css3的聊天气泡样式
这次给大家带来css3的聊天气泡样式,做出css3的聊天气泡样式的注意事项有哪些,下面就是实战案例,一起来看一下。
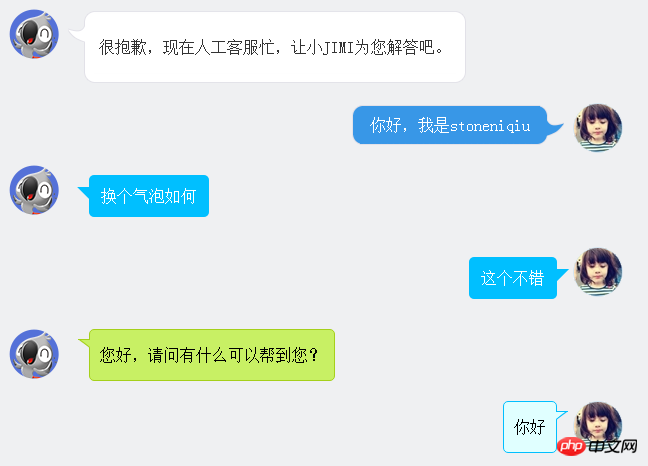
在聊天的场景中,聊天内容需要用到气泡修饰,如下图。下面一一讲解。

图片式:
第一个样式是京东客服,气泡的圆角和钩子都是用了图片。使用了一个table组合成了一个圆角的框框。lm样式拼出了钩子。
<p class="jimi_lists clearfix"> <p class="header_img jimi3 fl"></p> <table class="msg" cellspacing="0" cellpadding="0"> <tbody><tr><td class="lt"></td><td class="tt"></td><td class="rt"></td></tr> <tr><td class="lm"><span></span></td><td class="mm"><span class="wel"><span class="visitor"><p>很抱歉,现在人工客服忙,让小JIMI为您解答吧。</p></span></span></td><td class="rm"></td></tr> <tr><td class="lb"></td><td class="bm"></td><td class="rb"></td></tr><tr><td></td></tr> </tbody> </table> </p> <p class="customer_lists clearfix"> <p class="header_img jimi3" style="background: url(img/mine.jpg) no-repeat center;"> <p class="header_img_hover"></p> </p> <table class="msg" cellspacing="0" cellpadding="0"><tbody><tr><td class="lt"></td><td class="tt"></td><td class="rt"></td></tr><tr><td class="lm"></td><td class="mm">你好,我是stoneniqiu</td><td class="rm"><span></span></td></tr><tr><td class="lb"></td><td class="bm"></td><td class="rb"></td></tr><tr><td></td><td class="time"></td><td></td></tr></tbody></table> </p>
样式:
.jimi_lists {
margin: 0 -10px 20px 10px;
position: relative;
}
.jimi_lists .header_img.jimi3 {
background: url(../img/jimi_50_3.png) no-repeat 0 0;
}
.jimi_lists .header_img {
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 0;
}.fl {
float: left;
}
.jimi_lists .msg {
margin-left: 59px;
margin-right: 40px;
margin-top: 2px;
float: left;
display: inline;
}
.jimi_lists .lt {
background: url(../img/msg_bg_lr.png) no-repeat 0 0;
width: 26px;
height: 10px;
}
.jimi_lists .tt {
background: url(../img/msg_bg_tb.png) repeat-x 0 -23px;
height: 10px;
}.jimi_lists .rt {
background: url(../img/msg_bg_lr.png) no-repeat -35px 0;
width: 10px;
height: 10px;
}.jimi_lists .lm {
background: url(../img/msg_bg_lr.png) repeat-y -94px 0;
width: 26px;
vertical-align: top;
position: relative;
}.jimi_lists .mm {
padding: 0 5px;
background-color: #FFF;
word-break: break-all;
word-wrap: break-word;
color: #333;
line-height: 20px;
}.jimi_lists .lm span {
background: url(../img/msg_bg_lr.png) no-repeat 0 -14px;
display: inline-block;
width: 26px;
height: 16px;
position: absolute;
top: 5px;
}.jimi_lists .rm {
background: url(../img/msg_bg_lr.png) repeat-y -113px 0;
width: 10px;
}.jimi_lists .lb {
background: url(../img/msg_bg_lr.png) no-repeat 0 -43px;
width: 10px;
height: 10px;
}.jimi_lists .bm {
background: url(../img/msg_bg_tb.png) repeat-x 0 -25px;
height: 10px;
}.jimi_lists .rb {
background: url(../img/msg_bg_lr.png) no-repeat -35px -43px;
width: 10px;
height: 10px;
}.customer_lists {
position: relative;
margin: 0 12px 20px 20px;
}.customer_lists .msg {
float: right;
margin-right: 73px;
_margin-right: 38px;
margin-top: 2px;
}.customer_lists .lt {
background: url(../img/msg_bg_lr.png) no-repeat -47px -0;
width: 10px;
height: 10px;
}.customer_lists .tt {
background: url(../img/msg_bg_tb.png) repeat-x 0 0;
height: 10px;
}.customer_lists .rt {
background: url(../img/msg_bg_lr.png) no-repeat -63px 0;
width: 26px;
height: 10px;
}.customer_lists .lm {
background: url(../img/msg_bg_lr.png) repeat-y -126px 0;
width: 10px;
}.customer_lists .mm {
padding: 1px 8px;
background-color: #3897E7;
word-break: break-all;
word-wrap: break-word;
