怎样用canvas来绘制线条
这次给大家带来怎样用canvas来绘制线条,用canvas来绘制线条的注意事项有哪些,下面就是实战案例,一起来看一下。
canvas是html5的一个新标签,
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>若浏览器不支持canvas标签,则canvas标签内的字体会显示,一般情况下,显示canvas内的绘画。
现在,让我们开始画一条线。
首先,得到canvas:
var canvas = document.getElementById("canvas");canvas的宽和高一般不在style内设置,可以在canvas和id同一等级内设置,如上面html内所示,或者使用js设置。
canvas.width=1014; canvas.height=768;
下来,得到绘图的上下文环境
var context = canvas.getContext("2d");
我们一般都是使用context来操作canvas,下来,我们在代码里具体学习一下:
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
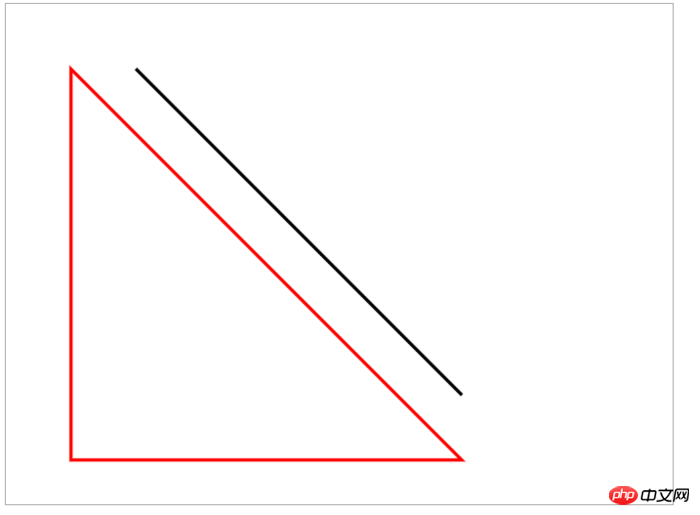
context.stroke();运行上面代码,得到一个红色的闭合三角形,和一条黑色实线,如下图所示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样用canvas来绘制线条. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bolehkah pelan lantai dilukis terus dalam ppt seni bina?
Mar 20, 2024 am 08:43 AM
Bolehkah pelan lantai dilukis terus dalam ppt seni bina?
Mar 20, 2024 am 08:43 AM
ppt digunakan secara meluas dalam banyak bidang dan kerja, terutamanya dalam pendidikan, seni bina, dsb. Apabila bercakap tentang ppt seni bina, kita mesti terlebih dahulu memikirkan persembahan beberapa lukisan seni bina Jika kita tidak menggunakan perisian lukisan profesional, bolehkah kita melukis pelan seni bina yang mudah? Malah, kami boleh menyelesaikan operasi di sini, di bawah, kami akan melukis pelan lantai yang agak mudah untuk memberi anda idea. 1. Pertama, kita klik dua kali untuk membuka perisian ppt pada desktop dan klik untuk mencipta dokumen kosong pembentangan baharu. 2. Kami mencari Sisipkan → Bentuk → Segi empat tepat dalam bar menu. 3. Selepas melukis segi empat tepat, klik dua kali pada grafik dan ubah suai jenis warna isian Di sini kita boleh mengubah suai
 Belajar melukis dendrogram dan carta radar dalam Python dalam masa lima minit
Sep 27, 2023 pm 12:48 PM
Belajar melukis dendrogram dan carta radar dalam Python dalam masa lima minit
Sep 27, 2023 pm 12:48 PM
Belajar melukis dendrogram dan carta radar dengan Python dalam masa lima minit Dalam visualisasi data, dendrogram dan carta radar ialah dua bentuk carta yang biasa digunakan. Peta pokok digunakan untuk menunjukkan struktur hierarki, manakala carta radar digunakan untuk membandingkan data merentas berbilang dimensi. Artikel ini akan memperkenalkan cara melukis dua carta ini menggunakan Python dan memberikan contoh kod khusus. 1. Melukis dendrogram Terdapat berbilang perpustakaan dalam Python yang boleh digunakan untuk melukis dendrogram, seperti matplotlib dan graphviz. Berikut menggunakan perpustakaan matplotlib sebagai contoh untuk menunjukkan
 Bagaimana untuk melukis carta geografi 3D dengan Python
Sep 28, 2023 am 10:19 AM
Bagaimana untuk melukis carta geografi 3D dengan Python
Sep 28, 2023 am 10:19 AM
