细说JavaScript中的作用域与变量
本篇文章讲述了JavaScript中的作用域与变量,大家对JavaScript中的作用域与变量不了解的话或者对JavaScript中的作用域与变量感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
变量作用域
作用域:就是变量声明的区域,也是变量和函数的可访问范围。在全局声明的变量为全局可见可访问的就是全局变量,如果在函数内部声明的变量只能在函数内部可访问,可称为局部变量。
几个注意点:
1.JavaScript中没有块级作用域(在ES5和ES6之前),只有函数作用域和全局作用域。for循环内部定义的变量是函数级别的作用域。
2.变量没有在函数内声明或者声明的时候没有带var就是全局变量,拥有全局作用域。特殊:var a = b = c = 0; b与c是全局变量。
3.变量的作用域是以它声明时为准的,因为变量的作用域在js代码的解析阶段就已经完成规则的制定。
简单案例:
//变量的作用域
var t = 90; //全局作用域,在js代码中任何一个地方都可以访问
function f1(){ //f1函数 在全局作用域中
var t2 = 10; //t2是f1函数内部变量,只有在f1内可访问
console.log(t2);
function f2(){ //f2函数 在f1函数的作用域中
var t3 = 20;//只能在f2函数内部才能访问
console.log(t3);
return t2*t3; // 访问了父级作用域中的t3
}
return f2();
}
var m = f1();
console.log(m);2.没有块级作用域
前面我说到JavaScript中没有块级作用域,这是对于es5 es6之前来说9(let const等)。for循环,while循环中定义的变量的作用域是函数级别的作用域。
例如:
//没有块级作用域
function f1(){
for(var i=0;i<10;i++){//i变量是在for中定义的
console.log(i);//打印1-9
}
console.log(i);//可以访问到i变量 打印10 而在c++ Java等语言中是不行的
}
f1();
3.变量提升 (hositing)
js引擎在执行js代码的时候,首先会先创建全局的EC(上下文)和函数的EC(如果有函数),在创建EC的时候已经把当前作
用域里面声明的变量初始化为undefined,怎么初始化呢?js引擎首先会在当前作用域去找var这个变量定义,发现有这个定义,那么就
把它提升到作用域的最前面,并且保存在内存中(即EC中的变量对象VO),设为undefined。
案例:
var a = 10;
function f1(){
//在这里首先会创建f1的执行上下文 并把里面的变量初始化为undefined
console.log(a); //代码执行到这里的时候, js引擎会去当前作用域内存中问有没有这个变量的声明,发现有,那么就给他初始的undefined
//假如说下面没有var变量进行定义a,那么js就会向父级作用域中去找这个变量,直到找到为止
var a = 19; //在这里给a赋值了19
console.log(a); // 打印了19
}
f1();
console.log(a); //这里无疑是10 没什么问题所以,js引擎在创建上下文的时候,就会对有需要的变量进行变量提升,可以说是一种安全保护机制,ES6中对其进行了详细讨论。
注意:当变量声明和函数声明 为同一个名字的时候,函数的优先级高。
console.log(b); //打印b(){}
var b = 9;
function b(){
}
console.log(b); //打印9
由于函数被提升到最前面,那么一开始打印的无疑是b(){} ,因为js是动态语言,把b重新赋值为9,覆盖掉之前的function。
案例一:
if ("a" in window) {
var a = 1;
}
console.log(a);
首先看到你段代码,你的答案是什么?会不会是Uncaught ReferenceError: a is not defined?
告诉你,答案是1
首先,你要清楚var a = 1其实是定义了一个全局变量(属于window对象下的属性),因为if并不是块作用域,JavaScript中es5之前没有块作用域。所以这个条件判断是成立的。
再来看:
if (!("a" in window)) {
var a = 1;
}
console.log(a);
那么这个应该是什么呢?答案是undefined,因为条件不成立,没有给a赋值成功,默认为undefined
案例二:
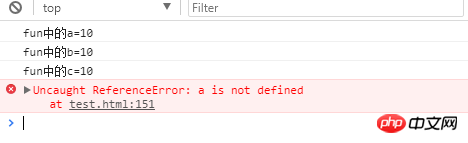
fun();
console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
}你得答案是什么?
