js编译语言与解释型语言详解
本文主要和大家分享js基础知识---编译语言与解释型语言,希望能帮助到大家。
1、原始型类型与引用型1. 编译语言与解释型语言的区别
编译型语言:通篇先编译出一个文件,程序会自动执行这个文件。
优点:快;
缺点:不能跨平台。
服务器要求稳定性强,用Linux系统,客户端大多数使用Windows,产生跨平台问题,编译型语言生成的编译文件无法同时多个平台执行。
解释型语言:编译一句执行一句,没有编译文件,相当于直接编译成1010机器语言,然后执行。
优点:跨平台;
缺点:稍微慢。
注意:java严格意义上不算编译语言也不是解释型语言,编译出文件后,java虚拟机解释执行,使java可跨平台。
2. js引擎是单线程-----同一时间只能做一件事
异步----多件事同时执行;同步----等待一件事完成,再做另一件事。
轮转时间片:js看似在同时执行两个动画,实际上是js将两个动画的过程分为无数个稀小的时间片段形成一个栈,每次执行其中一个,争抢时间片没有先后顺序,顺序随机。然后就按栈的顺序执行动画,看似两个都在动而已。
3. 主流浏览器----shell和内核
IE----trident; Chrome-----webkit/blink; firefox---Gecko; safari----webkit; Opera---presto
4. js基础知识点
a 变量名可以由$ _ 英文 数字组成,但是首字母只能是$ _ 英文,另外取名避开特殊含义的单词,同时兼顾语义性。
b 原始值:null undefined string number boolean ; 引用值:object array function (其实就是对象类型)
原始值---赋值相当于是给一个复制品放在新的变量里,如果给已经赋值的变量再次赋值,实际上会在内存里将该变量与原来的值切断索引关系,再次在内存里新的地方开一块地方索引为这个变量名,值为新的值。ps 直到内存提示满了,你清空一部分东西,然后再存东西,才会覆盖原先的地方。
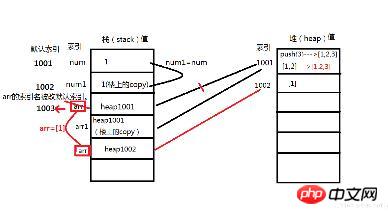
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
引用值---相当于是在栈里索引值为这个变量名,值为堆里存这个真正的值的地址,堆里索引为地址,值为真正需要的值,所以变量赋值的时候,相当于是把栈里的值(地址---堆的索引)赋值给新的变量,导致两个变量同时指向一个地址,那么改变这个地址里的东西就会造成两个变量的值都改变。ps 如果给变量赋值(一个新的引用值或者原始值),那么另一个变量不会改变,相当于在堆里重新开一块地方,把这个地址给了变量,另一个变量的地址还是不变。
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
具体可以看图,原始值赋值,就是复制一份给另一个变量。引用值就是复制地址给另一个变量,修改这个地址里的东西,会导致两个变量的值都发生改变,引用值重新赋值,相当于重新在栈里开一块内容,然后新给一个地址,不影响另一个元素,并且原来的内存的地方其实还是占用的,只是变回了默认索引,找不到而已。

c : 1/0----Infinity(Number型) 0/0---NaN (Number型)
d : ++a在所在的当前语句前执行a+1,a++在当前语句执行完再执行a+1。即(++a)等于a等于(a+1),(a++)等于a原来的值,a=a+1
以上内容为看查阅资料视频学习以及结合个人实践理解总结,如有侵犯并非有意,可通知我进行修改。
Atas ialah kandungan terperinci js编译语言与解释型语言详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Sistem pengendalian Windows ialah salah satu sistem pengendalian yang paling popular di dunia, dan versi baharunya Win11 telah menarik perhatian ramai. Dalam sistem Win11, mendapatkan hak pentadbir adalah operasi penting Hak pentadbir membolehkan pengguna melakukan lebih banyak operasi dan tetapan pada sistem. Artikel ini akan memperkenalkan secara terperinci cara mendapatkan kebenaran pentadbir dalam sistem Win11 dan cara mengurus kebenaran dengan berkesan. Dalam sistem Win11, hak pentadbir dibahagikan kepada dua jenis: pentadbir tempatan dan pentadbir domain. Pentadbir tempatan mempunyai hak pentadbiran penuh ke atas komputer tempatan
 Apakah analisis skrin 2.8k?
Jan 02, 2024 pm 12:21 PM
Apakah analisis skrin 2.8k?
