javascript实现倒置字符串的方法
本文主要和大家分享javascript实现倒置字符串的方法,希望能帮助到大家。
javascript倒置字符串的方法
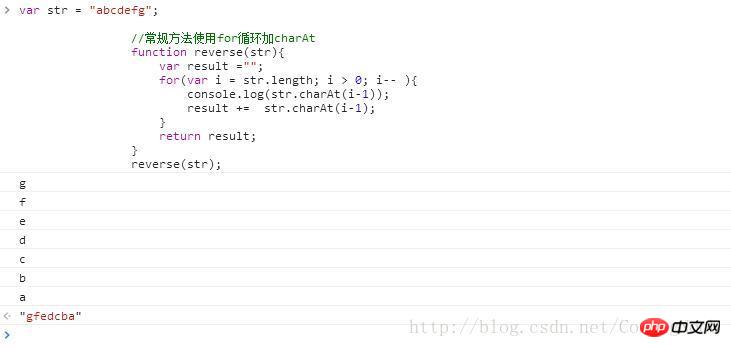
方法一:
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}输出结果:

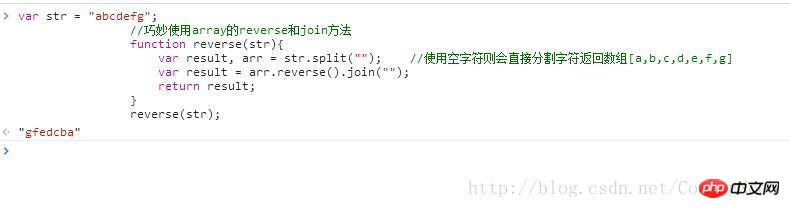
方法二:巧妙使用array的reverse和join方法
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}输出结果:

项目过程中有时候会遇到一些比较好的方法,记录下来也不错,比如如下如果js原生的domList想使用数组方法,那么也可以这样,这样就可以避免过多的使用for循环
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});
相关推荐:
Atas ialah kandungan terperinci javascript实现倒置字符串的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Penjelasan terperinci tentang kaedah menukar jenis int kepada rentetan dalam PHP
Mar 26, 2024 am 11:45 AM
Penjelasan terperinci tentang kaedah menukar jenis int kepada rentetan dalam PHP
Mar 26, 2024 am 11:45 AM
Penjelasan terperinci tentang kaedah menukar jenis int kepada rentetan dalam PHP Dalam pembangunan PHP, kita sering menghadapi keperluan untuk menukar jenis int kepada jenis rentetan. Penukaran ini boleh dicapai dalam pelbagai cara Artikel ini akan memperkenalkan beberapa kaedah biasa secara terperinci, dengan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Gunakan fungsi terbina dalam PHP strval(). PHP menyediakan fungsi terbina dalam strval() yang boleh menukar pembolehubah jenis yang berbeza kepada jenis rentetan. Apabila kita perlu menukar jenis int kepada jenis rentetan,
 Bagaimana untuk menentukan sama ada rentetan Golang berakhir dengan aksara yang ditentukan
Mar 12, 2024 pm 04:48 PM
Bagaimana untuk menentukan sama ada rentetan Golang berakhir dengan aksara yang ditentukan
Mar 12, 2024 pm 04:48 PM
Tajuk: Bagaimana untuk menentukan sama ada rentetan berakhir dengan aksara tertentu dalam Golang Dalam bahasa Go, kadangkala kita perlu menentukan sama ada rentetan berakhir dengan aksara tertentu Ini adalah perkara biasa semasa memproses rentetan. Artikel ini akan memperkenalkan cara menggunakan bahasa Go untuk melaksanakan fungsi ini dan memberikan contoh kod untuk rujukan anda. Mula-mula, mari kita lihat cara untuk menentukan sama ada rentetan berakhir dengan aksara tertentu dalam Golang. Aksara dalam rentetan dalam Golang boleh diperoleh melalui pengindeksan, dan panjang rentetan itu boleh
 Bagaimana untuk mengulangi rentetan dalam python_python mengulangi tutorial rentetan
Apr 02, 2024 pm 03:58 PM
Bagaimana untuk mengulangi rentetan dalam python_python mengulangi tutorial rentetan
Apr 02, 2024 pm 03:58 PM
1. Mula-mula buka pycharm dan masukkan halaman utama pycharm. 2. Kemudian buat skrip python baru, klik kanan - klik baru - klik pythonfile. 3. Masukkan rentetan, kod: s="-". 4. Kemudian anda perlu mengulang simbol dalam rentetan sebanyak 20 kali, kod: s1=s*20 5. Masukkan kod output cetakan, kod: print(s1). 6. Akhir sekali jalankan skrip dan anda akan melihat nilai pulangan kami di bahagian bawah: - diulang 20 kali.
 Bagaimana untuk menyemak sama ada rentetan bermula dengan aksara tertentu dalam Golang?
Mar 12, 2024 pm 09:42 PM
Bagaimana untuk menyemak sama ada rentetan bermula dengan aksara tertentu dalam Golang?
Mar 12, 2024 pm 09:42 PM
Bagaimana untuk menyemak sama ada rentetan bermula dengan aksara tertentu dalam Golang? Apabila pengaturcaraan di Golang, anda sering menghadapi situasi di mana anda perlu menyemak sama ada rentetan bermula dengan aksara tertentu. Untuk memenuhi keperluan ini, kita boleh menggunakan fungsi yang disediakan oleh pakej rentetan di Golang untuk mencapainya. Seterusnya, kami akan memperkenalkan secara terperinci cara menggunakan Golang untuk menyemak sama ada rentetan bermula dengan aksara tertentu, dengan contoh kod tertentu. Di Golang, kita boleh menggunakan HasPrefix daripada pakej rentetan
 Cara memintas rentetan dalam bahasa Go
Mar 13, 2024 am 08:33 AM
Cara memintas rentetan dalam bahasa Go
Mar 13, 2024 am 08:33 AM
Bahasa Go ialah bahasa pengaturcaraan yang berkuasa dan fleksibel yang menyediakan fungsi pemprosesan rentetan yang kaya, termasuk pemintasan rentetan. Dalam bahasa Go, kita boleh menggunakan kepingan untuk memintas rentetan. Seterusnya, kami akan memperkenalkan secara terperinci cara memintas rentetan dalam bahasa Go, dengan contoh kod khusus. 1. Gunakan penghirisan untuk memintas rentetan Dalam bahasa Go, anda boleh menggunakan ungkapan menghiris untuk memintas sebahagian daripada rentetan. Sintaks ungkapan slice adalah seperti berikut: slice:=str[start:end]where, s
 Bagaimana untuk menyelesaikan masalah aksara Cina yang kacau apabila menukar perenambelasan kepada rentetan dalam PHP
Mar 04, 2024 am 09:36 AM
Bagaimana untuk menyelesaikan masalah aksara Cina yang kacau apabila menukar perenambelasan kepada rentetan dalam PHP
Mar 04, 2024 am 09:36 AM
Kaedah untuk menyelesaikan masalah aksara Cina yang kacau apabila menukar rentetan perenambelasan dalam PHP Dalam pengaturcaraan PHP, kadangkala kita menghadapi situasi di mana kita perlu menukar rentetan heksadesimal kepada aksara Cina biasa. Walau bagaimanapun, dalam proses penukaran ini, kadangkala anda akan menghadapi masalah aksara Cina yang kacau. Artikel ini akan memberi anda kaedah untuk menyelesaikan masalah aksara Cina yang bercelaru apabila menukar perenambelasan kepada rentetan dalam PHP dan memberikan contoh kod khusus. Gunakan fungsi hex2bin() untuk penukaran heksadesimal PHP terbina dalam fungsi hex2bin() boleh menukar 1
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.




