
前面我们和大家分享了从零开发微信小程序(三),本文继续和大家分享从零开发微信小程序(四),希望能帮助到大家。
可以分享小程序的任何一个页面给好友或群聊。注意是分享给好友或群聊,并没有分享到朋友圈。一方面微信在尝试流量分发方式,但同时又不愿意开放最大的流量入口。
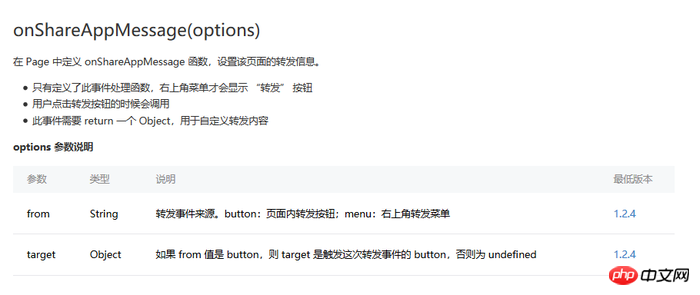
开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

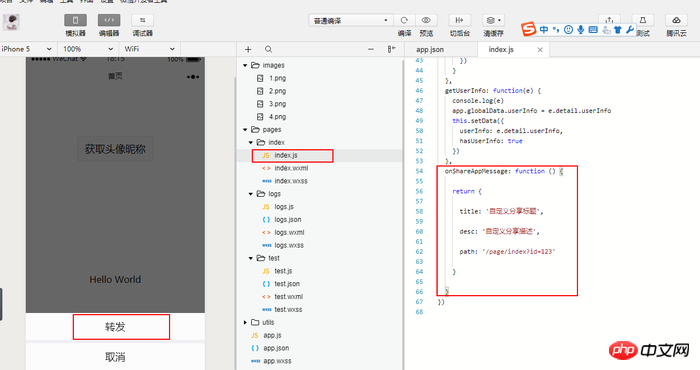
在index/index.js里面添加了一段自定义分享的代码如下, path: '/page/index?id=123',实现了index首页页面的分享功能
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Page()中加上如下代码后在右上角意思
title:分享的标题.
desc:分享一段描述.
path:这个参数以前在微信中的分享一般都是url.这里pages/index?id=123是在首页页面设置分享的意思。


相关推荐:
Atas ialah kandungan terperinci 从零开发微信小程序(四). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Apakah program yang boleh dibangunkan dengan php
Apakah program yang boleh dibangunkan dengan php
 Rutin permulaan perpustakaan pautan dinamik gagal
Rutin permulaan perpustakaan pautan dinamik gagal
 Bagaimana untuk memasukkan keistimewaan root dalam linux
Bagaimana untuk memasukkan keistimewaan root dalam linux
 Nama fail mengandungi kandungan haram
Nama fail mengandungi kandungan haram
 Tutorial C#
Tutorial C#
 Syiling kurang nilai untuk disimpan pada tahun 2024
Syiling kurang nilai untuk disimpan pada tahun 2024
 Bagaimana untuk menutup port 445
Bagaimana untuk menutup port 445




