JS生成指定范围的时间列表
Mar 20, 2018 am 10:24 AM这次给大家带来JS生成指定范围的时间列表,JS生成指定范围时间列表的注意事项有哪些,下面就是实战案例,一起来看一下。
遇到一个场景,需要拿到指定时间范围内的每一天,满足格式"YYYYMMDD",简单的功能,简单的思路
准备
date对象有很多的方法,用到了以下:
new date ()生成date对象,可以直接指定年月日等,new date(year,month,day)
getFullYear() 返回date对象中的年份
getMonth() 返回date对象中的月份(0~11),注意从0开始计
getDate() 返回date对象中的天,注意从 1 开始计
getTime() 返回1970年1月1日到date对象的毫秒数
解析指定范围
规定按照 yyyy-mm-dd格式字符串输入时间范围,split分割即可得到开始和结束时间的年月日,再生成对应的date对象,拿到毫秒数
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();注意 : 月份需要减 1 ,因为是从0开始计的
拿到每一天
如何知道时间范围内有那些天呢?上面有了开始和结束时间距离1970.1.1的毫秒数,每一天有24 * 60 * 60 * 1000的毫秒数,所以我们可以通过毫秒数计算出每一天
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}格式化输出
将时间格式化,个位数字补0,加上指定的分割符
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}`
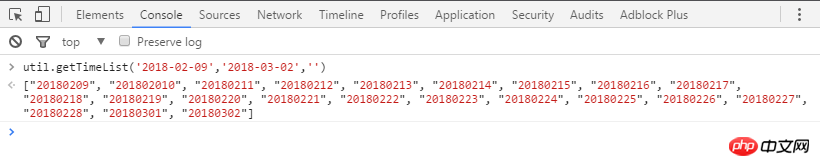
}验证

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci JS生成指定范围的时间列表. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Berapakah kos papan tanda lampu tahap 10 Douyin? Berapa hari yang diperlukan untuk mencipta tanda kipas tahap 10?
Mar 11, 2024 pm 05:37 PM
Berapakah kos papan tanda lampu tahap 10 Douyin? Berapa hari yang diperlukan untuk mencipta tanda kipas tahap 10?
Mar 11, 2024 pm 05:37 PM
Berapakah kos papan tanda lampu tahap 10 Douyin? Berapa hari yang diperlukan untuk mencipta tanda kipas tahap 10?
 Bagaimana untuk menetapkan masa untuk menerbitkan karya di Xiaohongshu? Adakah masa untuk menerbitkan karya itu tepat?
Mar 24, 2024 pm 01:31 PM
Bagaimana untuk menetapkan masa untuk menerbitkan karya di Xiaohongshu? Adakah masa untuk menerbitkan karya itu tepat?
Mar 24, 2024 pm 01:31 PM
Bagaimana untuk menetapkan masa untuk menerbitkan karya di Xiaohongshu? Adakah masa untuk menerbitkan karya itu tepat?
 Berapa lamakah masa yang diambil untuk membersihkan Cincin Elden?
Mar 11, 2024 pm 12:50 PM
Berapa lamakah masa yang diambil untuk membersihkan Cincin Elden?
Mar 11, 2024 pm 12:50 PM
Berapa lamakah masa yang diambil untuk membersihkan Cincin Elden?
 Penjelasan terperinci tentang teknik melihat masa fail Linux
Feb 21, 2024 pm 01:15 PM
Penjelasan terperinci tentang teknik melihat masa fail Linux
Feb 21, 2024 pm 01:15 PM
Penjelasan terperinci tentang teknik melihat masa fail Linux
 Bagaimana untuk melaraskan masa pada jam tangan gshock
Feb 21, 2024 pm 09:04 PM
Bagaimana untuk melaraskan masa pada jam tangan gshock
Feb 21, 2024 pm 09:04 PM
Bagaimana untuk melaraskan masa pada jam tangan gshock
 Tidak dapat memaparkan senarai rangkaian wayarles win7
Dec 22, 2023 am 08:07 AM
Tidak dapat memaparkan senarai rangkaian wayarles win7
Dec 22, 2023 am 08:07 AM
Tidak dapat memaparkan senarai rangkaian wayarles win7
 Masa komputer masih tidak tepat selepas pelarasan
Feb 19, 2024 pm 05:28 PM
Masa komputer masih tidak tepat selepas pelarasan
Feb 19, 2024 pm 05:28 PM
Masa komputer masih tidak tepat selepas pelarasan
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP







