 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 jQuery 1.9.1 siri analisis kod sumber (13) saiz kedudukan operation_jquery
jQuery 1.9.1 siri analisis kod sumber (13) saiz kedudukan operation_jquery
jQuery 1.9.1 siri analisis kod sumber (13) saiz kedudukan operation_jquery
Terima kasih kerana menunjukkan saya dahulu
jQuery.fn.css (propertyName [, value ]| object ) (Fungsi digunakan untuk menetapkan atau mengembalikan nilai atribut gaya css bagi elemen yang dipadankan dengan objek jQuery semasa. Jika anda perlu memadamkan atribut css yang ditentukan, sila gunakan fungsi ini untuk Nilainya ditetapkan kepada rentetan kosong ("")
Nota: 1. Jika parameter nilai diabaikan, ini bermakna mendapat nilai atribut jika parameter ini ditentukan, ini bermakna menetapkan nilai atribut. 2. Semua operasi "tetapan" fungsi css() disasarkan pada setiap elemen yang dipadankan dengan objek jQuery semasa; semua operasi "membaca" hanya disasarkan pada elemen padanan pertama. )
jQuery.fn.offset([koordinatObj]) (menetapkan atau mengembalikan offset elemen padanan semasa (dengan mengambil kira sempadan pelapik kandungan secara keseluruhan) berbanding dengan dokumen semasa, iaitu, koordinat relatif kepada dokumen semasa . Fungsi ini hanya Sah untuk elemen yang boleh dilihat Fungsi ini mengembalikan objek koordinat (Objek), yang mempunyai atribut kiri dan atribut atas yang nilainya dalam piksel (px) ialah: () mengembalikan koordinat relatif kepada dokumen semasa dan position() mengembalikan koordinat relatif kepada elemen nenek moyang yang diposisikan )
.jQuery.fn.position() (mengembalikan offset elemen padanan semasa (mengambil kira jidar sempadan pelapik kandungan secara keseluruhan) berbanding dengan elemen nenek moyangnya yang diposisikan, iaitu, berbanding dengan koordinat unsur nenek moyang yang diposisikan. Ini fungsi hanya sah untuk elemen yang boleh dilihat. Apa yang dipanggil "elemen kedudukan" bermakna nilai atribut kedudukan CSS elemen adalah mutlak, relatif atau tetap (selagi ia bukan statik lalai). , yang mempunyai objek koordinat Atribut kiri dan atribut atas adalah kedua-dua nombor, dan ia dalam piksel (px) Untuk butiran, lihat offset elemen semasa. Semua elemen diletakkan secara lalai (statik), maka kedudukan offset yang dikembalikan oleh fungsi ini adalah sama dengan fungsi offset()
jQuery.fn.scrollLeft([ nilai ]) (Menetapkan atau mengembalikan offset elemen padanan semasa berbanding sebelah kiri bar skrol mendatar. Apabila lebar sebenar sesuatu elemen melebihi lebar kawasan paparannya, di bawah tetapan tertentu , penyemak imbas akan memaparkan bar skrol mendatar yang sepadan untuk elemen Pada masa ini, scrollLeft() mengembalikan lebar bahagian tersembunyi elemen di sebelah kiri kawasan skrol yang boleh dilihat (unit: piksel).
Jika bar skrol mendatar berada di hujung kiri (iaitu, tiada kandungan tersembunyi di sebelah kiri kawasan yang boleh dilihat), atau elemen semasa tidak boleh ditatal secara mendatar, maka scrollLeft() akan mengembalikan 0. Sah untuk kedua-dua elemen yang kelihatan dan tersembunyi. )jQuery.fn.scrollTop([ nilai ]) (Menetapkan atau mengembalikan offset elemen padanan semasa berbanding bahagian atas bar skrol menegak. Apabila ketinggian sebenar sesuatu elemen melebihi ketinggian kawasan paparannya, di bawah tetapan tertentu, Penyemak imbas akan memaparkan bar skrol menegak yang sepadan untuk elemen Pada masa ini, scrollTop() mengembalikan ketinggian bahagian tersembunyi elemen di atas kawasan yang boleh dilihat (unit: piksel) jika bar skrol menegak berada di bahagian. atas. Tiada kandungan tersembunyi di atas kawasan yang boleh dilihat), atau elemen semasa tidak boleh ditatal secara menegak, kemudian scrollTop() akan mengembalikan 0. Sah untuk kedua-dua elemen yang kelihatan dan tersembunyi)
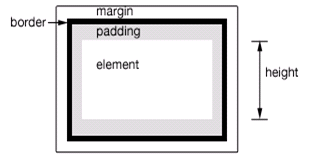
jQuery.fn.height([ nilai ]) (Tetapkan atau kembalikan ketinggian elemen padanan semasa. Nilai ketinggian tidak termasuk jidar elemen, padding, jidar, dll. Ketinggian. Seperti ditunjukkan di bawah

