js实现网页搜索框关键字提示
在我们逛网站的时候经常会遇到搜索框之类的,我们在输入想要搜索的内容时,下面会弹出来一些提示,而这样的操作,我们用JavaScript既可以实现,下面我们来讲解一下如何实现的吧!
写这个功能的时候,细节方面比较讲究,稍微不注意点页面就会出现各种不适.
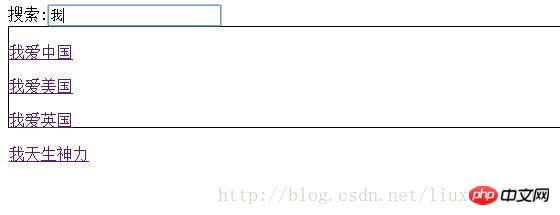
先看一看效果: 
当我在输入框中输入一个字符,后面就会出现相应的内容。直接点击我们就可以链接到相应的文档区域非常适合站内搜索和导航。
下面我摆出完整的测试代码.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form id="form" name="form">
搜索:<input type="text" name="input1">
</form>
<p id="wrap" style="width: 100;height: 100px;border: 1px solid black;"></p>
<script type="text/javascript">
var form = document.getElementById("form");
var input1 = document.forms["form"]["input1"];
var wrap = document.getElementById("wrap");
var arr1 = [" 我爱中国"," 我爱美国"," 我爱英国"," 我天生神力"];//数组里面的元素就是我希望在输入宽输入某个字符后在下方出现的搜索字符。
var arr2 = [];//这个数组是为了装入经过筛选和匹配符合要求的arr1中的元素。例如输入值为"我",arr1中的4个元素都出现。输入"我爱",则出现前三个。出现的元素都要装入到arr2中方便后面依据数组中的元素创建元素。
input1.oninput = function() {//添加input监控,这样我们可以随时感知输入框值的变化
var val = input1.value;//获取当前输入框的值。
arr2 = [];//使得每次输入框值变化后数组arr2为空。不然每改变一次值就创建一次元素而不删除的话,wrap中添加的元素会越来越多。
/*清掉wrap里面的所有p元素。这里要注意一个问题,很重要。我们在获取wrap内的p元素的时候要注意以下几个问题:
1.getElementsByTagName("p");返回的是一个数组而不是一个元素,不能直接通过remove()删除;
2.使用querySelectorAll("p")获取p元素,使用for循环删除所有p元素不能按照以下方式写:
for (var k = 0; k < p1.length; k++) {
p1[k].remove();
};
因为将数组内的元素从下标为0的元素开始删除,每删除一个,删除前下标为1的元素就会自动下标为0的位置。这样通过上面的循环并不能将wrap中的元素删除干净。
你可以这样写:
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
或者不要通过getElementsByTagName("p")这种方式获取元素,而是通过querySelectorAll("p")就不会出现上面的问题。
*/
var p1 = wrap.getElementsByTagName("p");
// var p1 = wrap.querySelectorAll("p");
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
//indexOf用来查看arr1中的每个元素是否包含输入款的字符。包含则返回第一个下标,不包含则返回-1.这里要注意输入框中的值为空时返回的0,输入第一个字符为"我"也返回0,这时如果用(arr1[i].indexOf(val) > -1为条件,输入框为空时也会在wrap内生成p元素。所以我在arr1数组元素字符串第一个位置加一个空格,这样输入第一个字符为"我"返回1,再将条件变为arr1[i].indexOf(val) > 0
for (var i = 0; i < arr1.length; i++) {
if (arr1[i].indexOf(val) > 0 ) {
// console.log(val);
arr2.push(arr1[i]);
}
//创建元素的循环。在每个创建的元素内添加arr2数组中的字符串。
for (var j = 0; j < arr2.length; j++) {
var p = document.createElement("p");
var a = document.createElement("a");
a.innerText = arr2[j];
a.setAttribute("href","http://www.baidu.com");
p.appendChild(a);
wrap.appendChild(p);
}
}
</script>
</body>
</html>我的编码思路:
1、表单输入框。
2、肯定要对表单输入框的值变化进行监控。通过添加事件oninput
3、怎么出现搜索值而且 它能个输入值练习在一起。
把搜索值放到一个数组中,通过indexOf检索数组中元素是否包含输入框值,将这些值筛选出来.这样就把输入框值和搜索框值联系在一起。
将满足条件的值放到创建的p元素内,在把这个p元素放到wrap中。
4、这时你可能会碰到第一个重大的问题,不断改变输入框的值,wrap中的p元素越来越多,而且是不断的重复。
怎么办?
