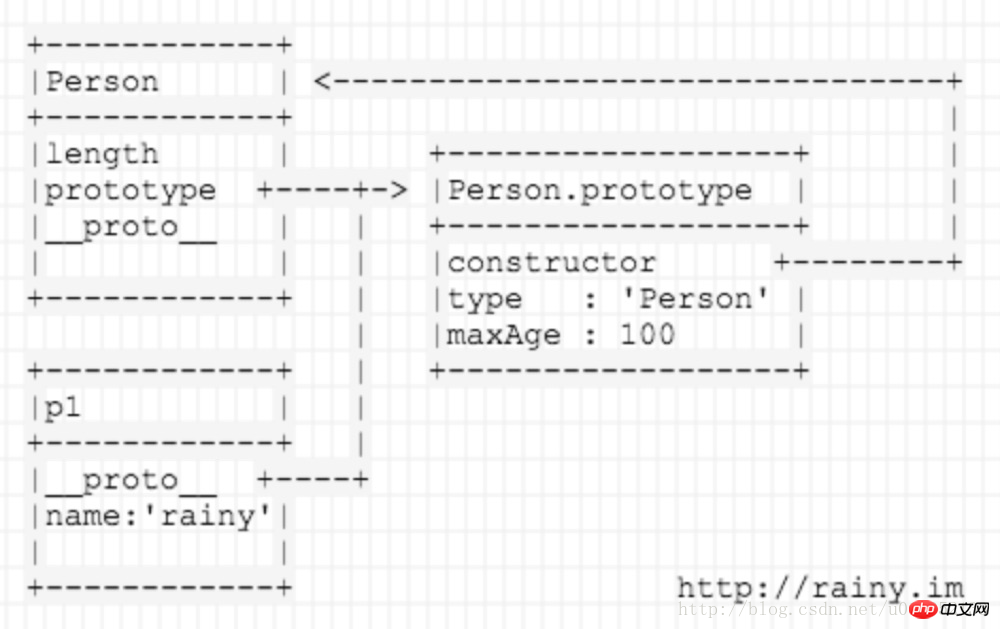
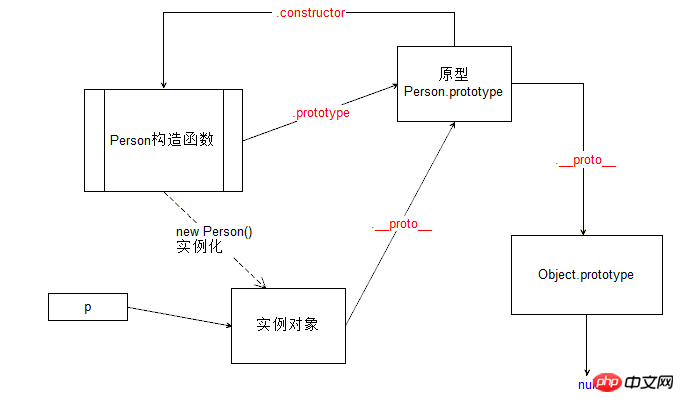
上面的代码示例可以用下图解释:

Person是一个函数类型的变量,因此自带了prototype属性,prototype属性中的constructor又指向Person本身;通过new关键字生成的Person类的实例p1,通过__proto__属性指向了Person的原型。这里的__proto__只是为了说明实例p1在内部实现的时候与父类之间存在的关联(指向父类的原型),在实际操作过程中实例可以直接通过.获取父类原型中的属性,从而实现了继承的功能。
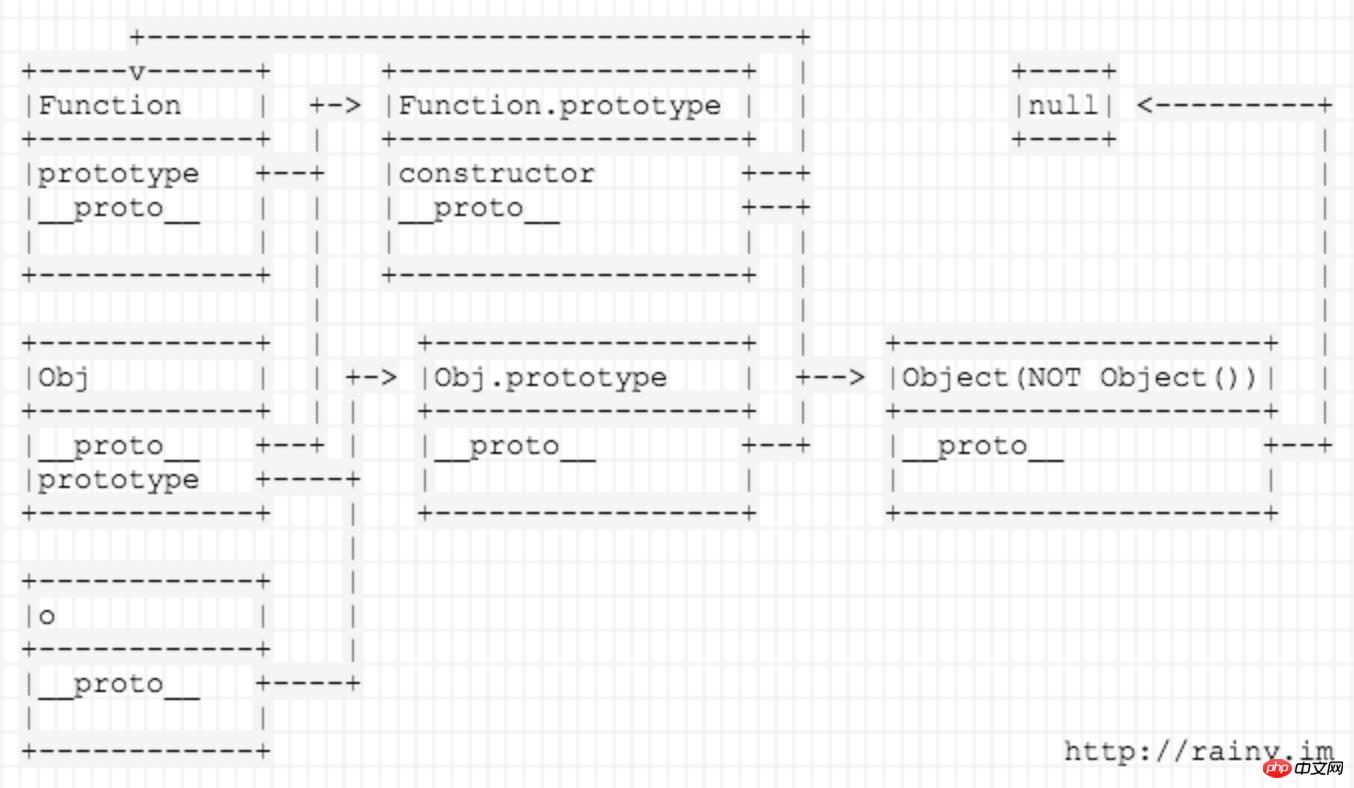
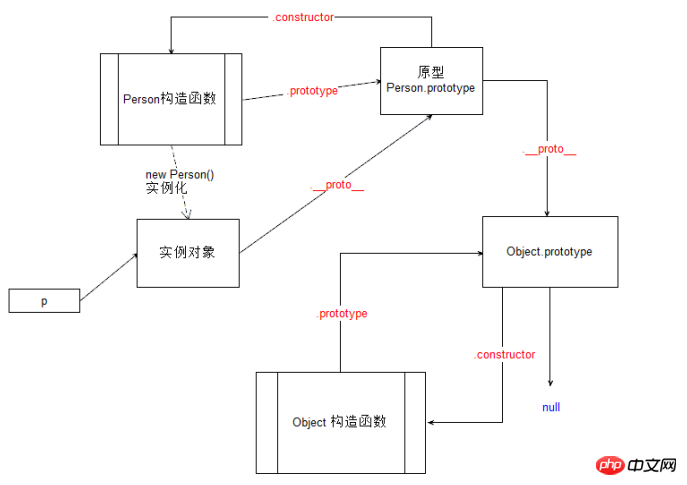
清楚了prototype与__proto__的概念与关系之后我们会对“Js中一切皆为对象”这句话有更加深刻的理解。进而我们会想到,既然__proto__是(几乎)所有对象都内置的属性,而且指向父类的原型,那是不是意味着我们可以“逆流而上”一直找到源头呢?我们来看下面的例子:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <br/>
|

从上面的例子和图解可以看出,prototype对象也有__proto__属性,向上追溯一直到null。
new关键词的作用就是完成上图所示实例与父类原型之间关系的串接,并创建一个新的对象;instanceof关键词的作用也可以从上图中看出,实际上就是判断__proto__(以及__proto__.__proto__...)所指向是否父类的原型:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 10 | <br/>
|
<br/>
<br/>
只要是对象就有原型
原型也是对象
只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成为原型链
原型链到哪里是一个头?
