Css float的盒子模型position
这次给大家带来Css float的盒子模型position,使用Css float的盒子模型position的注意事项有哪些,下面就是实战案例,一起来看一下。
属性:
float 浮动
浮动的内容用p包起来,给p设置宽高
clear 清除浮动。
box-sizing
标准模式下的盒模型 content-box:(默认属性)
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding)
怪异模式下的盒模型 border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
其他属性:
line-height 行高 ,对一行内使用。
overflow:hidden 超出部分隐藏。
display:block inline inline-block (此元素会被换成 块元素 行元素 行内块元素)
z-index:层叠顺序。数字大的在上面
其他知识点:
兼容:将最外层标签设置宽高,里面设百分比。
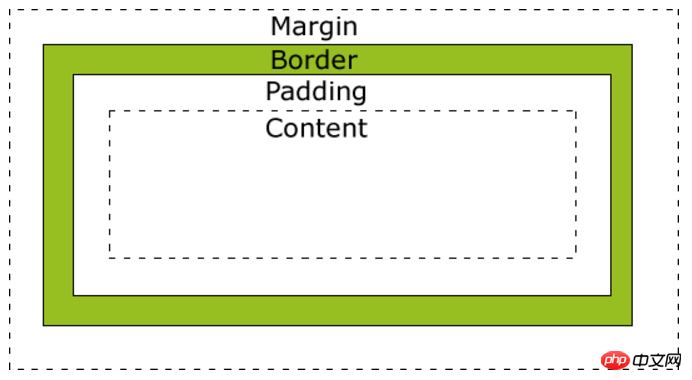
盒子模型:从里到外为 内容(html)、内边距(padding)、边框(border)、外边距(margin)。

定位:
position:
fix绝对定位 (相对窗口定位)
relative 相对定位 有自身位置 用来微调 (占用微调前的位置)
absolute 绝对定位 (相对于最近的有position的父标签定位 最高为body)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
<p id="y">y</p></p></body>折叠和位置
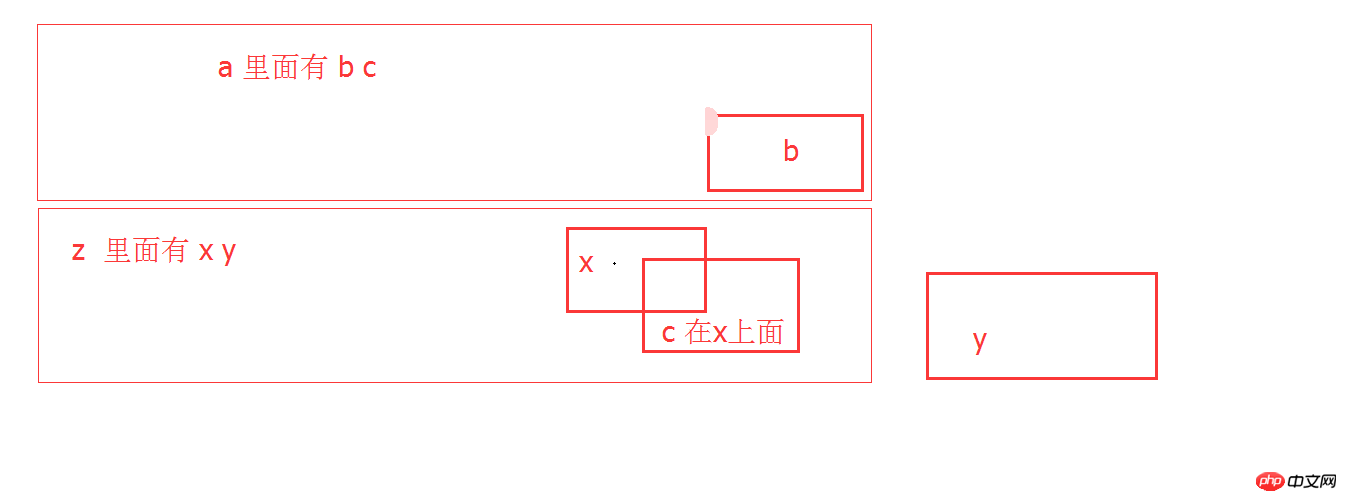
实现效果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Css float的盒子模型position. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah nilai maksimum terapung?
Oct 11, 2023 pm 05:54 PM
Apakah nilai maksimum terapung?
