css3如何做出小于一像素的细线
这次给大家带来css3如何做出小于一像素的细线,css3做出小于一像素的细线的注意事项有哪些,下面就是实战案例,一起来看一下。
Webapp中的CSS3实现 0.5px的细线
感觉很长时间没写过博客了,最近生活还算稳定,过得较为充实,所以又要开始写写东西了,一个是为了做些记录,是怕自己某一天,忘记了,回头翻翻博客,就会再次的拾起来,记忆,就是这样。
曾看过淘宝,京东,易迅,一号店等等电商的移动端网站,这些大的电商站的共同特点是做的精致,用户体验良好,其中在布局方面 , 0.5px的线看上去就比1px的线看上去要精致很多。
方法一:使用渐变来做
html代码:
<p></p>
css代码:
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Be careful ! 注意此处有坑!!!:
对于不同浏览器的兼容,我们需要使用不同的前缀如:
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
坑就在这些前缀里: 我们把代码里的height 1px 变成 100px , 参数同为 0deg, transparent 50%, #e0e0e0 50% 并使用最新版的chrome来测试 。
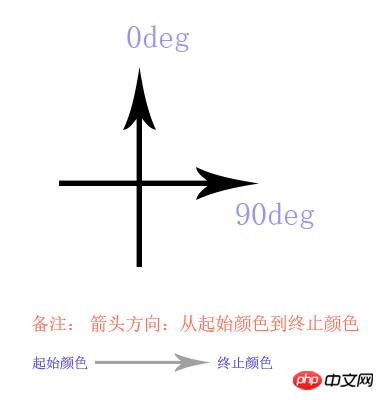
linear-gradient 有如下结果:

经过一系列的测试总结,我们可以推理出下面的渐变方式:

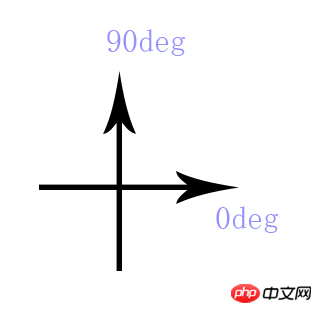
webkit-linear-gradient 的代码效果图如下:

经总结,我们看到-webkit前缀的渐变方式为:

其他的前缀如果用到,还请小伙伴们自己来尝试填坑!
说明:
推荐这种写法,这是百度糯米移动站的做法(如果没改版的话):http://m.nuomi.com/ ,从上述代码的描述中,可以看到,为了实现盒子顶部边框0.5px的伪代码:border-top:0.5px solid #e0e0e0; 的效果,使用after,作为一个钩子,宽度100%,高度1px,背景渐变,一半透明,一半有颜色,这么干是可以的。同理,底部,左边和右边的细线,都是同一个道理了。当然,如果需要组合使用,盒子之间的嵌套使用,也是可以的,或者你有自己的想法(当然做法有很多种!)…
方式二: 使用缩放
html代码:
<p></p>
css代码:
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}说明
这是实现盒子上边框0.5px的做法, 不是很推荐这种做法,因为经过测试,一些手机端浏览器显示的不是太好。这种实现的原理是: 在Y轴方向上,压缩一半。就像上面注释的那样。
如果你觉得效果不太好,这里有一个 fallback or workaround, whatsoever: 就是上面注释掉的那种做法:可以尝试使用border-top:1px solid #e0e0e0; 代替background-color的做法,京东就是这么做的(如果没改版的话): http://m.jd.com/
方式二的拓展 : 如果要实现四周全是0.5px的线条的话 :
html代码:
<p class='bd-all'></p>
css代码:
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}说明 :
这是实现一个盒子四周0.5px的做法, 如果加入border-radius圆角效果,会发现,有些手机会有圆角发虚的情况,不过影响不是很大。如果有两个盒子,上面一个盒子没有边框效果,下面盒子有边框效果,两个盒子一样宽,上下在一起的布局方式,你会发现,在手机上有时候会对不齐… 错开了0.5px,原因已经很明了了…还有那个z-index ,可以根据不同需求来调整使用,如果可以的话,不使用也是可以的。
方式三: 使用background-image和css3的九宫格裁减
京东之前是这么做的,现在已经不被使用了。具体做法,请看下面demo结构:
├─demo/ ························ demo 目录 └─┬─ test.html ··············· test.html 文件 └─── pic.png ·················· png 图片文件
在test.html 中 有如下关键代码:
html 结构:
<p class="bd-t"></p>
css 结构:
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
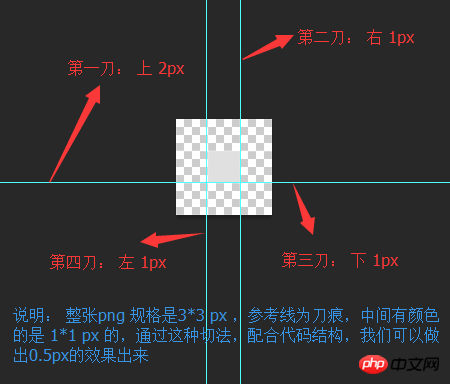
}而 pic.png 的九宫格切法,如下图:

具体有关 border-image 的用法,网上有很多:
w3c 上的这个讲的不是很具体:http://www.jb51.net/w3school/cssref/pr_border-image.htm
在 MDN 上 有明确的介绍,并且有很多配图,包括兼容性等等:https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci css3如何做出小于一像素的细线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




