laravle5.4数据验证和用户认证的实现方法
本文主要和大家分享laravle5.4数据验证和用户认证的实现方法,希望能帮助到大家。
1、规划路由
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2、生成控制器
php artisan make:controller Admin\ManagerController
3、编写控制器对应的方法
public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}集成验证码类
1、安装验证码功能包
功能包地址:验证码功能包
使用命令:
composer require mews/captcha
说明:如果出错,查看PHP扩展php_fileinfo是否开启
2、将验证码功能包注册到laravel中
2.1修改config/app.php,在providers项中添加如下代码:
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,2.2注册别名
修改aliases数组:
将集成的验证码类去个别名,以后就可以像使用Route一样使用门面Captcha
加入如下代码:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
说明:该验证码类也可以配置
①执行命令:
php artisan vendor:publish
②执行完命令后会生成文件config/captcha.php
③配置,如:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];3、生成验证码类:
有两种方法可以生成:
在视图中:Captcha::create();
在控制器中:Captcha::src();可见:博文
3.1直接在视图中生成
<img src="{{ captcha_src() }}"> <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>4、数据验证
4.1第一种
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
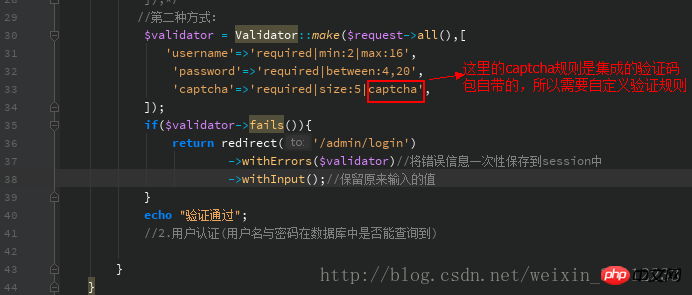
}4.2、第二种方式:使用validator门面验证
首先需要引入类:
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}在模板中显示错误信息:
@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif**注意:因为withErrors()函数将错误信息一次性保存到session中,如果想要在验证错误之后,输入框内的值还保留,可以使用old()函数
如:
<input id="username" name="username" value="{{ old('username') }}" type="text" placeholder="账户" class="input-text size-L">5、关于错误信息显示英文
laravel默认情况下显示的错误信息为英文,我们如果想要显示为中文信息,则我们需要下载语言包,地址:中文语言包
5.1、解压后将语言包中的zh-CN复制到resources/lang目录下
5.2、修改config/app.php的local属性, 保证跟lang目录下的文件名一致
'locale' => 'zh-CN'
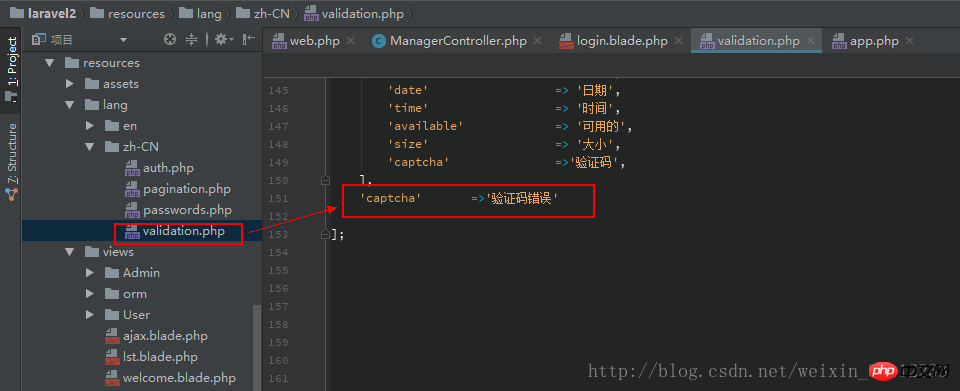
5.3、自定义添加captcha翻译
