
JavaScript中的script标签主要是用来引入js代码的。script标签引入js代码的方式有两种,下面跟随小编一起来了解一下吧。
一、直接写在<script></script>中间
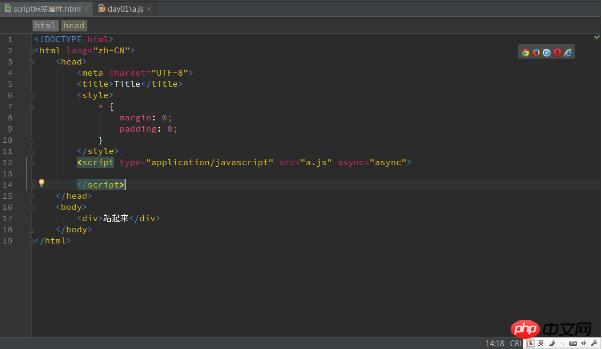
二、引入外部的js文件。
引入方式一:

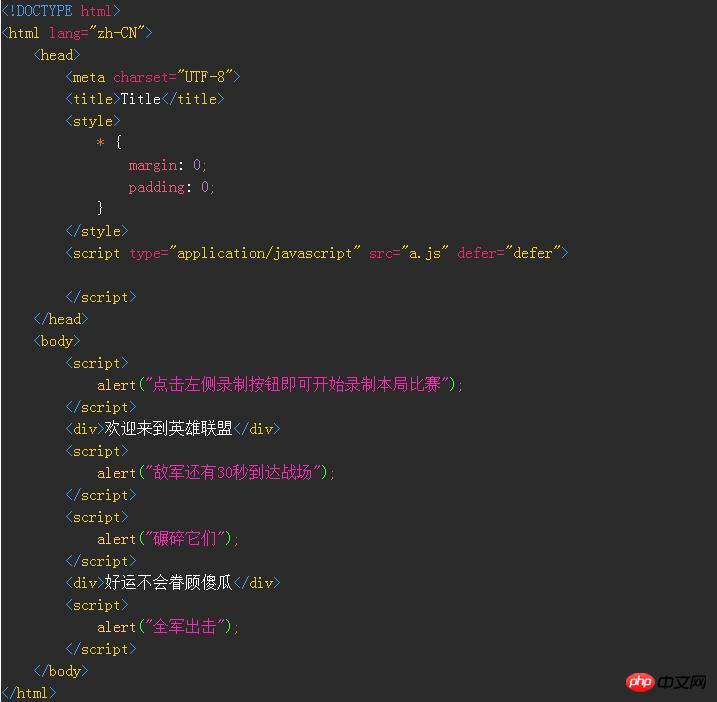
引入方式二:

