
这次给大家带来jquery怎么获取transform的值,jquery获取transform值的注意事项有哪些,下面就是实战案例,一起来看一下。
用transform的translateX写了一个侧滑效果,如何获取它改变的值是多少呢?
获取translateX值的方法:
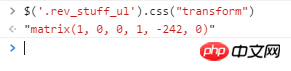
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];直接用css()获取是这样子的:

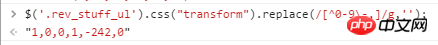
用正则获取一下它里面的数值:

然后获取第五个值就好了
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jquery怎么获取transform的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Cara menggunakan alat tangkap paket HttpCanary
Cara menggunakan alat tangkap paket HttpCanary




