微信扫码支付的Asp.Net MVC开发
这次给大家带来微信扫码支付的Asp.Net MVC开发,微信扫码支付Asp.Net MVC开发的注意事项有哪些,下面就是实战案例,一起来看一下。
这里的扫码支付指的是PC网站上面使用微信支付,也就是官方的模式二,网站是Asp.net MVC,整理如下。(demo在最下方)
一、准备工作
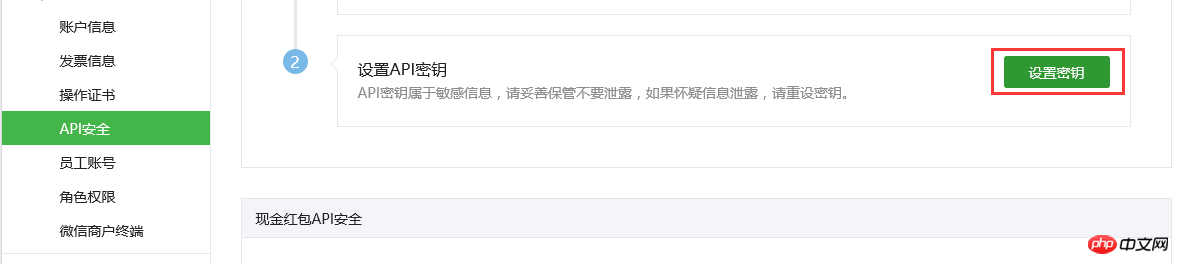
使用的微信API中的统一下单方法,关键的参数是‘公众账号ID(appid)’,‘商户号(mch_id)’和’商户支付密钥(KEY)‘,所以首先要有一个审核过的公众号,并开通支付功能,然后申请商户,通过审核后得到商户号,也就是商户平台的登录名。商户支付密钥是用来签名的,确保url不被篡改。进入商户平台后在API安全中设置,是一个32位的字符串。

有这三个参数后,还有一点要注意的是交易起始时间和交易结束时间的间隔应该在五分钟以上2小时以内。不然获取支付url的时候回报错。
二、生成支付二维码
有了上面的参数,接下来就是下载SDK: .net SDK及示例 。
可惜官方的这个示例一开始并不能运行正确。把相关dll引用MVC目录下。并创建一个WxPayAPI文件夹把相关类复制过来。


然后将WxPayConfig中的相关参数设置成自己的参数,再修改GetPayUrl方法,
public string GetPayUrl(Order order,string ip)
{ if (order == null)
{ throw new ArgumentNullException("order");
}
var product = order.OrderItems.First();
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID); // data.SetValue("device_info", "iphone4s");
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("body", product.AttributeDescription);//商品描述
data.SetValue("detail", product.AttributeDescription);//商品描述
data.SetValue("attach", "北京分店");//附加数据
data.SetValue("out_trade_no", order.TradeNumber);//随机字符串 // data.SetValue("total_fee", Convert.ToInt32(order.OrderTotal * 100));//总金额
data.SetValue("total_fee", 1);//总金额
data.SetValue("spbill_create_ip",ip);//总金额
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间
data.SetValue("time_expire", DateTime.Now.AddMinutes(30).ToString("yyyyMMddHHmmss"));//交易结束时间
data.SetValue("goods_tag", "智能婴儿床");//商品标记
data.SetValue("notify_url", "http://www.xxxx.com/Checkout/ResultNotify");//通知地址
data.SetValue("trade_type", "NATIVE");//交易类型
data.SetValue("product_id", product.ProductId);//商品ID
data.SetValue("sign", data.MakeSign());//签名
Logger.Info("获得签名" + data.GetValue("sign"));
WxPayData result = WxPayApi.UnifiedOrder(data);//调用统一下单接口 Logger.Info(result.ToJson()); string url = result.GetValue("code_url").ToString();//获得统一下单接口返回的二维码链接
Logger.Info("pay url:" + url); return url;
}TradeNumber是调用WxPayApi.GenerateOutTradeNo() 方法生成的,notify_url是用户支付之后微信通知的地址。金额的单位是分,只能传int型或string型,decimal需要转换一下。获取url成功后,在负责支付的控制器中创建一个payment方法。用于显示二维码:
ActionResult Payment(( ArgumentException( order = _orderService.GetOrderByGuid( user == url2 == +=
这里只是返回了一个url,在页面上:
<img src="@ViewBag.QRCode" class="qrcode" />
后台用的qrCodeEncoder生成二维码。
public FileResult MakeQRCode(string data)
{ if (string.IsNullOrEmpty(data))
throw new ArgumentException("data"); //初始化二维码生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //将字符串生成二维码图片
