怎样用webpack写jquery的环境配置
这次给大家带来怎样用webpack写jquery的环境配置,用webpack写jquery环境配置的注意事项有哪些,下面就是实战案例,一起来看一下。
客户需求要一个具备树结构、带复选框的下拉选择控件;在网上找到了select2、autocomplete都不满足要求。于是自己用ztree加bootstrap dropdown组合开发了一个下拉树选择控件。决定用webpack打包,开发一个完整的jquery控件,顺便系统的学习一下webpack。
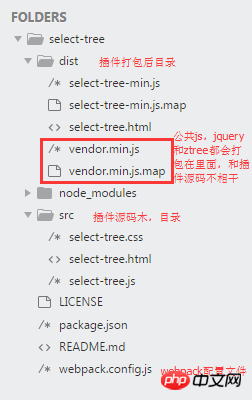
目录结构:

package.json配置:
{
"name": "select-tree",
"version": "0.0.1",
"description": "下拉树形选择,带复选框",
"license": "MIT",
"author": "kaikai",
"repository": "https://gitee.com/hkgit/select-tree",
"scripts": {
"start": "webpack --watch",
"build": "webpack --config webpack.config.js"
},
"dependencies": {
"jquery": "~1.12.4",
"bootstrap": "^3.3.7",
"jquery-slimscroll": "latest",
"ztree": "latest"
},
"devDependencies": {
"css-loader": "^0.28.7",
"html-webpack-plugin": "^2.30.1",
"style-loader": "^0.19.1",
"uglifyjs-webpack-plugin": "^1.1.4",
"webpack": "^3.10.0"
},
"bugs": {
"url": "https://gitee.com/hkgit/select-tree/issues"
},
"keywords": [
"javascript",
"select",
"tree",
"checkbox"
]
}说明:jquery用1.12的版本是为了兼容IE9浏览器,开发环境用的webpack's Watch Mode,由于项目比较小,调试就直接用chrome打开dist/select-tree.html文件。
webpack.config.js代码:
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry: {
vendor: ['jquery'], // 把需要引入的插件单独分出一个入口,和插件主体分开
main: './src/select-tree.js'
},
output: {
filename: 'select-tree-min.js',
path: path.resolve(dirname, './dist'),
library: 'selectTree', // 插件名称
libraryTarget: 'umd' // 插件支持CommonJS2,CommonJS,amd,var
},
// resolve: { // npm下载的jquery不需要制定路径
// modules: [path.join(dirname, "node_modules")],
// alias: {
// jquery: 'jquery/dist/jquery.js'
// }
// },
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [
new HtmlWebpackPlugin({ // 自动生成html
template: './src/select-tree.html',
filename: 'select-tree.html'
}),
new UglifyJSPlugin({ // 压缩代码
sourceMap: true
}),
new webpack.optimize.CommonsChunkPlugin({ // 单独打包jq插件,此插件的依赖库单独抽出来,不影响插件的开发
name: "vendor",
filename: "vendor.min.js"
}),
new webpack.ProvidePlugin({ // 自动加载jq
$: 'jquery',
jQuery: 'jquery'
})
],
devtool: 'source-map' // 方便调试
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样用webpack写jquery的环境配置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Kokpit ialah antara muka grafik berasaskan web untuk pelayan Linux. Ia bertujuan terutamanya untuk memudahkan pengurusan pelayan Linux untuk pengguna baharu/pengguna pakar. Dalam artikel ini, kami akan membincangkan mod akses Cockpit dan cara menukar akses pentadbiran kepada Cockpit daripada CockpitWebUI. Topik Kandungan: Mod Kemasukan Kokpit Mencari Mod Akses Kokpit Semasa Dayakan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Melumpuhkan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Kesimpulan Mod Kemasukan Kokpit Kokpit mempunyai dua mod capaian: Capaian Terhad: Ini adalah lalai untuk mod capaian kokpit. Dalam mod akses ini anda tidak boleh mengakses pengguna web dari kokpit
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
Adakah PHP front-end atau back-end dalam pembangunan web?
Mar 24, 2024 pm 02:18 PM
PHP tergolong dalam bahagian belakang dalam pembangunan web. PHP ialah bahasa skrip sebelah pelayan, terutamanya digunakan untuk memproses logik sebelah pelayan dan menjana kandungan web dinamik. Berbanding dengan teknologi bahagian hadapan, PHP lebih banyak digunakan untuk operasi bahagian belakang seperti berinteraksi dengan pangkalan data, memproses permintaan pengguna dan menjana kandungan halaman. Seterusnya, contoh kod khusus akan digunakan untuk menggambarkan aplikasi PHP dalam pembangunan back-end. Mula-mula, mari kita lihat contoh kod PHP mudah untuk menyambung ke pangkalan data dan menanyakan data:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Sokongan penyemak imbas Golang: membina web interaktif
Apr 07, 2024 pm 04:03 PM
Sokongan penyemak imbas Golang: membina web interaktif
Apr 07, 2024 pm 04:03 PM
Go membina aplikasi web interaktif yang dijalankan dalam penyemak imbas. Langkah: Buat projek Go dan fail main.go, tambah pengendali HTTP untuk memaparkan mesej. Tambahkan borang menggunakan HTML dan JavaScript untuk input dan penyerahan pengguna. Tambahkan pengendalian permintaan POST dalam aplikasi Go anda, terima mesej pengguna dan balas respons. Gunakan FetchAPI untuk menghantar permintaan POST dan mengendalikan respons pelayan.