因为默认情况下,语言包内没有captcha对应的中文翻译,我们可以自定义,在resources/lang/zh-CN/validation.php文件中的数组attributes选项中添加
'captcha' =>'验证码',
5.4、添加添加validation.captcha的翻译
判断验证码是否正确
需要在验证规则中加入captcha, 是第三方的插件提供的规则 
修改文件如下: 
用户认证
1.引入Auth门面
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
2编写方法
在login方法中添加如下代码
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
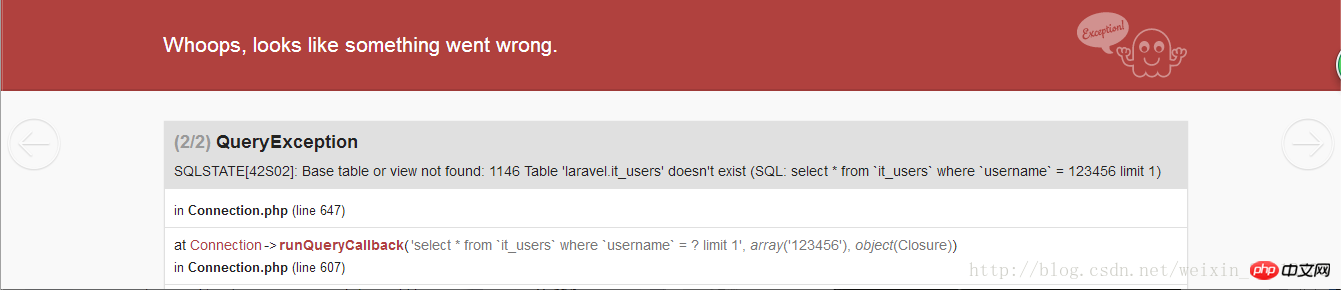
}发现报错: 
原因: SQL查询的是it_users表
解决:修改auth配置
1.自定义guard配置
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],2.配置providers
'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],3.修改ManagerController.php中的login方法
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}创建Manager模型
执行命令:
php artisan make:model Manager
编写Manager.php模型
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
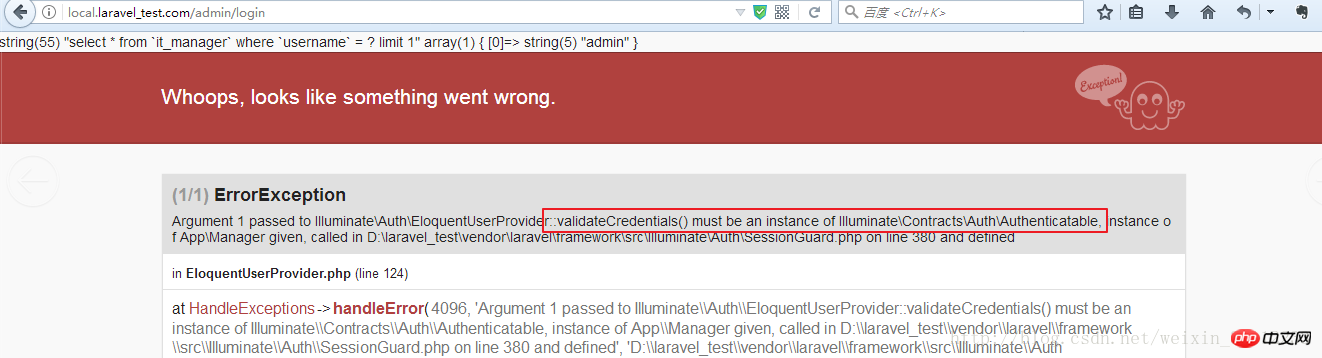
}发现报错 
解决办法:在模型中实现Auth接口(契约)
引入接口:
use \Illuminate\Auth\Authenticatable;
在类的内部使用use关键字: 包含trait, 实现了契约
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model implements \Illuminate\Contracts\Auth\Authenticatable{
//使用auth模块下的Authenticatable实现Contracts\Auththenticatable
//查看这个类,发现这个类是trait 类型,就可以在类内使用use + 类名,从而可以使用这个类的方法
use \Illuminate\Auth\Authenticatable; //3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}注意:说明:如果在认证成功之后,在返回登入页面验证码无法正常显storage\framework\sessions下的session文件删除
相关推荐:
Atas ialah kandungan terperinci laravle5.4数据验证和用户认证的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menggunakan akaun Xiaohongshu untuk mencari pengguna? Bolehkah saya mencari nombor telefon bimbit saya?
Mar 22, 2024 am 08:40 AM
Bagaimana untuk menggunakan akaun Xiaohongshu untuk mencari pengguna? Bolehkah saya mencari nombor telefon bimbit saya?