一个默认的原型链结构是什么样子的?
原型链结构对已知语法结构有什么修正?
原型链继承就是利用就是修改原型链结构( 增加、删除、修改节点中的成员 ), 从而让实例对象可以使用整个原型链中的所有成员( 属性和方法 )
使用原型链继承必须满足属性搜索原则
所谓的属性搜索原则, 就是对象在访问属性与方法的时候, 首先在当前对象中查找
如果当前对象中存储在属性或方法, 停止查找, 直接使用该属性与方法
如果对象没有改成员, 那么再其原型对象中查找
如果原型对象含有该成员, 那么停止查找, 直接使用
如果原型还没有, 就到原型的原型中查找
如此往复, 直到直到 Object.prototype 还没有, 那么就返回 undefind.
如果是调用方法就包错, 该 xxxx 不是一个函数
构造函数 对象原型链结构图<br/>function Person (){}; var p = new Person();<br/>
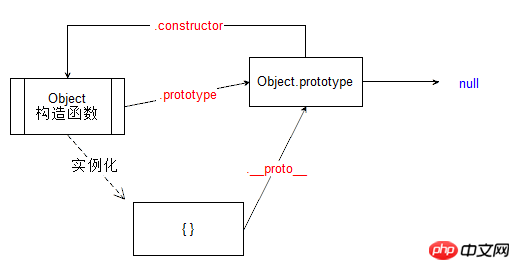
{} 对象原型链结构图<br/>
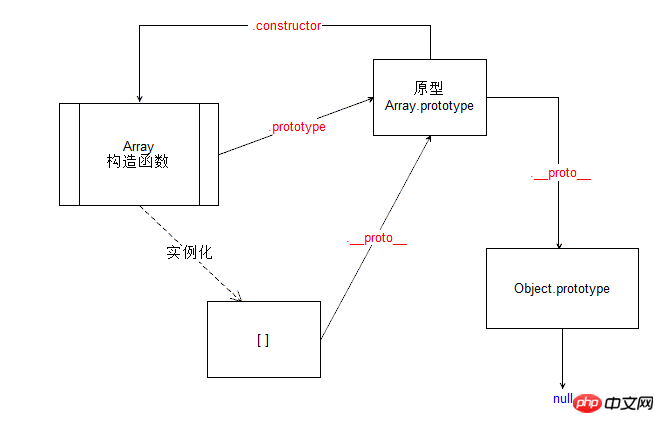
[] 数组原型链结构图<br/>
Object.prototype 对应的构造函数<br/>
p 对应的构造函数
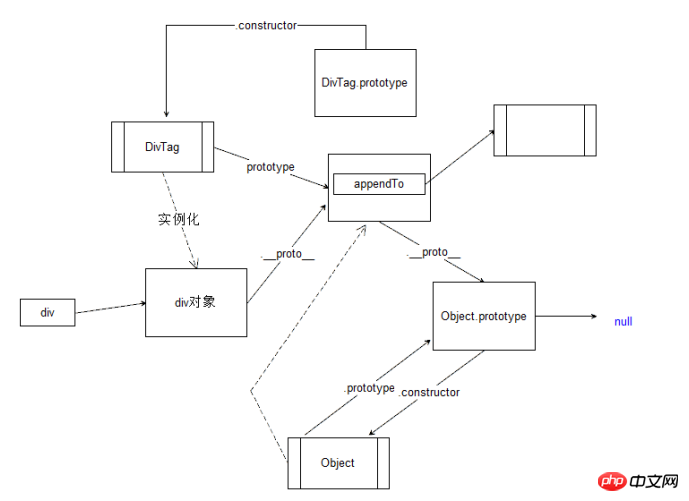
p -> pTag.prototype( 就是 o ) -> Object.prototype -> null
var o = {
appendTo: function ( dom ) {
}
};
function pTag() {}
pTag.prototype = o;
var p = new pTag();
在 js 中 使用 Function 可以实例化函数对象. 也就是说在 js 中函数与普通对象一样, 也是一个对象类型( 非常特殊 )
函数是对象, 就可以使用对象的动态特性
函数是对象, 就有构造函数创建函数
函数是函数, 可以创建其他对象(函数的构造函数也是函数)
函数是唯一可以限定变量作用域的结构

new Function( arg0, arg1, arg2, ..., argN, body );
Function 中的参数全部是字符串
该构造函数的作用是将 参数链接起来组成函数
如果参数只有一个, 那么表示函数体
如果参数有多个, 那么最后一个参数表示新函数体, 前面的所有参数表示新函数的参数
如果没有参数, 表示创建一个空函数
// 传统的
function foo () {
console.log( '你好' );
}
// Function
var func = new Function( 'console.log( "你好" );' );
// 功能上, 这里 foo 与 func 等价 // 传统
function foo () {}
// Function
var func = new Function(); // 传统
function foo ( num ) {
console.log( num );
}
// Function
var func = new Function ( "num" ,"console.log( num );" );
func();var func = new Function( 'num1', 'num2', 'console.log( num1 + num2 );' );
练习: 利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.<br/>练习: 利用 Function 创建一个求三个数中最大数的函数.
// 传统
function foo ( a, b, c ) {
