
这次给大家带来React中给div设置html,React中给div设置html的注意事项有哪些,下面就是实战案例,一起来看一下。
在使用React开发过程中,发现$("#dataDetail").html("this.props.data.ipInfo");不能使该div正常显示inInfo内容。
解决方法:
在前端html页面中,有id为dataDetail的div标签,该需求是点击 - 查看 - 时,弹出该div,并将inInfo的内容展示在div中。
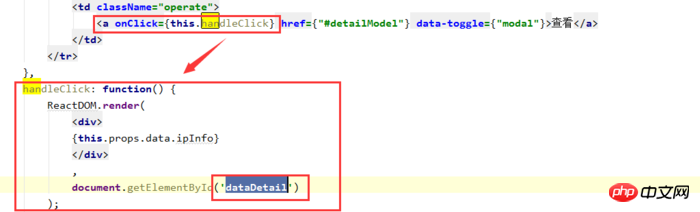
在render函数下方,书写handleClick函数,并在点击 - 查看 - 时,调用handleClick函数,ReactDOM.render()函数传入两个参数,第一个参数为需追加的dom结构,第二个参数为追加到哪个dom节点元素之内。即可将this.props.data.inInfo的值显示在id为dataDetail的元素之内。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci React中给div设置html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




