从零开始开发微信小程序4种页面跳转的方法 (六)
用法:用于页面跳转,相当于html里面的标签。本文主要和大家分享从零开始开发微信小程序4种页面跳转的方法 (六),希望能帮助到大家。
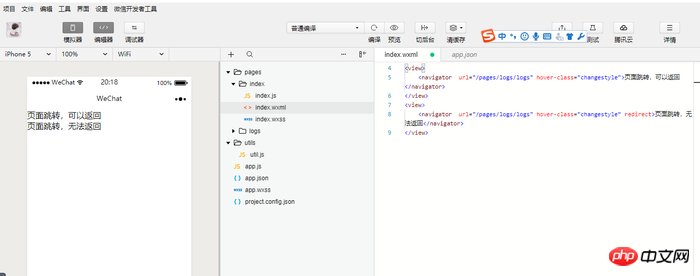
四种跳转的方法,在index里面写下一段代码进行测试
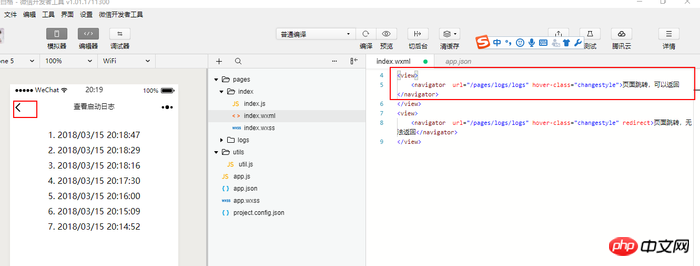
1:从首页跳转到日志页面(可以返回)
(注意,在没有设置底部导航的情况下,没有tab也可使用这个属性,有tab页则需更换switchTab属性)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>

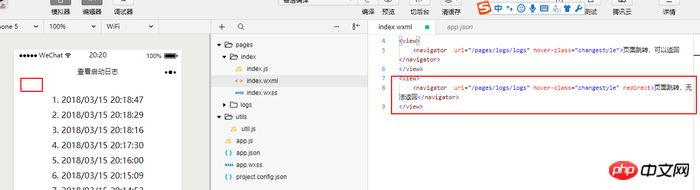
2:从首页跳转到日志页面(不可以返回)
(注意,在没有设置底部导航的情况下,没有tab也可使用这个属性,有tab页则需更换switchTab属性)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
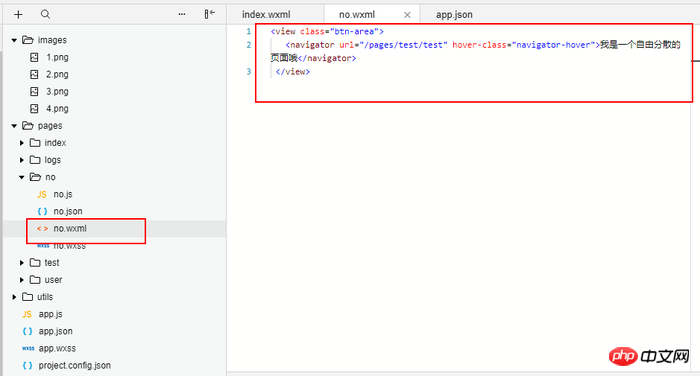
3:在当前页面打开
新建一个文件夹,命名为no,完善里面的wxml测试信息,为了方便测试随意填充内容
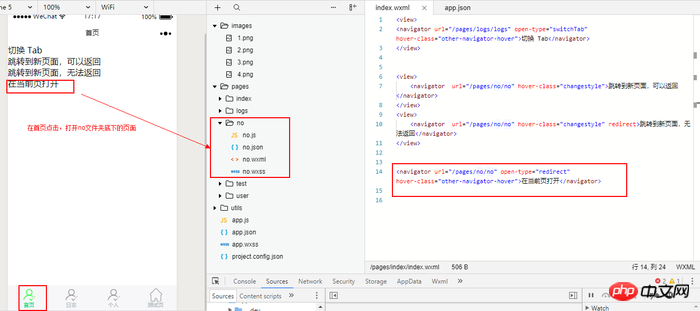
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