type 和 src 都是script标签的属性,type 是声明引入代码的类型,可以不写,默认是引入javascript。src就是引入外部js文件的路径。如果script标签引入了外部js文件,那么在它中间就不能写js代码了,写了也不会执行。
推荐使用第二种方式,因为我们要跟页面做分离。
script标签的async属性和defer属性:
这两个属性都是只有一个值,就是它们本身,属性名和属性值是一样的。是异步的意思。如果不加这两个属性,默认是同步。
同步:代码从上到下一行一行执行,读完一行,执行一行,执行完一行,再读下一行。
异步,你做你的,我做我的。遇到需要加载外部文件的情况,比如js,你加载你的,我接着向下走。
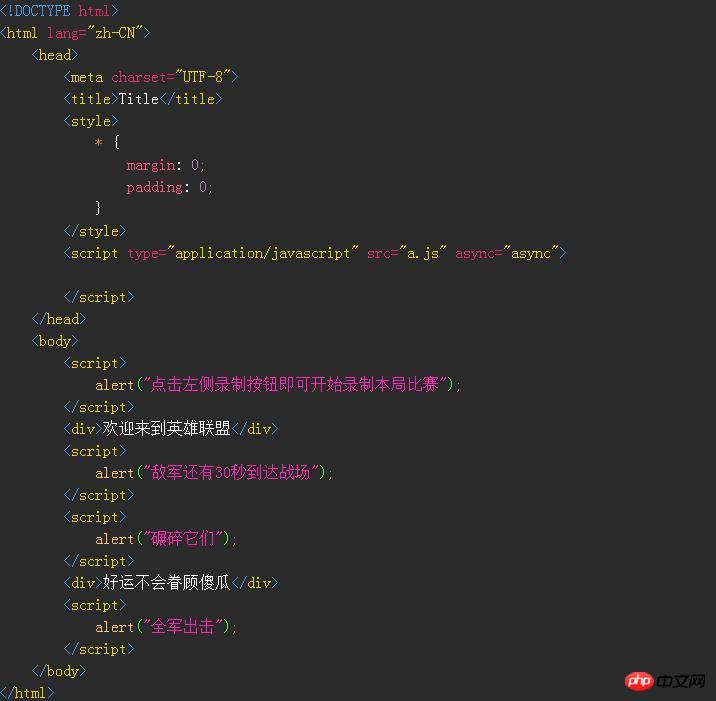
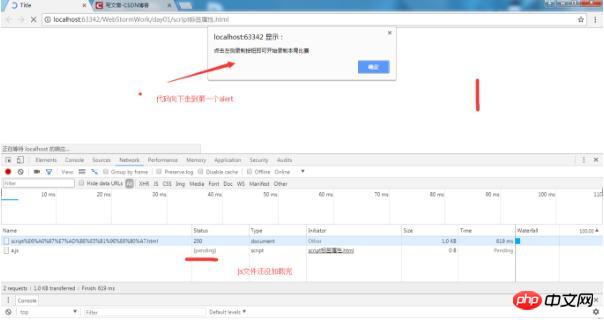
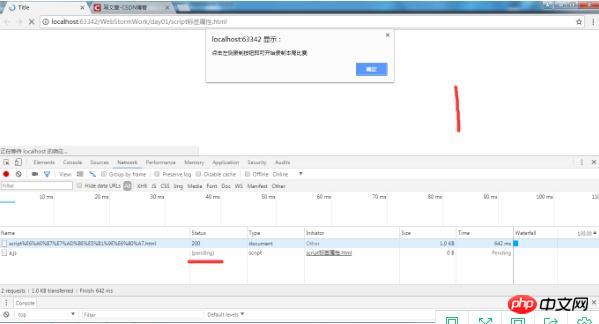
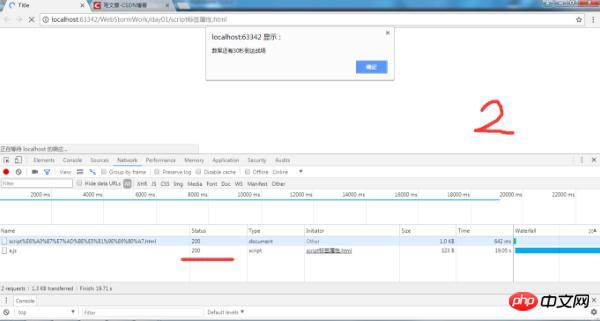
例子一:默认情况下


