JS实现默认头像填充
这次给大家带来JS实现默认头像填充,JS实现默认头像填充的注意事项有哪些,下面就是实战案例,一起来看一下。
在我的不少项目中,都有缺省头像的问题。为了保持个性和方便辨认,会给没有头像的用户填充带名字的头像。
代码分享:https://github.com/joaner/namedavatar

调用简单
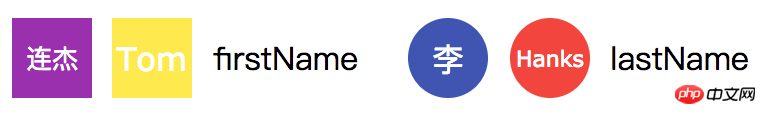
如果上传头像不存在,直接会在 标签上填充默认头像,用户名从alt获取:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>如果 资源无效,namedavatar.setImgs()就会填充alt里的用户名,src变成这样
资源无效,namedavatar.setImgs()就会填充alt里的用户名,src变成这样
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
相比其它类似项目
首先对中文姓名的支持更好
直接在
标签上填充data URI,绿色无添加,应用成本更低
基于
支持的配置项更多,比如可以定义显示哪部分,或是随机背景颜色
也支持Vue.js的 directive 指令方式
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
webpack无法通过IP地址访问localhost怎么办?
Atas ialah kandungan terperinci JS实现默认头像填充. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Tutorial untuk memulihkan avatar lalai win11
Jan 02, 2024 pm 12:43 PM
Tutorial untuk memulihkan avatar lalai win11
Jan 02, 2024 pm 12:43 PM
Jika kami menukar avatar akaun sistem kami tetapi tidak mahu lagi, kami tidak dapat mencari cara menukar avatar lalai dalam win11 Malah, kami hanya perlu mencari folder avatar lalai untuk memulihkannya. Pulihkan avatar lalai dalam win11 1. Mula-mula klik pada "Logo Windows" pada bar tugas bawah 2. Kemudian cari dan buka "Tetapan" 3. Kemudian masukkan "Akaun" pada lajur kiri 4. Kemudian klik pada "Maklumat Akaun" pada sebelah kanan 5. Selepas membuka, klik "Semak Imbas Fail" dalam foto yang dipilih 6. Akhir sekali, masukkan laluan "C:\ProgramData\Microsoft\UserAccountPictures" untuk mencari gambar avatar lalai sistem.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk menukar nama akaun dan avatar dalam Win10 - Panduan langkah demi langkah terperinci
Jan 14, 2024 pm 01:45 PM
Bagaimana untuk menukar nama akaun dan avatar dalam Win10 - Panduan langkah demi langkah terperinci
Jan 14, 2024 pm 01:45 PM
Selepas mendaftar akaun win10, ramai rakan merasakan bahawa avatar lalai mereka tidak kelihatan sangat bagus datang dan lihat. Cara menukar nama akaun dan avatar win10: 1. Pertama klik pada sudut kiri bawah untuk bermula. 2. Kemudian klik pada avatar di atas dalam menu pop timbul. 3. Selepas memasukkan, klik "Tukar Tetapan Akaun". 4. Kemudian klik "Semak imbas" di bawah avatar. 5. Cari foto yang anda mahu gunakan sebagai avatar anda dan pilihnya. 6. Akhirnya, pengubahsuaian berjaya diselesaikan.
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Tidak boleh menggunakan kekunci pintasan PS untuk mengisi
Feb 19, 2024 am 09:18 AM
Tidak boleh menggunakan kekunci pintasan PS untuk mengisi
Feb 19, 2024 am 09:18 AM
Dengan perkembangan era digital, perisian pemprosesan imej telah menjadi bahagian yang amat diperlukan dalam kehidupan dan kerja kita. Antaranya, Photoshop (pendek kata PS) yang dibangunkan oleh Adobe merupakan salah satu perisian pemprosesan imej yang paling terkenal Ia amat digemari oleh pengguna kerana fungsinya yang berkuasa dan operasi yang fleksibel. Walau bagaimanapun, apabila menggunakan PS, sesetengah pengguna melaporkan bahawa kekunci pintasan "Isi" tidak dapat digunakan seperti biasa, yang menyebabkan masalah kepada pengalaman pengguna. Kekunci pintasan ialah kaedah operasi pantas yang disediakan dalam perisian untuk mengelakkan operasi klik tetikus yang membosankan.
 Bagaimana untuk menukar avatar pengambilan langsung bos kembali kepada lalai
Feb 23, 2024 pm 04:07 PM
Bagaimana untuk menukar avatar pengambilan langsung bos kembali kepada lalai
Feb 23, 2024 pm 04:07 PM
Bagaimana untuk menukar avatar pengambilan langsung bos kembali kepada lalai? avatar dibawa kepada pemain oleh editor Tukar kembali kepada tutorial kaedah lalai, pemain yang berminat datang dan lihat! Cara menukar avatar Boss Direct Recruitment kembali kepada default 1. Mula-mula buka Boss Direct Recruitment APP, klik pada avatar di atas di bahagian [My] di sudut kanan bawah halaman utama 2. Kemudian masukkan maklumat peribadi antara muka dan terus klik pada avatar 3. Kemudian pilih [ Ambil foto] dan [Pilih daripada album] untuk menukar kembali kepada lalai.