Gambaran keseluruhan cara melukis carta geografi 3D dengan Python: Melukis carta geografi 3D boleh membantu kami memahami data geografi dan pengedaran spatial dengan lebih intuitif. Python, sebagai bahasa pengaturcaraan yang berkuasa dan mudah digunakan, menyediakan banyak perpustakaan dan alatan untuk melukis pelbagai jenis carta geografi. Dalam artikel ini, kita akan belajar cara melukis carta geografi 3D menggunakan bahasa pengaturcaraan Python dan beberapa perpustakaan popular seperti Matplotlib dan Basemap. Persediaan persekitaran: Sebelum bermula, kita perlu pastikan
 Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Versi html2canvas termasuk html2canvas v0.x, html2canvas v1.x, dsb. Pengenalan terperinci: 1. html2canvas v0.x, yang merupakan versi awal html2canvas Versi stabil terkini ialah v0.5.0-alpha1. Ia adalah versi matang yang telah digunakan secara meluas dan disahkan dalam banyak projek;
 Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Terokai rangka kerja Kanvas: Untuk memahami apakah rangka kerja Kanvas yang biasa digunakan, contoh kod khusus diperlukan Pengenalan: Kanvas ialah API lukisan yang disediakan dalam HTML5, yang melaluinya kita boleh mencapai kesan grafik dan animasi yang kaya. Untuk meningkatkan kecekapan dan kemudahan melukis, banyak pembangun telah membangunkan rangka kerja Kanvas yang berbeza. Artikel ini akan memperkenalkan beberapa rangka kerja Kanvas yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memperoleh pemahaman yang lebih mendalam tentang cara menggunakan rangka kerja ini. 1. Rangka kerja EaselJS Ea
 uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
 Belajar melukis carta garisan, carta bar dan carta pai dengan Python dalam masa tiga minit
Sep 27, 2023 am 09:29 AM
Belajar melukis carta garisan, carta bar dan carta pai dengan Python dalam masa tiga minit
Sep 27, 2023 am 09:29 AM
Belajar melukis carta garis, carta bar dan carta pai dengan Python dalam masa tiga minit Python ialah bahasa pengaturcaraan yang sangat popular yang digunakan secara meluas dalam analisis dan visualisasi data. Dalam artikel ini, kita akan belajar cara melukis tiga jenis carta biasa menggunakan Python: carta garis, carta bar dan carta pai. Saya akan memberikan anda contoh kod khusus untuk membantu anda bermula dengan cepat. Carta Garisan Carta garis ialah jenis carta yang menunjukkan perubahan arah aliran dengan menyambungkan titik data. Dalam Python, kita boleh menggunakan perpustakaan matplotlib untuk merancang
 Bagaimana untuk melukis carta animasi dengan Python
Sep 27, 2023 am 09:53 AM
Bagaimana untuk melukis carta animasi dengan Python
Sep 27, 2023 am 09:53 AM
Cara Melukis Carta Animasi dengan Python Sebagai bahasa pengaturcaraan yang berkuasa, Python boleh digunakan untuk pelbagai visualisasi data dan lukisan carta. Antaranya, melukis carta animasi boleh menjadikan data lebih jelas dan menarik. Artikel ini akan memperkenalkan cara menggunakan Python untuk melukis carta animasi dan memberikan contoh kod khusus. Pertama, kita perlu memasang perpustakaan matplotlib, yang merupakan salah satu perpustakaan carta yang paling biasa digunakan dalam Python. Jalankan arahan berikut dalam terminal untuk memasang matplotlib: pipinsta