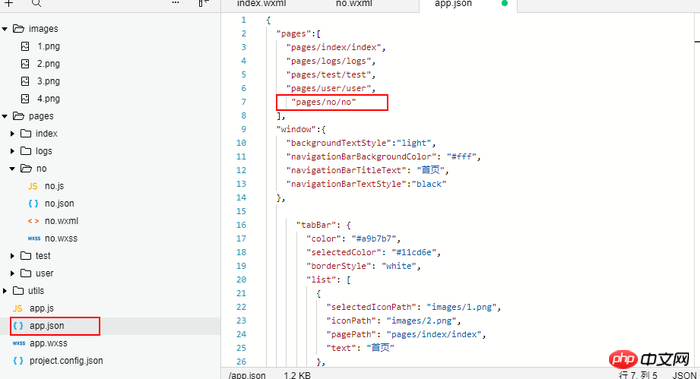
打开全局app.json文件,将刚刚新建文件夹no的路径写入

图片.png。
我们现在要测试从首页的链接上打开,点击链接,即可在当前的首页页面打开no页面。

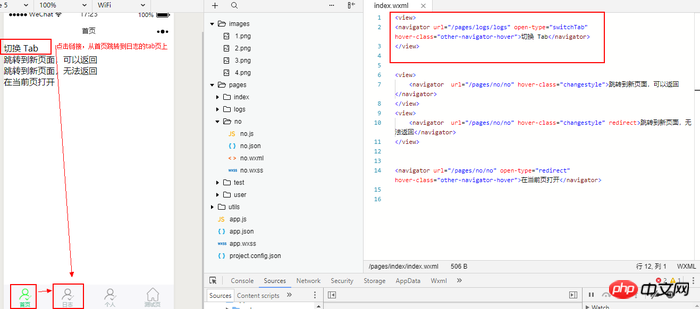
4:切换到tab页:
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>
注意:我这里用的跳转是switchTab跳转,而不是navigator
原因:所有的页面路径都需配置在pages下面tabBar里一般就是四个主页面,这些主页面之间的跳转就像tab切换,这几个页面需要在tabBar里另外配置,普通页面向这四个主页面跳转的时候,不能使用navigator,需用switchTab。
经验总结:TabBar中的list项的配置pagePath,尽量不要作为其他页面的跳转链接。