Bitmap image = qrCodeEncoder.Encode(data, Encoding.Default); //保存为PNG到内存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Jpeg); return File(ms.ToArray(), "image/jpeg");
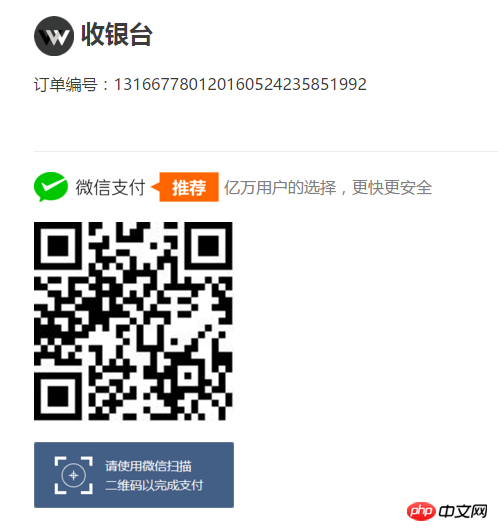
}成功之后得到支付页面:

扫码后跳出支付页面:

三、回调
用户支付之后,微信会给之前预留的接口(接口不能带参数)发消息, 网站在收到消息后进行验证和确认,确定之后再给微信发一个消息。详细参数和文档请看官方API
这里还是把demo中的方法稍作改动放到了控制器里面:
public ActionResult ResultNotify()
{ //接收从微信后台POST过来的数据
Stream s = Request.InputStream; int count = 0; byte[] buffer = new byte[1024];
StringBuilder builder = new StringBuilder(); while ((count = s.Read(buffer, 0, 1024)) > 0)
{
builder.Append(Encoding.UTF8.GetString(buffer, 0, count));
}
s.Flush();
s.Close();
s.Dispose();
Logger.Info(this.GetType()+ "Receive data from WeChat : " + builder); //转换数据格式并验证签名
WxPayData data = new WxPayData(); try
{
data.FromXml(builder.ToString());
} catch (WxPayException ex)
{ //若签名错误,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
}
Logger.Info(this.GetType()+ "Check sign success");
ProcessNotify(data); return View();
} public void ProcessNotify(WxPayData data)
{
WxPayData notifyData = data; //检查支付结果中transaction_id是否存在
if (!notifyData.IsSet("transaction_id"))
{ //若transaction_id不存在,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "支付结果中微信订单号不存在");
Logger.Error(this.GetType()+"The Pay result is error : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} string transaction_id = notifyData.GetValue("transaction_id").ToString(); //查询订单,判断订单真实性
if (!QueryOrder(transaction_id))
{ //若订单查询失败,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "订单查询失败");
Logger.Error(this.GetType()+"Order query failure : " + res.ToXml());
Response.Write(res.ToXml());
Response.End();
} //查询订单成功
else
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Logger.Info(this.GetType()+"order query success : " + res.ToXml()); SetPaymentResult(data.GetValue("out_trade_no").ToString(), PaymentStatus.Paid);
Response.Write(res.ToXml());
Response.End();
}
}收到确认后,我们要更新订单的状态:
public void SetPaymentResult(string tradeno, PaymentStatus status)
{
Logger.Info("订单号:"+tradeno); var order = _orderService.GetOrderByTradeNumber(tradeno); if (order != null)
{
order.PaymentStatus = status; if (status == PaymentStatus.Paid)
{
order.PaidDate = DateTime.Now;
}
_orderService.UpdateOrder(order);
Logger.Info("订单:"+tradeno+"成功更新状态为"+status);
}
}然后在页面上检测订单的状态,确定成功后,跳转页面。

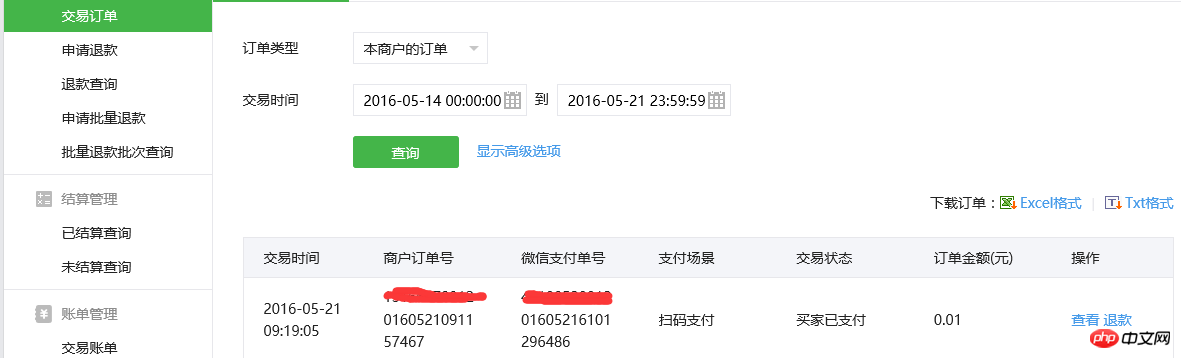
在商户平台的后台,我们可以查询到:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 微信扫码支付的Asp.Net MVC开发. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Cara membayar untuk menaiki teksi di Peta Baidu Pengenalan kepada langkah pembayaran untuk menaiki teksi.
