javascript实现线程以及事件循环详解
本篇文章讲述了javascript实现线程以及事件循环,大家对javascript实现线程以及事件循环不了解的话或者对javascript实现线程以及事件循环感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
1.为什么说JavaScript是单线程的?
浏览器渲染页面过程中涉及到的几个线程有:JavaScript执行线程,负责执行js代码,UI线程,负责UI展示,JavaScript事件循环线程,管
理JavaScript事件,其中JavaScript执行线程和UI线程是互斥的.如果说JavaScript是多线程的话,那么多个JavaScript执行线程在操作同一
个dom的时候,比如分别把一个按钮变成红色和黄色,这时候UI线程就懵逼了,应该听谁的?JavaScript中为了避免这种出现这种情况,这些
线程必须分开执行,所以JavaScript是单线程的,这已经成了这门语言的核心特征,将来也不会改变。
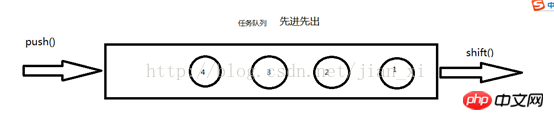
2.JavaScript任务队列结构和事件循环
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不
一直等着。
JavaScript中执行任务是按照队列数据结构形式来执行的,如下图:

JavaScript中的任务:
1.同步任务:for循环,求和,js赋值,js运算等
2.异步任务:dom事件,bom的api处理 ajax
所谓"回调函数"(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,
就是执行对应的回调函数。
循环机制:
JavaScript主线程直接执行同步任务,异步任务先执行一部分,然后退出主线程执行,然后等异步任务再准备好之后再交给主线程执行,
总之,JavaScript的代码是队列的形式一个个进行执行的,同一时间只能执行一段代码.
以上就是本篇文章的所有内容,大家要是还不太了解的话,可以尝试着去写点事件循环等这样就很容易掌握了哦!
相关推荐:
Atas ialah kandungan terperinci javascript实现线程以及事件循环详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk membina aplikasi berasaskan acara menggunakan PHP
May 04, 2024 pm 02:24 PM
Bagaimana untuk membina aplikasi berasaskan acara menggunakan PHP
May 04, 2024 pm 02:24 PM
Kaedah untuk membina aplikasi berasaskan acara dalam PHP termasuk menggunakan EventSourceAPI untuk mencipta sumber acara dan menggunakan objek EventSource untuk mendengar acara di sisi pelanggan. Hantar acara menggunakan Peristiwa Dihantar Pelayan (SSE) dan dengar acara pada sisi klien menggunakan objek XMLHttpRequest. Contoh praktikal ialah menggunakan EventSource untuk mengemas kini kiraan inventori dalam masa nyata dalam tapak web e-dagang Ini dicapai pada bahagian pelayan dengan menukar inventori dan menghantar kemas kini secara rawak, dan pelanggan mendengar kemas kini inventori melalui EventSource dan memaparkannya dalam. masa sebenar.
 Menyelam Dalam Acara Butang Tutup dalam jQuery
Feb 24, 2024 pm 05:09 PM
Menyelam Dalam Acara Butang Tutup dalam jQuery
Feb 24, 2024 pm 05:09 PM
Pemahaman mendalam tentang peristiwa butang tutup dalam jQuery Semasa proses pembangunan bahagian hadapan, kita sering menghadapi situasi di mana kita perlu melaksanakan fungsi butang tutup, seperti menutup tetingkap pop timbul, menutup kotak gesaan, dsb. Apabila menggunakan jQuery, perpustakaan JavaScript yang popular, ia menjadi sangat mudah dan mudah untuk melaksanakan acara butang tutup. Artikel ini akan menyelidiki cara menggunakan jQuery untuk melaksanakan acara butang tutup, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menguasai teknologi ini dengan lebih baik. Pertama, kita perlu memahami bagaimana untuk menentukan






