
这次给大家带来使用http协议的流程,使用http协议的流程的注意事项有哪些,下面就是实战案例,一起来看一下。
通常由http客户端发起请求,创建端口(即手机电脑等使用浏览器打开一个页面)
这时,http服务器就在端口监听客户端请求。
监听到之后,http服务器就向客户端返回状态(如200)和内容(请求的文件,错误信息等)。
当输入网址回车,或刷新页面的时候,计算机和浏览器做了哪些事情呢?
首先是域名解析。
第一步,假设我们用的chrom浏览器。
1.chrom会搜索自身的dns缓存。
2.搜索操作系统自身的dns缓存
这个缓存时间大概是一分钟,如果有缓存,那就看缓存有没有过期,如果过期了,那这个过程就结束了。
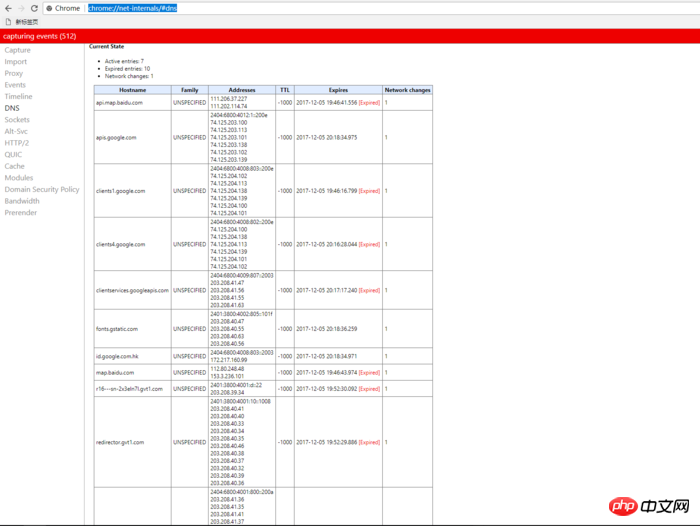
如何看chrom有没有缓存呢?
我们打开chrom浏览器,输入chrome://net-internals/#dns

这里就可以查看你曾经浏览过的网站的dns记录。
如果浏览器没有找到缓存或缓存已经失效,那么chrom会搜索操作系统自身的一个dns缓存,如果找到,也没有过期,那就会停止搜索,然后解析也到此结束。
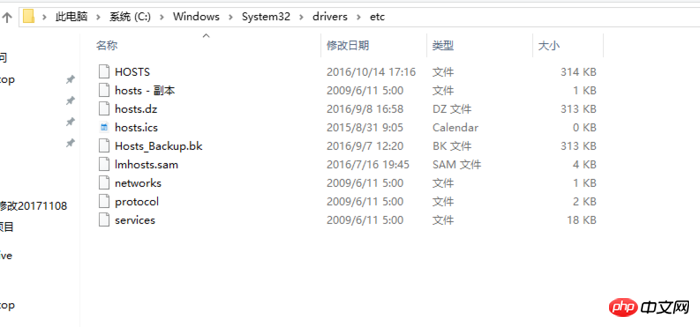
3.如果操作系统也没有找到dns缓存,chrom就会尝试读取本地的host文件,

4.如果在host里面也没有找到对应的配置项,浏览器就会发起一个dns的系统调用,就会向本地主控的dns服务器,一般来说是你的宽带运营商提供的, 发起一个域名解析请求。
运营商的域名解析服务器一般会:(以www.imooc.com为例)
1)查找自身的缓存,找到对应的条目,如果说也没有过期,那么就解析成功了。
2)如果没有找到这个条目,运营商的dns服务器会代替我们的浏览器发起一个迭代的dns解析的请求。
它首先会去找根域的dns IP地址,询问imooc.com的域名地址,根域发现这是一个顶级域(com域)的域名,于是就回复运营商的服务器说,我只知道com域的顶级域的IP地址。
然后运营商拿到了com域的顶级域的IP地址,然后就去问它,com域回复说,他只知道imooc.com的dns服务器的地址。
随后运营商的主控dns服务器就找到imooc.com这个域的dns服务器,这个一般是域名的注册商提供的,询问imooc.com的域名地址,imooc.com服务器查找到之后,将此发送给运营商的服务器。
运营商服务器把记过返回给操作系统内核,同时也缓存在了自己的缓存区(这个缓存可能会失效,根据它的时间长短)
操作系统的内核又把这个Ip地址返回给浏览器。
最终浏览器拿到了www.imooc.com对应的IP 地址。
5.浏览器获得域名对应的IP地址后,就要发起TCP“三次握手”
浏览器就会以一个随机端口,向web服务器(比如nginx 80端口)发起一个tcp的的链接请求。
这个TCP连接请求就会经过层层的路由设备到达服务器端以后,进入到网卡,然后进入到内核的TCP/IP协议栈,还有可能要经过防火墙的过滤,最终到了web 服务端,最终建立了tcp/ip的连接。
这三次握手都做了什么呢?
客户端对服务器说“你能听到我说话么?咱俩聊会呗”
服务器对客户端说“我能听到你说话。咱俩聊会”
然后客户端再对服务器说“好的,开始聊天吧!”
6.TCP/IP连接建立起来后,浏览器就可以向服务器发送HTTP请求了,比如说,用HTTP的get方法请求一个根域里的一个域名,协议可以采用HTTP 1.0的一个协议。
7.服务器端接受到了这个请求,根据路径参数,经过后端的一些处理之后,把处理后的一个结果的数据返回给浏览器,如果是慕课网的页面,就会把完整的HTML页面代码返回给浏览器。
8.浏览器拿到了完整的HTML页面代码。在解析和渲染这个页面的时候,里面的JS,CSS ,图片等静态资源,他们同样也是一个个HTTP请求,都需要经过上面主要的七个步骤。
9.浏览器根据拿到的资源对页面进行渲染,最终把页面呈现给用户。
HTTP划分为请求和响应。
无论请求或响应,都具有http头和正文信息。(这两者是相同的)
http头发送的是一些附加的信息:比如内容类型,服务器发送响应的日期,HTTP状态码
正文就是用户提交的表单数据,或者说是一个返回的数据。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 使用http协议的流程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