Jan 02, 2024 pm 12:21 PM
Kita sering melihat pengenalan bilangan K skrin yang kita ada semasa membeli TV, komputer atau telefon mudah alih, seperti skrin 2.8K. Pada masa ini, akan ada rakan yang tidak tahu sangat tentang peranti elektronik dan akan tertanya-tanya tentang maksud skrin 2.8K ini dan apakah resolusinya. Apakah maksud skrin 2.8k? Jawapan: Skrin 2.8k bermakna resolusi skrin ialah 2880*18002K, bermakna bilangan piksel mendatar adalah lebih besar daripada 2000. Untuk skrin saiz yang sama, lebih tinggi resolusi, lebih baik kualiti gambar . Pengenalan kepada peleraian 1. Memandangkan titik, garisan dan permukaan pada skrin semuanya terdiri daripada piksel, lebih banyak piksel yang boleh dipaparkan oleh monitor, lebih halus gambar dan lebih banyak maklumat boleh dipaparkan dalam kawasan skrin yang sama. 2. Lebih tinggi resolusi, lebih banyak bilangan piksel, dan lebih tajam imej deria.
 Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagi dalam OracleSQL Dalam OracleSQL, operasi bahagi ialah operasi matematik yang biasa dan penting, digunakan untuk mengira hasil pembahagian dua nombor. Bahagian sering digunakan dalam pertanyaan pangkalan data, jadi memahami operasi bahagian dan penggunaannya dalam OracleSQL adalah salah satu kemahiran penting untuk pembangun pangkalan data. Artikel ini akan membincangkan pengetahuan berkaitan operasi bahagian dalam OracleSQL secara terperinci dan menyediakan contoh kod khusus untuk rujukan pembaca. 1. Operasi bahagian dalam OracleSQL
 Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Operator modulo (%) dalam PHP digunakan untuk mendapatkan baki pembahagian dua nombor. Dalam artikel ini, kami akan membincangkan peranan dan penggunaan pengendali modulo secara terperinci, dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Peranan pengendali modulo Dalam matematik, apabila kita membahagi integer dengan integer lain, kita mendapat hasil bagi dan baki. Sebagai contoh, apabila kita membahagi 10 dengan 3, hasil bahagi ialah 3 dan selebihnya ialah 1. Operator modulo digunakan untuk mendapatkan baki ini. 2. Penggunaan operator modulo Dalam PHP, gunakan simbol % untuk mewakili modulus
 Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem Linux() Panggilan sistem ialah bahagian yang sangat penting dalam sistem pengendalian Linux Ia menyediakan cara untuk berinteraksi dengan kernel sistem. Antaranya, fungsi system() adalah salah satu fungsi panggilan sistem yang biasa digunakan. Artikel ini akan memperkenalkan penggunaan fungsi system() secara terperinci dan memberikan contoh kod yang sepadan. Konsep Asas Panggilan Sistem Panggilan sistem ialah satu cara untuk atur cara pengguna berinteraksi dengan kernel sistem pengendalian. Program pengguna meminta sistem pengendalian dengan memanggil fungsi panggilan sistem
 Penjelasan terperinci tentang perintah curl Linux
Feb 21, 2024 pm 10:33 PM
Penjelasan terperinci tentang perintah curl Linux
Feb 21, 2024 pm 10:33 PM
Penjelasan terperinci tentang perintah curl Linux Ringkasan: curl ialah alat baris arahan yang berkuasa yang digunakan untuk komunikasi data dengan pelayan. Artikel ini akan memperkenalkan penggunaan asas perintah curl dan memberikan contoh kod sebenar untuk membantu pembaca memahami dan menggunakan arahan dengan lebih baik. 1. Apakah curl? curl ialah alat baris arahan yang digunakan untuk menghantar dan menerima pelbagai permintaan rangkaian. Ia menyokong berbilang protokol, seperti HTTP, FTP, TELNET, dll., dan menyediakan fungsi yang kaya, seperti muat naik fail, muat turun fail, penghantaran data, proksi
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Analisis terperinci laluan pembelajaran bahasa C
Feb 18, 2024 am 10:38 AM
Analisis terperinci laluan pembelajaran bahasa C
Feb 18, 2024 am 10:38 AM
Sebagai bahasa pengaturcaraan yang digunakan secara meluas dalam bidang pembangunan perisian, bahasa C adalah pilihan pertama bagi ramai pengaturcara pemula. Mempelajari bahasa C bukan sahaja dapat membantu kita mewujudkan pengetahuan asas pengaturcaraan, tetapi juga meningkatkan kebolehan menyelesaikan masalah dan pemikiran kita. Artikel ini akan memperkenalkan secara terperinci pelan hala tuju pembelajaran bahasa C untuk membantu pemula merancang proses pembelajaran mereka dengan lebih baik. 1. Belajar tatabahasa asas Sebelum mula mempelajari bahasa C, kita perlu memahami peraturan tatabahasa asas bahasa C terlebih dahulu. Ini termasuk pembolehubah dan jenis data, operator, pernyataan kawalan (seperti pernyataan if,