Mar 22, 2024 am 08:40 AM
Dengan perkembangan pesat media sosial, Xiaohongshu telah menjadi salah satu platform sosial yang paling popular. Pengguna boleh membuat akaun Xiaohongshu untuk menunjukkan identiti peribadi mereka dan berkomunikasi serta berinteraksi dengan pengguna lain. Jika anda perlu mencari nombor Xiaohongshu pengguna, anda boleh mengikuti langkah mudah ini. 1. Bagaimana untuk menggunakan akaun Xiaohongshu untuk mencari pengguna? 1. Buka APP Xiaohongshu, klik butang "Temui" di penjuru kanan sebelah bawah, dan kemudian pilih pilihan "Nota". 2. Dalam senarai nota, cari nota yang disiarkan oleh pengguna yang ingin anda cari. Klik untuk memasuki halaman butiran nota. 3. Pada halaman butiran nota, klik butang "Ikuti" di bawah avatar pengguna untuk memasuki halaman utama peribadi pengguna. 4. Di penjuru kanan sebelah atas halaman utama peribadi pengguna, klik butang tiga titik dan pilih "Maklumat Peribadi"
 Pengguna dan kumpulan tempatan tiada pada Windows 11: Cara menambahnya
Sep 22, 2023 am 08:41 AM
Pengguna dan kumpulan tempatan tiada pada Windows 11: Cara menambahnya
Sep 22, 2023 am 08:41 AM
Utiliti Pengguna dan Kumpulan Tempatan terbina dalam Pengurusan Komputer dan boleh diakses dari konsol atau secara bebas. Walau bagaimanapun, sesetengah pengguna mendapati bahawa pengguna dan kumpulan tempatan tiada dalam Windows 11. Bagi sesetengah orang yang mempunyai akses kepadanya, mesej tersebut menunjukkan bahawa snap-in ini mungkin tidak berfungsi dengan versi Windows 10 ini. Untuk mengurus akaun pengguna untuk komputer ini, gunakan alat Akaun Pengguna dalam Panel Kawalan. Isu ini telah dilaporkan dalam lelaran Windows 10 sebelumnya dan biasanya disebabkan oleh isu atau kesilapan di pihak pengguna. Mengapakah pengguna dan kumpulan tempatan tiada dalam Windows 11? Anda menjalankan edisi Windows Home, pengguna dan kumpulan tempatan tersedia pada edisi Profesional dan ke atas. Aktiviti
 Log masuk ke Ubuntu sebagai pengguna super
Mar 20, 2024 am 10:55 AM
Log masuk ke Ubuntu sebagai pengguna super
Mar 20, 2024 am 10:55 AM
Dalam sistem Ubuntu, pengguna root biasanya dilumpuhkan. Untuk mengaktifkan pengguna root, anda boleh menggunakan arahan passwd untuk menetapkan kata laluan dan kemudian menggunakan arahan su untuk log masuk sebagai root. Pengguna akar ialah pengguna dengan hak pentadbiran sistem tanpa had. Dia mempunyai kebenaran untuk mengakses dan mengubah suai fail, pengurusan pengguna, pemasangan dan pengalihan keluar perisian, dan perubahan konfigurasi sistem. Terdapat perbezaan yang jelas antara pengguna akar dan pengguna biasa Pengguna akar mempunyai kuasa tertinggi dan hak kawalan yang lebih luas dalam sistem. Pengguna akar boleh melaksanakan perintah sistem yang penting dan mengedit fail sistem, yang tidak boleh dilakukan oleh pengguna biasa. Dalam panduan ini, saya akan meneroka pengguna akar Ubuntu, cara log masuk sebagai akar, dan bagaimana ia berbeza daripada pengguna biasa. Notis
 Terokai Panduan Windows 11: Cara Mengakses Folder Pengguna pada Pemacu Keras Lama
Sep 27, 2023 am 10:17 AM
Terokai Panduan Windows 11: Cara Mengakses Folder Pengguna pada Pemacu Keras Lama
Sep 27, 2023 am 10:17 AM
Folder tertentu tidak selalu boleh diakses kerana kebenaran, dan dalam panduan hari ini kami akan menunjukkan kepada anda cara untuk mengakses folder pengguna pada pemacu keras lama anda pada Windows 11. Prosesnya mudah tetapi boleh mengambil sedikit masa, kadangkala berjam-jam, bergantung pada saiz pemacu, jadi lebih bersabar dan ikut arahan dalam panduan ini dengan teliti. Mengapa saya tidak boleh mengakses folder pengguna saya pada pemacu keras lama saya? Folder pengguna dimiliki oleh komputer lain, jadi anda tidak boleh mengubah suainya. Anda tidak mempunyai sebarang kebenaran pada folder selain pemilikan. Bagaimana untuk membuka fail pengguna pada cakera keras lama? 1. Ambil pemilikan folder dan tukar kebenaran Cari direktori pengguna lama, klik kanan padanya dan pilih Properties. Navigasi ke "An
 Tutorial: Bagaimana untuk memadam akaun pengguna biasa dalam sistem Ubuntu?
Jan 02, 2024 pm 12:34 PM
Tutorial: Bagaimana untuk memadam akaun pengguna biasa dalam sistem Ubuntu?