答案是:

由于a没有定义,所以直接报错,下面的两行代码被阻止执行了,假如把外面的console.log(a)注释掉呢?
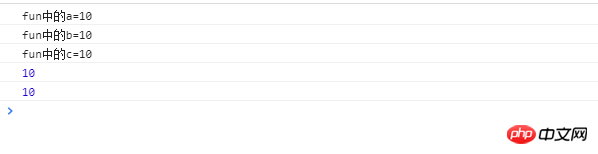
fun();
//console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
}输出的是:

为什么外面b c都会是10呢? 原因就是var a = b = c = 10 ;其中b c就是全局变量,如果你想定义三个内部变量,那么应该这样定义:
var a = 10 ,b = 10, c = 10;
弄懂了以上这些区别,基本上变量提升就没什么大问题了。以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
Atas ialah kandungan terperinci 细说JavaScript中的作用域与变量. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
typedef struct digunakan dalam bahasa C untuk mencipta alias jenis struktur untuk memudahkan penggunaan struktur. Ia alias jenis data baharu kepada struktur sedia ada dengan menentukan alias struktur. Faedah termasuk kebolehbacaan yang dipertingkatkan, penggunaan semula kod dan pemeriksaan jenis. Nota: Struktur mesti ditakrifkan sebelum menggunakan alias itu mestilah unik dalam program dan hanya sah dalam skop di mana ia diisytiharkan.
 Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Pengecualian nilai jangkaan pembolehubah dalam Java boleh diselesaikan dengan: memulakan pembolehubah menggunakan nilai nol menggunakan semakan dan tugasan;
 Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan penutupan JavaScript termasuk mengekalkan skop pembolehubah, membolehkan kod modular, pelaksanaan tertunda, dan keburukan pengendalian peristiwa termasuk kebocoran memori, peningkatan kerumitan, overhed prestasi dan kesan rantaian skop.
 Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Arahan prapemproses #include dalam C++ memasukkan kandungan fail sumber luaran ke dalam fail sumber semasa, menyalin kandungannya ke lokasi yang sepadan dalam fail sumber semasa. Digunakan terutamanya untuk memasukkan fail pengepala yang mengandungi pengisytiharan yang diperlukan dalam kod, seperti #include <iostream> untuk memasukkan fungsi input/output standard.
 Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Kitaran hayat penunjuk pintar C++: Penciptaan: Penunjuk pintar dicipta apabila memori diperuntukkan. Pemindahan pemilikan: Pindahkan pemilikan melalui operasi pemindahan. Keluaran: Memori dikeluarkan apabila penunjuk pintar keluar dari skop atau dikeluarkan secara eksplisit. Pemusnahan objek: Apabila objek runcing dimusnahkan, penunjuk pintar menjadi penunjuk tidak sah.
 Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
boleh. C++ membenarkan definisi dan panggilan fungsi bersarang. Fungsi luaran boleh menentukan fungsi terbina dalam, dan fungsi dalaman boleh dipanggil terus dalam skop. Fungsi bersarang meningkatkan enkapsulasi, kebolehgunaan semula dan kawalan skop. Walau bagaimanapun, fungsi dalaman tidak boleh mengakses pembolehubah tempatan fungsi luaran secara langsung, dan jenis nilai pulangan mesti konsisten dengan pengisytiharan fungsi luaran Fungsi dalaman tidak boleh rekursif sendiri.
 Terdapat beberapa situasi di mana ini dalam js menunjuk ke
May 06, 2024 pm 02:03 PM
Terdapat beberapa situasi di mana ini dalam js menunjuk ke
May 06, 2024 pm 02:03 PM
Dalam JavaScript, jenis penunjuk ini termasuk: 1. Objek global 2. Panggilan fungsi; 4. Pengendali acara; Selain itu, penunjuk kepada ini boleh ditetapkan secara eksplisit menggunakan kaedah bind(), call(), dan apply().
 Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Dalam Vue, terdapat perbezaan dalam skop apabila mengisytiharkan pembolehubah antara let dan var: Skop: var mempunyai skop global dan let mempunyai skop peringkat blok. Skop peringkat blok: var tidak mencipta skop peringkat blok, mari buat skop peringkat blok. Pengisytiharan Semula: var membenarkan pembolehubah diisytiharkan semula dalam skop yang sama, jangan biarkan.