Mar 13, 2024 am 10:04 AM
Cara membayar untuk menaiki teksi di Peta Baidu Pengenalan kepada langkah pembayaran untuk menaiki teksi.
Mar 13, 2024 am 10:04 AM
Baidu Map APP kini telah menjadi perisian navigasi perjalanan pilihan untuk ramai pengguna, jadi beberapa fungsi di sini adalah komprehensif dan boleh dipilih dan dikendalikan secara percuma untuk menyelesaikan beberapa masalah yang mungkin anda hadapi dalam perjalanan harian Anda boleh menyemak beberapa daripadanya laluan perjalanan anda sendiri, rancang beberapa pelan perjalanan anda sendiri, dan selepas menyemak laluan yang sepadan, anda boleh memilih kaedah perjalanan yang sesuai mengikut keperluan anda sendiri Jadi sama ada anda memilih beberapa pengangkutan awam, Berbasikal, berjalan kaki atau menaiki teksi semuanya boleh memuaskan keperluan anda. Terdapat laluan navigasi yang sesuai yang boleh membawa anda ke tempat tertentu Kemudian semua orang akan berasa lebih selesa jika mereka memilih untuk menaiki teksi menjadi super
 Empat alat pengaturcaraan berbantukan AI yang disyorkan
Apr 22, 2024 pm 05:34 PM
Empat alat pengaturcaraan berbantukan AI yang disyorkan
Apr 22, 2024 pm 05:34 PM
Alat pengaturcaraan berbantukan AI ini telah menemui sejumlah besar alat pengaturcaraan berbantukan AI yang berguna dalam peringkat pembangunan AI yang pesat ini. Alat pengaturcaraan berbantukan AI boleh meningkatkan kecekapan pembangunan, meningkatkan kualiti kod dan mengurangkan kadar pepijat Ia adalah pembantu penting dalam proses pembangunan perisian moden. Hari ini Dayao akan berkongsi dengan anda 4 alat pengaturcaraan berbantukan AI (dan semua menyokong bahasa C# saya harap ia akan membantu semua orang). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ialah pembantu pengekodan AI yang membantu anda menulis kod dengan lebih pantas dan dengan sedikit usaha, supaya anda boleh lebih memfokuskan pada penyelesaian masalah dan kerjasama. Git
 Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pengaturcara AI manakah yang terbaik? Terokai potensi Devin, Tongyi Lingma dan ejen SWE
Apr 07, 2024 am 09:10 AM
Pada 3 Mac 2022, kurang daripada sebulan selepas kelahiran pengaturcara AI pertama di dunia, Devin, pasukan NLP Universiti Princeton membangunkan pengaturcara AI sumber terbuka ejen SWE. Ia memanfaatkan model GPT-4 untuk menyelesaikan isu secara automatik dalam repositori GitHub. Prestasi ejen SWE pada set ujian bangku SWE adalah serupa dengan Devin, mengambil purata 93 saat dan menyelesaikan 12.29% masalah. Dengan berinteraksi dengan terminal khusus, ejen SWE boleh membuka dan mencari kandungan fail, menggunakan semakan sintaks automatik, mengedit baris tertentu dan menulis serta melaksanakan ujian. (Nota: Kandungan di atas adalah sedikit pelarasan bagi kandungan asal, tetapi maklumat utama dalam teks asal dikekalkan dan tidak melebihi had perkataan yang ditentukan.) SWE-A
 Ketahui cara membangunkan aplikasi mudah alih menggunakan bahasa Go
Mar 28, 2024 pm 10:00 PM
Ketahui cara membangunkan aplikasi mudah alih menggunakan bahasa Go
Mar 28, 2024 pm 10:00 PM
Tutorial aplikasi mudah alih pembangunan bahasa Go Memandangkan pasaran aplikasi mudah alih terus berkembang pesat, semakin ramai pembangun mula meneroka cara menggunakan bahasa Go untuk membangunkan aplikasi mudah alih. Sebagai bahasa pengaturcaraan yang mudah dan cekap, bahasa Go juga telah menunjukkan potensi yang kukuh dalam pembangunan aplikasi mudah alih. Artikel ini akan memperkenalkan secara terperinci cara menggunakan bahasa Go untuk membangunkan aplikasi mudah alih dan melampirkan contoh kod khusus untuk membantu pembaca bermula dengan cepat dan mula membangunkan aplikasi mudah alih mereka sendiri. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran dan alatan pembangunan. kepala