Jan 02, 2024 pm 12:34 PM
Ramai pengguna telah ditambahkan ke sistem Ubuntu Saya ingin memadamkan pengguna yang tidak lagi digunakan. Mari kita lihat tutorial terperinci di bawah. 1. Buka baris arahan terminal dan gunakan perintah userdel untuk memadam pengguna yang ditentukan. Pastikan anda menambah perintah kebenaran sudo, seperti yang ditunjukkan dalam rajah di bawah 2. Apabila memadam, pastikan anda berada dalam direktori pentadbir tidak mempunyai kebenaran ini, seperti yang ditunjukkan dalam rajah di bawah 3. Selepas arahan padam dilaksanakan, bagaimana untuk menilai sama ada ia telah benar-benar dipadamkan? Seterusnya kami menggunakan arahan cat untuk membuka fail passwd, seperti yang ditunjukkan dalam rajah di bawah 4. Kami melihat bahawa maklumat pengguna yang dipadam tidak lagi dalam fail passwd, yang membuktikan bahawa pengguna telah dipadam, seperti yang ditunjukkan dalam rajah di bawah 5. Kemudian kita masukkan fail rumah
 Apakah sudo dan mengapa ia penting?
Feb 21, 2024 pm 07:01 PM
Apakah sudo dan mengapa ia penting?
Feb 21, 2024 pm 07:01 PM
sudo (eksekusi superuser) ialah arahan utama dalam sistem Linux dan Unix yang membenarkan pengguna biasa menjalankan perintah tertentu dengan keistimewaan root. Fungsi sudo dicerminkan terutamanya dalam aspek berikut: Menyediakan kawalan kebenaran: sudo mencapai kawalan ketat ke atas sumber sistem dan operasi sensitif dengan membenarkan pengguna mendapatkan kebenaran superuser buat sementara waktu. Pengguna biasa hanya boleh mendapatkan keistimewaan sementara melalui sudo apabila diperlukan, dan tidak perlu log masuk sebagai pengguna super sepanjang masa. Keselamatan yang dipertingkatkan: Dengan menggunakan sudo, anda boleh mengelak daripada menggunakan akaun akar semasa operasi rutin. Menggunakan akaun akar untuk semua operasi boleh menyebabkan kerosakan sistem yang tidak dijangka, kerana sebarang operasi yang salah atau cuai akan mempunyai kebenaran penuh. dan
 Windows 11 KB5031455 gagal dipasang, menyebabkan isu lain untuk sesetengah pengguna
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455 gagal dipasang, menyebabkan isu lain untuk sesetengah pengguna
Nov 01, 2023 am 08:17 AM
Microsoft mula melancarkan KB2 kepada umum sebagai kemas kini pilihan untuk Windows 503145511H22 atau lebih baru. Ini ialah kemas kini pertama untuk mendayakan ciri Windows 11 Moment 4 secara lalai, termasuk Windows Copilot di kawasan yang disokong, pratonton sokongan untuk item dalam menu Mula, nyahkumpulan bar tugas dan banyak lagi. Selain itu, ia membetulkan beberapa pepijat Windows 11, termasuk potensi masalah prestasi yang menyebabkan kebocoran memori. Tetapi ironinya, kemas kini pilihan untuk September 2023 akan menjadi bencana bagi pengguna yang cuba memasang kemas kini, malah bagi mereka yang telah memasangnya. Ramai pengguna tidak akan memasang Wi ini
 Win11 versi baharu lukisan: alih keluar latar belakang dengan satu klik untuk merealisasikan fungsi potongan
Sep 15, 2023 pm 10:53 PM
Win11 versi baharu lukisan: alih keluar latar belakang dengan satu klik untuk merealisasikan fungsi potongan
Sep 15, 2023 pm 10:53 PM
Microsoft menjemput ahli projek WindowsInsider dalam saluran Canary dan Dev untuk menguji dan mengalami aplikasi Paint baharu Nombor versi terkini ialah 11.2306.30.0. Ciri baharu yang paling penting dalam kemas kini versi ini ialah fungsi potong satu klik. Pengguna hanya perlu mengklik sekali untuk menghapuskan latar belakang secara automatik dan menyerlahkan badan utama gambar, menjadikannya lebih mudah untuk pengguna melakukan operasi seterusnya. Seluruh langkah adalah sangat mudah. Pengguna mengimport gambar dalam aplikasi susun atur baharu, dan kemudian mengklik butang "movebackground" pada bar alat untuk memadamkan latar belakang dalam gambar latar belakang.