Oct 11, 2023 pm 05:54 PM
Nilai maksimum apungan: 1. Dalam bahasa C, nilai maksimum apungan ialah 3.40282347e+38 Menurut piawaian IEEE 754, eksponen maksimum jenis apungan ialah 127, dan bilangan digit mantissa ialah 23. Dengan cara ini, nombor titik terapung maksimum ialah 3.40282347 e+38. Dalam bahasa Java, nilai apungan maksimum ialah 3.4028235E+38. Dalam bahasa Python, nilai apungan maksimum ialah 1.7976931348623157e+308;
 Petua pengoptimuman sifat reka letak CSS: kedudukan melekit dan flexbox
Oct 20, 2023 pm 03:15 PM
Petua pengoptimuman sifat reka letak CSS: kedudukan melekit dan flexbox
Oct 20, 2023 pm 03:15 PM
Petua pengoptimuman atribut reka letak CSS: positionsticky dan flexbox Dalam pembangunan web, reka letak adalah aspek yang sangat penting. Struktur susun atur yang baik boleh meningkatkan pengalaman pengguna dan menjadikan halaman lebih cantik dan mudah dinavigasi. Ciri reka letak CSS adalah kunci untuk mencapai matlamat ini. Dalam artikel ini, saya akan memperkenalkan dua teknik pengoptimuman sifat reka letak CSS yang biasa digunakan: positionsticky dan flexbox, dan memberikan contoh kod khusus. 1. jawatan
 Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Bagaimana untuk menggunakan atribut kedudukan secara fleksibel dalam H5 Dalam pembangunan H5, kedudukan dan susun atur elemen sering terlibat. Pada masa ini, sifat kedudukan CSS akan mula dimainkan. Atribut kedudukan boleh mengawal kedudukan elemen pada halaman, termasuk kedudukan relatif, kedudukan mutlak, kedudukan tetap dan kedudukan melekit. Artikel ini akan memperkenalkan secara terperinci cara menggunakan atribut kedudukan secara fleksibel dalam pembangunan H5.
 Apakah ketepatan apungan?
Oct 17, 2023 pm 03:13 PM
Apakah ketepatan apungan?
Oct 17, 2023 pm 03:13 PM
Ketepatan apungan boleh mencapai 6 hingga 9 tempat perpuluhan. Menurut piawaian IEEE754, bilangan digit bererti yang boleh diwakili oleh jenis apungan adalah lebih kurang 6 hingga 9 digit. Perlu diingatkan bahawa ini hanyalah ketepatan maksimum teori Dalam penggunaan sebenar, disebabkan ralat pembundaran nombor titik terapung, ketepatan jenis apungan selalunya lebih rendah. Apabila melakukan operasi nombor titik terapung dalam komputer, kehilangan ketepatan mungkin berlaku disebabkan oleh had ketepatan nombor titik terapung. Untuk meningkatkan ketepatan nombor titik terapung, anda boleh menggunakan jenis data ketepatan yang lebih tinggi, seperti dua kali ganda atau panjang.
 html怎样把div放在底部
Mar 02, 2021 pm 05:44 PM
html怎样把div放在底部
Mar 02, 2021 pm 05:44 PM
html把div放在底部的方法:1、使用position属性将div标签相对于浏览器窗口进行定位,语法“div{position:fixed;}”;2、设置到底部距离为0来把div永远放置于页面底部,语法“div{bottom:0;}”。
 Bagaimana untuk menggunakan kedudukan dalam h5
Dec 26, 2023 pm 01:39 PM
Bagaimana untuk menggunakan kedudukan dalam h5
Dec 26, 2023 pm 01:39 PM
Dalam H5, anda boleh menggunakan atribut kedudukan untuk mengawal kedudukan elemen melalui CSS: 1. Kedudukan relatif, sintaksnya ialah "style="position: relative;"; 2. Kedudukan mutlak, sintaksnya ialah "style="position: mutlak;" "; 3. Kedudukan tetap, sintaksnya ialah "style="position: fixed;" dan seterusnya.
 Apakah yang termasuk float32 bait?
Oct 10, 2023 pm 04:07 PM
Apakah yang termasuk float32 bait?
Oct 10, 2023 pm 04:07 PM
Bait float32 termasuk bit tanda, bit eksponen dan bit mantissa, dan digunakan untuk mewakili nombor titik terapung 32-bit. Pengenalan terperinci: 1. Bit tanda (1 bit), digunakan untuk mewakili tanda nombor, 0 mewakili nombor positif, 1 mewakili nombor negatif 2. Bit eksponen (8 bit), digunakan untuk mewakili bahagian eksponen a nombor titik terapung, melalui bit eksponen , anda boleh melaraskan julat saiz nombor titik terapung 3. Bit mantissa (23 bit) digunakan untuk mewakili bahagian mantissa nombor titik terapung, dan bit mantissa menyimpan; bahagian perpuluhan nombor titik terapung. Bit tanda menentukan tanda nombor titik terapung, dan bit eksponen dan bit mantissa bersama-sama menentukan saiz dan ketepatan nombor titik terapung.
 Apakah maksud float dalam bahasa C?
Oct 12, 2023 pm 02:30 PM
Apakah maksud float dalam bahasa C?
Oct 12, 2023 pm 02:30 PM
Terapung dalam bahasa C ialah jenis data yang digunakan untuk mewakili nombor titik terapung ketepatan tunggal Nombor titik terapung ialah nombor nyata yang diwakili dalam tatatanda saintifik dan boleh mewakili nilai yang sangat besar atau sangat kecil. Pembolehubah jenis apungan boleh menyimpan nilai dengan 6 digit bererti selepas titik perpuluhan Dalam bahasa C, jenis apungan boleh digunakan untuk mengendalikan dan menyimpan nombor titik apungan boleh digunakan untuk mewakili perpuluhan, pecahan, saintifik tatatanda, dsb. yang memerlukan perwakilan tepat, tidak seperti jenis integer, nombor titik terapung boleh mewakili nombor selepas titik perpuluhan, dan boleh melakukan empat operasi aritmetik pada perpuluhan.