再建立一个数组,将哪些符合条件都arr1数组 元素放到这个数组内,然后写一个判断,判断每次帅选出来的值是否数组arr2,不属于就添加
这样数组arr2中就不会被添加重复的 元素。
5、然后你会发现为什么元素还是在重复显现。这属于元素残留问题,即没有删除以前的元素。每次变化之后你要删除已经在wrap中创建的元素,否则他们会一直存在。这是使用你要通过getElementsByTagName()来获取元素并移除。
6、这样大致的功能已经完成,接下来就是一些小细节,不过就是这些小细节磨时间。
一个是输入框空值情况也会出现搜索值。arr1[i].indexOf(val)到底是大于0还是-1呢?原来空值返回值也为0,这样也会执行创建元素的代码,所以我在arr1的每个字符串前加了一个空格。
另一个是使用 getElementsByTagName()获取元素要注意的要点,知道很重要,我就是被这个问题卡了很长事件。上面都代码区域有详细讲解。
相关推荐:
Atas ialah kandungan terperinci js实现网页搜索框关键字提示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Apakah yang perlu saya lakukan jika Google Chrome menggesa bahawa kandungan tab ini dikongsi?
Mar 13, 2024 pm 05:00 PM
Apakah yang perlu saya lakukan jika Google Chrome menggesa bahawa kandungan tab ini dikongsi?
Mar 13, 2024 pm 05:00 PM
Apakah yang perlu saya lakukan jika Google Chrome menggesa bahawa kandungan tab ini dikongsi? Apabila kami menggunakan Google Chrome untuk membuka tab baharu, kadangkala kami menemui gesaan bahawa kandungan tab ini sedang dikongsi. Jadi, apakah yang sedang berlaku? Biarkan tapak ini menyediakan pengguna dengan pengenalan terperinci kepada masalah Google Chrome yang menggesa kandungan tab ini dikongsi. Google Chrome menggesa bahawa kandungan tab ini sedang dikongsi Penyelesaian: 1. Buka Google Chrome Anda boleh melihat tiga titik di sudut kanan atas pelayar "Sesuaikan dan kawal Google Chrome". ikon itu. 2. Selepas mengklik, tetingkap menu Google Chrome akan muncul di bawah, dan tetikus akan beralih ke "Lagi Alat"
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Apl Baidu Tieba menggesa bahawa operasi itu terlalu kerap, apa masalahnya?
Apr 01, 2024 pm 05:06 PM
Apl Baidu Tieba menggesa bahawa operasi itu terlalu kerap, apa masalahnya?
Apr 01, 2024 pm 05:06 PM
Apl Baidu Tieba menggesa bahawa operasi adalah terlalu kerap Gesaan ini biasanya untuk mengekalkan operasi biasa dan pengalaman pengguna platform untuk mengelakkan spam skrin berniat jahat, spam pengiklanan dan tingkah laku lain yang tidak sesuai, anda boleh membaca tutorial yang dikongsi oleh editor. Apl Baidu Tieba menggesa bahawa operasi itu terlalu kerap Berkongsi cara menanganinya 1. Apabila sistem menggesa [Operasi terlalu kerap], kami perlu menunggu seketika, anda boleh melakukan sesuatu yang lain dahulu. Secara amnya, selepas menunggu seketika, mesej gesaan ini akan Ia akan hilang secara automatik dan kita boleh menggunakannya seperti biasa. 2. Jika selepas menunggu lama, ia masih memaparkan [Operation Too Frequent], kita boleh cuba pergi ke Tieba Emergency Bar, Tieba Feedback Bar dan Tieba rasmi yang lain, pos untuk melaporkan fenomena ini dan minta kakitangan rasmi menyelesaikannya. 3.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest




