node的文件批量重命名
这次给大家带来node的文件批量重命名,node文件批量重命名的注意事项有哪些,下面就是实战案例,一起来看一下。
在一个实际需求中,需要对一批文件(如:文本、图片)进行重命名,按照数字编号。正好借此熟悉了一下node的fs文件操作,写了一个批量修改文件名的脚本。
需求
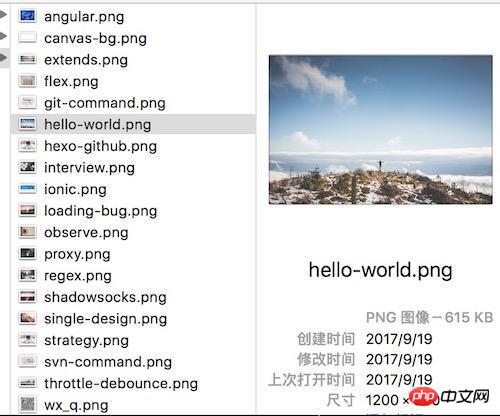
现有以下图片文件

修改前
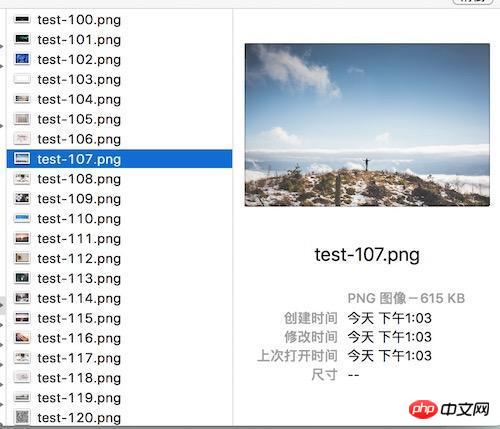
需要批量修改文件名称,变为统一前缀名称并且自增索引,修改后效果
修改后

最简单的人力操作就是逐个文件重命名,但本着DRY(Don't repeat yourself)原则,还是写一个node脚本搞定。
研究
node中要进行文件操作需要了解一下fs模块
在fs模块中有同步和异步两种方式
//异步fs.readFile('test.txt', 'utf-8' (err, data) => { if (err) { throw err;
} console.log(data);
});//同步let data = fs.readFileSync('test.txt');console.log(data);异步读取文件参数:文件路径,编码方式,回调函数
写入文件
fs.writeFile('test2.txt', 'this is text', { 'flag': 'w' }, err => { if (err) { throw err;
} console.log('saved');
});写入文件参数:目标文件,写入内容,写入形式,回调函数
flag写入方式:
r:读取文件
w:写文件
a:追加
创建目录
fs.mkdir('dir', (err) => { if (err) { throw err;
} console.log('make dir success');
});dir为新建目录名称
读取目录
fs.readdir('dir',(err, files) => { if (err) { throw err;
} console.log(files);
});dir为读取目录名称,files为目录下的文件或目录名称数组
获取文件信息
fs.stat('test.txt', (err, stats)=> { console.log(stats.isFile()); //true})获取文件信息后stats方法:
方法
说明
stats.isFile() 是否为文件 stats.isDirectory() 是否为目录 stats.isBlockDevice() 是否为块设备 stats.isCharacterDevice() 是否为字符设备 stats.isSymbolicLink() 是否为软链接 stats.isFIFO() 是否为UNIX FIFO命令管道 stats.isSocket() 是否为Socket
创建读取流
let stream = fs.createReadStream('test.txt');
创建写入流
let stream = fs.createWriteStreamr('test_copy.txt');
开发
开发思路:
读取源目录
判读存放目录是否存在,不存在时新建目录
复制文件
判断复制内容是否为文件
创建读取流
创建写入流
链接管道,写入文件内容
let fs = require('fs'),
src = 'src',
dist = 'dist',
args = process.argv.slice(2),
filename = 'image',
index = 0;//show helpif (args.length === 0 || args[0].match('--help')) { console.log('--help\n \t-src 文件源\n \t-dist 文件目标\n \t-n 文件名\n \t-i 文件名索引\n'); return false;
}
args.forEach((item, i) => { if (item.match('-src')) {
src = args[i + 1];
} else if (item.match('-dist')) {
dist = args[i + 1];
} else if (item.match('-n')) {
filename = args[i + 1];
} else if (item.match('-i')) {
index = args[i + 1];
}
});
fs.readdir(src, (err, files) => { if (err) { console.log(err);
} else {
fs.exists(dist, exist => { if (exist) {
copyFile(files, src, dist, filename, index);
} else {
fs.mkdir(dist, () => {
copyFile(files, src, dist, filename, index);
})
}
});
}
});function copyFile(files, src, dist, filename, index) {
files.forEach(n => { let readStream,
writeStream,
arr = n.split('.'),
oldPath = src + '/' + n,
newPath = dist + '/' + filename + index + '.' + arr[arr.length - 1];
fs.stat(oldPath, (err, stats) => { if (err) { console.log(err);
} else if (stats.isFile()) {
readStream = fs.createReadStream(oldPath);
writeStream = fs.createWriteStream(newPath);
readStream.pipe(writeStream);
}
});
index++;
})
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci node的文件批量重命名. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk memulihkan fail WeChat yang telah tamat tempoh Bolehkah fail WeChat yang telah tamat tempoh dipulihkan?
