
本文主要和大家分享node.js玩转进程实例,node提供了child_process模块,我们再将经典的示例代码存为worker.js文件,如下:
let http=require('http');
http.createServer(function (req,res) {
res.writeHead(200,{'Content-Type':"text/plain"});
res.end('hello world')
}).listen(Math.round((1+Math.random())*1000),'127.0.0.1');将以下代码保存为master.js,并通过node master.js 启动它:
let fork=require('child_process').fork;
let cpus=require('os').cpus();for(let i=0;i<cpus.length;i++){ fork('./work.js');
}在*nix的系统下通过ps aux|grep worker.js查看进程数量。
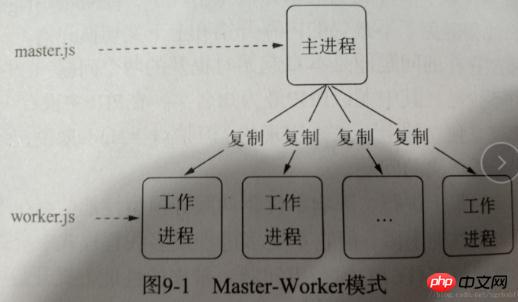
这就是master-worker模式,又称主从模式。  fork复制的进程都是独立的,这个进程有着独立而全新的V8实例。fork进程是昂贵的。
fork复制的进程都是独立的,这个进程有着独立而全新的V8实例。fork进程是昂贵的。
新版的node里面子进程也有同步子进程和异步子进程了,这里指的是异步子进程
- spawn():启动一个子进程
- exec():启动一个子进程,与spawn的不同是他有一个回调函数
- execFile():启动一个子进程来执行可执行文件
- fork():与spawn类似,不同点在于他创建node子进程只需要指定js文件即可
spawn与exec、execFile的不同是,后两者创建时可以指定timeout属性设置超时时间,时间到之后可以杀死子进程。
exec与execFile不同的是,exec适合执行已有的命令,execFile适合执行文件。
let cp=require('child_process');
cp.spawn('node',['worker.js']);//没有回调函数cp.exec('node worker.js',function (err,stdout,stderr) {});
cp.execFile('worker.js',function (err,stdout,stderr) {});
cp.fork('./worker.js');parent.js:
let cp=require('child_process');let n=cp.fork(__dirname+ './worker.js');
n.on('message',function (m) {});
n.send({hello:'world'});相关推荐:
Atas ialah kandungan terperinci node.js玩转进程实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