可以看到,默认情况下是把代码从上到下,彻底执行完再向下走。(p标签没显示)
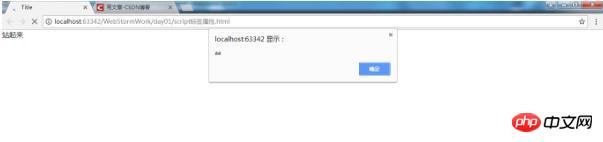
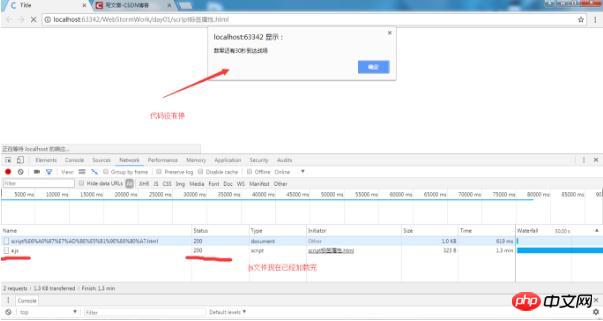
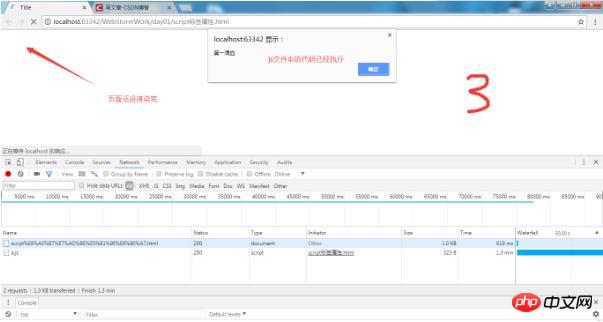
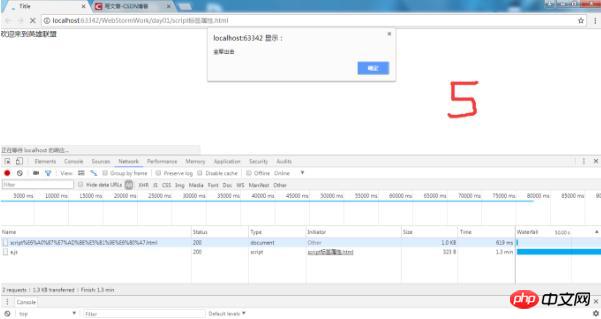
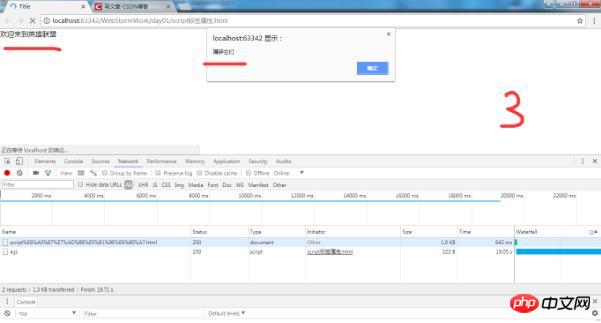
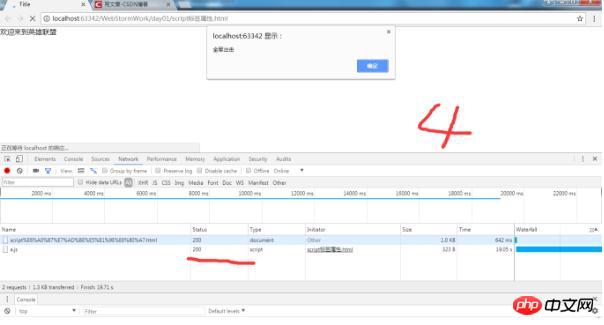
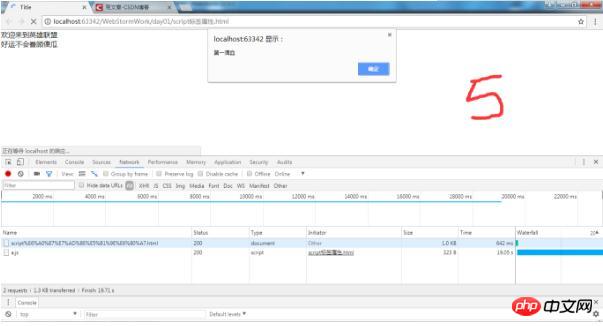
例子二:加上异步属性


可以看到,就算我们没有点击弹出框的确定,p也显示出来了。这是因为,async是异步属性,只要js加载完了就执行,但是不影响代码向下走。
而defer也是异步的,他也会同时加载js文件的时候不影响代码向下走。
async 和 defer的区别:
async是只要加载完了js文件,就开始执行。
defer是当页面加载完毕,再执行js文件(会下载,但是会等页面加载完成后才执行js)。
演示:
async :








由于代码比较少,可能显示的不清楚,但是想表达的意思是async执行js的过程是:不影响页面向下加载,只要加载完js文件则立
马执行js代码(p渲染也不让渲染)。
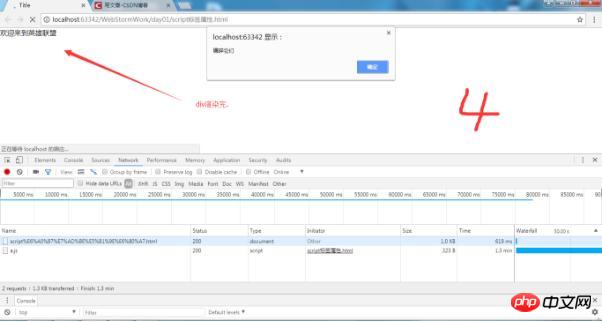
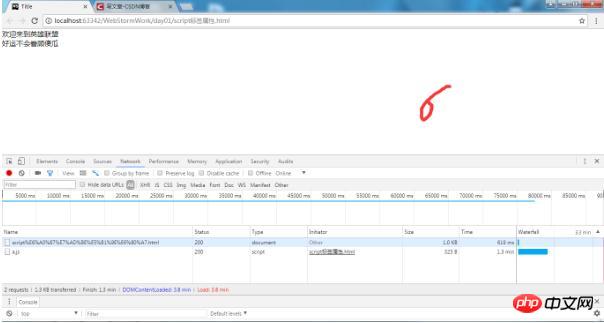
defer:






defer是页面加载完再执行。
Atas ialah kandungan terperinci 学习了解javascript中script的标签属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