 Ringkasan lima perpustakaan bahasa Go yang paling popular: alat yang mesti ada untuk pembangunan
Feb 22, 2024 pm 02:33 PM
Ringkasan lima perpustakaan bahasa Go yang paling popular: alat yang mesti ada untuk pembangunan
Feb 22, 2024 pm 02:33 PM
Ringkasan lima pustaka bahasa Go yang paling popular: alatan penting untuk pembangunan, memerlukan contoh kod khusus Sejak kelahirannya, bahasa Go telah mendapat perhatian dan aplikasi yang meluas. Sebagai bahasa pengaturcaraan yang cekap dan ringkas, pembangunan pesat Go tidak dapat dipisahkan daripada sokongan perpustakaan sumber terbuka yang kaya. Artikel ini akan memperkenalkan lima perpustakaan bahasa Go yang paling popular. Perpustakaan ini memainkan peranan penting dalam pembangunan Go dan menyediakan pembangun dengan fungsi yang berkuasa dan pengalaman pembangunan yang mudah. Pada masa yang sama, untuk lebih memahami kegunaan dan fungsi perpustakaan ini, kami akan menerangkannya dengan contoh kod khusus.
 Pengedaran Linux manakah yang terbaik untuk pembangunan Android?
Mar 14, 2024 pm 12:30 PM
Pengedaran Linux manakah yang terbaik untuk pembangunan Android?
Mar 14, 2024 pm 12:30 PM
Pembangunan Android ialah kerja yang sibuk dan menarik, dan amat penting untuk memilih pengedaran Linux yang sesuai untuk pembangunan. Di antara banyak pengedaran Linux, yang manakah paling sesuai untuk pembangunan Android? Artikel ini akan meneroka isu ini dari beberapa aspek dan memberikan contoh kod khusus. Mula-mula, mari kita lihat beberapa pengedaran Linux yang popular pada masa ini: Ubuntu, Fedora, Debian, CentOS, dll. Mereka semua mempunyai kelebihan dan ciri tersendiri.
 Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Meneroka teknologi bahagian hadapan bahasa Go: visi baharu untuk pembangunan bahagian hadapan
Mar 28, 2024 pm 01:06 PM
Sebagai bahasa pengaturcaraan yang pantas dan cekap, bahasa Go popular secara meluas dalam bidang pembangunan bahagian belakang. Walau bagaimanapun, beberapa orang mengaitkan bahasa Go dengan pembangunan bahagian hadapan. Malah, menggunakan bahasa Go untuk pembangunan bahagian hadapan bukan sahaja boleh meningkatkan kecekapan, tetapi juga membawa ufuk baharu kepada pembangun. Artikel ini akan meneroka kemungkinan menggunakan bahasa Go untuk pembangunan bahagian hadapan dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik bahagian ini. Dalam pembangunan front-end tradisional, JavaScript, HTML dan CSS sering digunakan untuk membina antara muka pengguna
 Memahami VSCode: Untuk apa alat ini digunakan?
Mar 25, 2024 pm 03:06 PM
Memahami VSCode: Untuk apa alat ini digunakan?
Mar 25, 2024 pm 03:06 PM
"Memahami VSCode: Untuk apa alat ini digunakan?" 》Sebagai pengaturcara, sama ada anda seorang pemula atau pembangun berpengalaman, anda tidak boleh melakukannya tanpa menggunakan alat penyuntingan kod. Di antara banyak alat penyuntingan, Kod Visual Studio (pendek kata VSCode) sangat popular di kalangan pembangun sebagai penyunting kod sumber terbuka, ringan dan berkuasa. Jadi, untuk apa sebenarnya VSCode digunakan? Artikel ini akan menyelidiki fungsi dan kegunaan VSCode dan menyediakan contoh kod khusus untuk membantu pembaca