Feb 22, 2024 pm 02:46 PM
Bagaimana untuk memulihkan fail WeChat yang telah tamat tempoh Bolehkah fail WeChat yang telah tamat tempoh dipulihkan?
Feb 22, 2024 pm 02:46 PM
Buka WeChat, pilih Tetapan dalam Saya, pilih Umum dan kemudian pilih Ruang Storan, pilih Pengurusan dalam Ruang Storan, pilih perbualan di mana anda ingin memulihkan fail dan pilih ikon tanda seru. Tutorial Model Berkenaan: iPhone13 Sistem: iOS15.3 Versi: WeChat 8.0.24 Analisis 1 Mula-mula buka WeChat dan klik pilihan Tetapan pada halaman Saya. 2 Kemudian cari dan klik Pilihan Umum pada halaman tetapan. 3Kemudian klik Ruang Storan pada halaman umum. 4 Seterusnya, klik Urus pada halaman ruang storan. 5Akhir sekali, pilih perbualan di mana anda ingin memulihkan fail dan klik ikon tanda seru di sebelah kanan. Tambahan: Fail WeChat biasanya tamat tempoh dalam beberapa hari Jika fail yang diterima oleh WeChat belum diklik, sistem WeChat akan mengosongkannya selepas 72 jam Jika fail WeChat telah dilihat.
 Foto tidak boleh membuka fail ini kerana format tidak disokong atau fail rosak
Feb 22, 2024 am 09:49 AM
Foto tidak boleh membuka fail ini kerana format tidak disokong atau fail rosak
Feb 22, 2024 am 09:49 AM
Di Windows, apl Photos ialah cara yang mudah untuk melihat dan mengurus foto dan video. Melalui aplikasi ini, pengguna boleh mengakses fail multimedia mereka dengan mudah tanpa memasang perisian tambahan. Walau bagaimanapun, kadangkala pengguna mungkin menghadapi beberapa masalah, seperti menghadapi mesej ralat "Fail ini tidak boleh dibuka kerana format tidak disokong" semasa menggunakan apl Foto atau kerosakan fail semasa cuba membuka foto atau video. Keadaan ini boleh mengelirukan dan menyusahkan pengguna, memerlukan beberapa penyiasatan dan pembetulan untuk menyelesaikan isu tersebut. Pengguna melihat ralat berikut apabila mereka cuba membuka foto atau video pada apl Foto. Maaf, Foto tidak boleh membuka fail ini kerana format tidak disokong atau fail pada masa ini
 Persediaan untuk penyingkiran mengambil masa yang lama dalam Windows 11/10
Feb 19, 2024 pm 07:42 PM
Persediaan untuk penyingkiran mengambil masa yang lama dalam Windows 11/10
Feb 19, 2024 pm 07:42 PM
Dalam artikel ini, kami akan memperkenalkan cara menyelesaikan masalah gesaan "Bersedia untuk memadam" apabila memadam fail atau folder dalam sistem Windows. Gesaan ini bermakna sistem sedang menjalankan beberapa operasi latar belakang, seperti menyemak kebenaran fail, mengesahkan sama ada fail itu diduduki oleh program lain, mengira saiz item yang akan dipadamkan, dsb. Kami akan memberikan anda beberapa penyelesaian untuk memastikan anda berjaya memadamkan fail anda tanpa menunggu terlalu lama. Mengapakah Windows mengambil masa yang lama untuk memadam fail? Masa yang diperlukan Windows untuk menyediakan fail untuk pemadaman dipengaruhi oleh pelbagai faktor, termasuk saiz fail, kelajuan peranti storan dan proses latar belakang. Gesaan "Bersedia untuk memadam" yang panjang atau tersekat mungkin menunjukkan sumber sistem yang tidak mencukupi, ralat cakera atau isu sistem fail. wujud
 Bolehkah fail format Tmp dipadamkan?
Feb 24, 2024 pm 04:33 PM
Bolehkah fail format Tmp dipadamkan?
Feb 24, 2024 pm 04:33 PM
Fail format Tmp ialah format fail sementara yang biasanya dihasilkan oleh sistem atau program komputer semasa pelaksanaan. Tujuan fail ini adalah untuk menyimpan data sementara untuk membantu program berjalan dengan betul atau meningkatkan prestasi. Sebaik sahaja pelaksanaan program selesai atau komputer dimulakan semula, fail tmp ini selalunya tidak diperlukan lagi. Oleh itu, untuk fail format Tmp, ia pada asasnya boleh dipadam. Selain itu, pemadaman fail tmp ini boleh mengosongkan ruang cakera keras dan memastikan operasi normal komputer. Walau bagaimanapun, sebelum memadam fail format Tmp, kita perlu
 Apa yang perlu dilakukan jika kod ralat 0x80004005 muncul Editor akan mengajar anda cara menyelesaikan kod ralat 0x80004005.