color: #FFF;
}.customer_lists .rm {
background: url(../img/msg_bg_lr.png) repeat-y -129px 0;
width: 26px;
vertical-align: top;
position: relative;
}.customer_lists .lb {
background: url(../img/msg_bg_lr.png) no-repeat -47px -36px;
width: 10px;
height: 10px;
}.customer_lists .bm {
background: url(../img/msg_bg_tb.png) repeat-x -106px -4px;
height: 10px;
}.customer_lists .rb {
background: url(../img/msg_bg_lr.png) no-repeat -63px -36px;
width: 26px;
height: 10px;
}.customer_lists .rm span {
background: url(../img/msg_bg_lr.png) no-repeat -63px -14px;
display: inline-block;
width: 26px;
height: 16px;
position: absolute;
top: 5px;
}.customer_lists .header_img_hover {
position: absolute;
background: url(../img/avatar_mask_01.png);
top: 0;
width: 50px;
height: 50px;
}.customer_lists .header_img {
position: absolute;
top: 0;
right: 14px;
width: 50px;
height: 50px;
}
.clearfix:after {
content: " .";
display: block;
clear: both;
visibility: hidden;
height: 0;
}View Code
背景式:
第二种主要是使用了:before伪类画出了三角形,然后用定位拼在了一起。
<p class="jimi_lists clearfix"> <p class="header_img jimi3 fl"></p> <p class="bkbubble right"> <p>换个气泡如何</p> </p> </p> <p class="customer_lists clearfix"> <p class="header_img jimi3" style="background: url(img/mine.jpg) no-repeat center;"> <p class="header_img_hover"></p> </p> <p class="bkbubble left"> <p>这个不错</p> </p> </p>
样式:
.bkbubble.right p:before, .bkbubble.left p:before {
width: 0;
position: absolute;
top: 12px;
border-style: solid;
content: "";
}
.bkbubble.left {
text-align: right;
}
.bkbubble.right p:before {
left: -12px;
border-color: transparent #00bfff;
border-width: 0 12px 12px 0; }
.bkbubble.left p:before {
right: -12px;
border-color: transparent #00bfff;
border-width: 0 0 12px 12px ; }更多三角形:http://www.cnblogs.com/lhb25/p/css-and-css3-triangle.html
边框式:
如果要求边框颜色和背景颜色不一样呢?上面的方法就不行了,因为用:before画三角形是利用border的原理,也就是说,在上面这种方式下,气泡边上的小三形是无法呈现两种颜色的,因为他只有一个border的颜色。那就要想办法凑出一个有边框的三角形了。
<p class="jimi_lists lim_operator clearfix"> <p class="header_img jimi3 fl"></p> <p class="lim_bubble lim_shadow"><p class="lim_dot">您好,请问有什么可以帮到您?</p></p> <p class="lim_tale"><p class="radiusborder"></p></p> </p>
1.先画一个小矩形。
.lim_operator .lim_tale {
left: -1px;
background-color: #c8f064;
border-color: #a5d01b;
margin-left: 70px;
}.lim_tale {
position: absolute;
width: 12px;
height: 8px;
overflow: hidden !important;
top: 10px;
z-index: 2;
border-top-style: solid;
border-top-width: 1px;
}
2.画出斜线。
css里面是没有斜线的,这里是用了一个园的弧形拼出来的。在一个大圆上,截取一段弧,就是一条斜线了。
.lim_operator .radiusborder {
position: absolute;
background-color: #EFF0F2;
top: -29px;
left: -94px;
height: 160px;
width: 160px;
border-top-style: solid;
border-top-width: 1px;
border-right-style: solid;
border-right-width: 1px;
border-top-right-radius: 154px;
border-color: #a5d01b;
}叠加式:
原理就是相当于用before先画出一个有色背景,再用after画出一个白色背景,然后叠加错开顶部1-2px,这样就出现了一个有边框有背景的三角形。web 微信就是这种做法
.expression:before {
content: '';
position: absolute;
left: 16px;
top: 100%;
margin-left: -7px;
border: 7px solid transparent;
border-top-color: #CFCFCF}.expression:after {
content: '';
position: absolute;
left: 16px;
top: 100%;
margin-left: -7px;
margin-top: -1px;
border: 7px solid transparent;
border-top-color: #FFF}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
JavaScript的var与this,{}与function
Atas ialah kandungan terperinci css3的聊天气泡样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.