var res = a > b ? a : b;
res = res > c ? res : c;
return res;
}
// Function
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;res = res > c ? res : c;return res;' )解决代码太长的办法:
利用 加法 连接字符串
var func = new Function( 'a', 'b', 'c',
'var res = a > b ? a : b;' +
'res = res > c ? res : c;' +
'return res;' );利用字符串特性( 刚学 )
function foo ( a, b, c ) {
var res = a > b ? a : b;
res = res > c ? res : c;
return res;
}
var func = new Function( 'a', 'b', 'c', 'return foo( a, b, c );' );ES6 的语法( 少浏览器实现 )
使用 键盘左上角的 左单引号 表示可换行字符串的界定符
(最终)利用 DOM 的特性完成该方法
arguments 是一个伪数组对象. 它表示在函数调用的过程中传入的所有参数的集合.<br/>在函数调用过程中没有规定参数的个数与类型, 因此函数调用就具有灵活的特性, 那么为了方便使用,<br/>在 每一个函数调用的过程中, 函数代码体内有一个默认的对象 arguments, 它存储着实际传入的所有参数.
js 中函数并没有规定必须如何传参
定义函数的时候不写参数, 一样可以调用时传递参数
定义的时候写了参数, 调用的时候可以不传参
定义的时候写了一参数, 调用的时候可以随意的传递多个而参数
在代码设计中, 如果需要函数带有任意个参数的时候, 一般就不带任何参数, 所有的 参数利用 arguments 来获取.<br/>一般的函数定义语法, 可以写成:
function foo ( /* ... */ ) {
} function foo ( ) {
// 所有的参数都在 arguments 中. 将其当做数组使用
// 问题而已转换成在有一个数组中求最大值
var args = arguments;
var max = args[ 0 ];
for ( var i = 1; i < args.length; i++ ) {
if ( max < args[ i ] ) {
max = args[ i ];
}
}
return max;
}练习: 利用 Function 写一个函数, 要求传入任意个数字 求和
任意的一个函数, 都是相当于 Function 的实例. 类似于 {} 与 new Object() 的关系
function foo () {};
// 告诉解释器, 有一个对象叫 foo, 它是一个函数
// 相当于 new Function() 得到一个 函数对象函数有 __proto__ 属性
函数的构造函数是 Function
函数应该继承自 Function.prototype
Fucntion.prototype 继承自 Object.protoype
构造函数有prototype, 实例对象才有__proto__指向原型, 构造函数的原型才有 constructor 指向构造函数
array instanceof Array
判断 构造函数 Array 的原型 是否在 实例对象 array 的原型链存在
相关推荐:
Atas ialah kandungan terperinci JS原型链详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