Mar 21, 2024 pm 09:17 PM
Apa yang perlu dilakukan jika kod ralat 0x80004005 muncul Editor akan mengajar anda cara menyelesaikan kod ralat 0x80004005.
Mar 21, 2024 pm 09:17 PM
Apabila memadam atau menyahmampat folder pada komputer anda, kadangkala kotak dialog segera "Ralat 0x80004005: Ralat Tidak Ditentukan" akan muncul Bagaimana anda harus menyelesaikan situasi ini? Sebenarnya terdapat banyak sebab mengapa kod ralat 0x80004005 digesa, tetapi kebanyakannya disebabkan oleh virus. Kami boleh mendaftarkan semula dll untuk menyelesaikan masalah tersebut . Sesetengah pengguna digesa dengan kod ralat 0X80004005 apabila menggunakan komputer mereka Ralat 0x80004005 disebabkan terutamanya oleh komputer tidak mendaftarkan fail perpustakaan pautan dinamik tertentu dengan betul, atau oleh tembok api yang tidak membenarkan sambungan HTTPS antara komputer dan Internet. Jadi bagaimana pula
 Bagaimana untuk memindahkan fail dari Cakera Awan Quark ke Cakera Awan Baidu?
Mar 14, 2024 pm 02:07 PM
Bagaimana untuk memindahkan fail dari Cakera Awan Quark ke Cakera Awan Baidu?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk dan Baidu Netdisk pada masa ini merupakan perisian Netdisk yang paling biasa digunakan untuk menyimpan fail Jika anda ingin menyimpan fail dalam Quark Netdisk ke Baidu Netdisk, bagaimana anda melakukannya? Dalam isu ini, editor telah menyusun langkah tutorial untuk memindahkan fail dari komputer Quark Network Disk ke Baidu Network Disk Mari kita lihat cara mengendalikannya. Bagaimana untuk menyimpan fail dari Cakera Rangkaian Quark ke Cakera Rangkaian Baidu? Untuk memindahkan fail daripada Cakera Rangkaian Quark ke Cakera Rangkaian Baidu, anda perlu memuat turun fail yang diperlukan terlebih dahulu daripada Cakera Rangkaian Quark, kemudian pilih folder sasaran dalam klien Cakera Rangkaian Baidu dan bukanya. Kemudian, seret dan lepaskan fail yang dimuat turun daripada Cakera Awan Quark ke dalam folder yang dibuka oleh klien Cakera Awan Baidu, atau gunakan fungsi muat naik untuk menambah fail pada Cakera Awan Baidu. Pastikan anda menyemak sama ada fail telah berjaya dipindahkan dalam Cakera Awan Baidu selepas muat naik selesai. Itu sahaja
 Bagaimana untuk memasang fail GHO
Feb 19, 2024 pm 10:06 PM
Bagaimana untuk memasang fail GHO
Feb 19, 2024 pm 10:06 PM
Fail gho ialah fail imej GhostImage, yang biasanya digunakan untuk menyandarkan keseluruhan cakera keras atau data partition ke dalam fail. Dalam beberapa kes tertentu, kami perlu memasang semula fail gho ini kembali ke cakera keras untuk memulihkan cakera keras atau partition kepada keadaan sebelumnya. Berikut akan memperkenalkan cara memasang fail gho. Pertama, sebelum pemasangan, kita perlu menyediakan alat dan bahan berikut: Fail gho entiti: Pastikan anda mempunyai fail gho yang lengkap, yang biasanya mempunyai akhiran .gho dan mengandungi sandaran
 Apakah fail hiberfil.sys? Bolehkah hiberfil.sys dipadamkan?
Mar 15, 2024 am 09:49 AM
Apakah fail hiberfil.sys? Bolehkah hiberfil.sys dipadamkan?
Mar 15, 2024 am 09:49 AM
Baru-baru ini, ramai netizen bertanya kepada editor, apakah itu fail hiberfil.sys? Bolehkah hiberfil.sys mengambil banyak ruang pemacu C dan dipadamkan? Editor boleh memberitahu anda bahawa fail hiberfil.sys boleh dipadamkan. Mari kita lihat butiran di bawah. hiberfil.sys ialah fail tersembunyi dalam sistem Windows dan juga fail hibernasi sistem. Ia biasanya disimpan dalam direktori akar pemacu C, dan saiznya bersamaan dengan saiz memori yang dipasang sistem. Fail ini digunakan apabila komputer sedang hibernasi dan mengandungi data memori sistem semasa supaya ia boleh dipulihkan dengan cepat kepada keadaan sebelumnya semasa pemulihan. Oleh kerana saiznya adalah sama dengan kapasiti memori, ia mungkin mengambil jumlah ruang cakera keras yang lebih besar. hiber