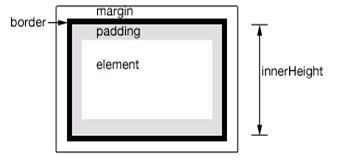
jQuery.fn.innerHeight([ nilai ]) (Tetapkan atau kembalikan ketinggian dalaman elemen yang dipadankan pada masa ini. Nilai ketinggian termasuk jidar dalam (lapik), tetapi tidak termasuk jidar luar (margin) dan jidar elemen (sempadan) Ketinggian bahagian yang sama adalah seperti yang ditunjukkan di bawah:

jQuery.fn.outerHeight([includeMargin]) (Tetapkan atau kembalikan ketinggian luar elemen padanan semasa. Nilai ketinggian termasuk pelapik dan jidar, tetapi tidak termasuk jidar luar elemen) Ketinggian bahagian Anda juga boleh menentukan parameter sebagai benar untuk memasukkan ketinggian bahagian margin seperti yang ditunjukkan di bawah:

jQuery.fn.width([ nilai ])(Penerangan: diabaikan)
jQuery.fn.innerWidth ([ nilai ])(Penerangan: diabaikan)
jQuery.fn.outerWidth ([includeMargin])(Penerangan: diabaikan)
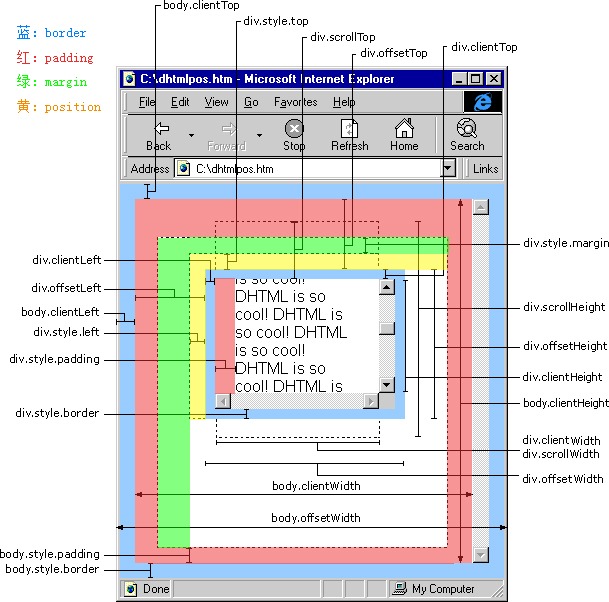
Ilustrasi terperinci yang dipinjam daripada Lone Moon Blue Wind kepada warna

analisis a.jQuery.fn.offset
La méthode pour obtenir le décalage est la suivante (en prenant top comme exemple) :
Offset.top = La position de l'élément à partir du haut de la fenêtre du navigateur. La partie enroulée du haut du document – l'élément est en haut à partir de la bordure supérieure de l'élément parent.
Le traitement jQuery devient :
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
Il existe une différence entre les navigateurs modernes tels que IE8- et IE9. Utilisez document.documentElement.getBoundingClientRect(); la valeur supérieure/gauche de IE8- est -2px ; vous pouvez voir que dans le navigateur IE8, les coordonnées (2,2) de la fenêtre sont utilisées comme coordonnées d'origine.
Le navigateur aura par défaut un espace de 8 pixels entre le corps et la fenêtre, donc la valeur supérieure/gauche obtenue en utilisant document.body.getBoundingClientRect();
La méthode de réglage du décalage est la suivante (en prenant top comme exemple) :
Il convient de noter qu'avant le réglage, si la position actuelle de l'élément est statique, elle doit être définie par rapport au processus
Obtenez d'abord la valeur de la fonctionnalité CSS top à définir sur elem. La méthode de calcul est
.SetTop = (valeur supérieure de décalage à définir – valeur supérieure de décalage de l'élément actuel) valeur de caractéristique supérieure CSS de l'élément
Ensuite, définissez setTop sur la fonctionnalité CSS supérieure d'elem.
Le traitement de jQuery devient :
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );b.jQuery.fn.position
La position peut uniquement être obtenue mais ne peut pas être définie. La méthode d'acquisition est la suivante (en prenant top comme exemple) :
Position.top = elem's offsetTop – elem's offsetTop de l'élément ancêtre positionné – elem's marginTop
Le top ici est vraiment la valeur de l'attribut CSS top d'elem. Pour jQuery, cet élément considère la marge de remplissage de largeur dans son ensemble, donc le sommet final est elem. La distance totale est déterminée comme la distance entre les bords supérieur et intérieur des éléments ancêtres.
Le traitement jQuery devient :
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};La fonction jQuery.fn.offsetParent() à l'intérieur récupère l'élément positionné par l'ancêtre le plus proche.
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }c.jQuery.fn.scrollLeft et jQuery.fn.scrollTop
Il est relativement simple d'obtenir et de définir la position de la barre de défilement par ces deux fonctions. Pour obtenir scrollTop, il n'y a que deux fonctions window[pageYOffset] ou elem[scrollTop]. Pour le définir directement, utilisez window[scrollTo] ou elem[scrollTop]
Le contenu ci-dessus est l'opération de position et de taille de la série d'analyses de code source jQuery 1.9.1 (Treize) présentée par l'éditeur. J'espère qu'il vous plaira.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