Atas ialah kandungan terperinci 从零开始开发微信小程序4种页面跳转的方法 (六). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Novel Tomato adalah perisian membaca novel yang sangat popular Kami sering mempunyai novel dan komik baru untuk dibaca dalam Novel Tomato Setiap novel dan komik sangat menarik ingin menulis ke dalam teks. Jadi bagaimana kita menulis novel di dalamnya? Kongsi tutorial novel Tomato tentang cara menulis novel 1. Mula-mula buka aplikasi novel percuma Tomato pada telefon bimbit anda dan klik pada Pusat Peribadi - Pusat Penulis 2. Lompat ke halaman Pembantu Penulis Tomato - klik pada Buat buku baru di penghujung novel.
 Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Papan induk berwarna-warni menikmati populariti tinggi dan bahagian pasaran dalam pasaran domestik China, tetapi sesetengah pengguna papan induk Berwarna-warni masih tidak tahu cara memasukkan bios untuk tetapan? Sebagai tindak balas kepada situasi ini, editor telah membawakan anda secara khas dua kaedah untuk memasukkan bios motherboard yang berwarna-warni. Datang dan cuba! Kaedah 1: Gunakan kekunci pintasan permulaan cakera U untuk terus memasuki sistem pemasangan cakera U Kekunci pintasan untuk papan induk Berwarna untuk memulakan cakera U dengan satu klik ialah ESC atau F11 Pertama, gunakan Black Shark Installation Master untuk mencipta Black Cakera but cakera Shark U, dan kemudian hidupkan komputer Apabila anda melihat skrin permulaan, tekan terus kekunci ESC atau F11 pada papan kekunci untuk memasuki tetingkap untuk pemilihan item permulaan secara berurutan ke tempat "USB " dipaparkan, dan kemudian
 Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Malangnya, orang sering memadamkan kenalan tertentu secara tidak sengaja atas sebab tertentu WeChat ialah perisian sosial yang digunakan secara meluas. Untuk membantu pengguna menyelesaikan masalah ini, artikel ini akan memperkenalkan cara mendapatkan semula kenalan yang dipadam dengan cara yang mudah. 1. Fahami mekanisme pemadaman kenalan WeChat Ini memberi kita kemungkinan untuk mendapatkan semula kenalan yang dipadamkan Mekanisme pemadaman kenalan dalam WeChat mengalih keluar mereka daripada buku alamat, tetapi tidak memadamkannya sepenuhnya. 2. Gunakan fungsi "Pemulihan Buku Kenalan" terbina dalam WeChat menyediakan "Pemulihan Buku Kenalan" untuk menjimatkan masa dan tenaga Pengguna boleh mendapatkan semula kenalan yang telah dipadamkan dengan cepat melalui fungsi ini. 3. Masuk ke halaman tetapan WeChat dan klik sudut kanan bawah, buka aplikasi WeChat "Saya" dan klik ikon tetapan di sudut kanan atas untuk memasuki halaman tetapan.
 Ringkasan kaedah untuk mendapatkan hak pentadbir dalam Win11
Mar 09, 2024 am 08:45 AM
Ringkasan kaedah untuk mendapatkan hak pentadbir dalam Win11
Mar 09, 2024 am 08:45 AM
Ringkasan cara mendapatkan hak pentadbir Win11 Dalam sistem pengendalian Windows 11, hak pentadbir adalah salah satu kebenaran yang sangat penting yang membolehkan pengguna melakukan pelbagai operasi pada sistem. Kadangkala, kami mungkin perlu mendapatkan hak pentadbir untuk menyelesaikan beberapa operasi, seperti memasang perisian, mengubah suai tetapan sistem, dsb. Berikut meringkaskan beberapa kaedah untuk mendapatkan hak pentadbir Win11, saya harap ia dapat membantu anda. 1. Gunakan kekunci pintasan Dalam sistem Windows 11, anda boleh membuka gesaan arahan dengan cepat melalui kekunci pintasan.
 Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Permainan mudah alih telah menjadi sebahagian daripada kehidupan orang ramai dengan perkembangan teknologi. Ia telah menarik perhatian ramai pemain dengan imej telur naga yang comel dan proses penetasan yang menarik, dan salah satu permainan yang telah menarik perhatian ramai ialah versi mudah alih Dragon Egg. Untuk membantu pemain memupuk dan mengembangkan naga mereka sendiri dengan lebih baik dalam permainan, artikel ini akan memperkenalkan kepada anda cara menetas telur naga dalam versi mudah alih. 1. Pilih jenis telur naga yang sesuai Pemain perlu berhati-hati memilih jenis telur naga yang mereka suka dan sesuai dengan diri mereka, berdasarkan pelbagai jenis sifat dan kebolehan telur naga yang disediakan dalam permainan. 2. Tingkatkan tahap mesin pengeraman Pemain perlu meningkatkan tahap mesin pengeraman dengan menyelesaikan tugasan dan mengumpul prop Tahap mesin pengeraman menentukan kelajuan penetasan dan kadar kejayaan penetasan. 3. Kumpul sumber yang diperlukan untuk penetasan Pemain perlu berada dalam permainan
 Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Kuasai dengan cepat: Bagaimana untuk membuka dua akaun WeChat pada telefon bimbit Huawei didedahkan!
Mar 23, 2024 am 10:42 AM
Dalam masyarakat hari ini, telefon bimbit telah menjadi sebahagian daripada kehidupan kita. Sebagai alat penting untuk komunikasi harian, kerja dan kehidupan kita, WeChat sering digunakan. Walau bagaimanapun, mungkin perlu untuk memisahkan dua akaun WeChat apabila mengendalikan transaksi yang berbeza, yang memerlukan telefon mudah alih untuk menyokong log masuk ke dua akaun WeChat pada masa yang sama. Sebagai jenama domestik yang terkenal, telefon bimbit Huawei digunakan oleh ramai orang Jadi apakah kaedah untuk membuka dua akaun WeChat pada telefon bimbit Huawei? Mari kita dedahkan rahsia kaedah ini. Pertama sekali, anda perlu menggunakan dua akaun WeChat pada masa yang sama pada telefon mudah alih Huawei anda Cara paling mudah ialah
 Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Menetapkan saiz fon telah menjadi keperluan pemperibadian yang penting kerana telefon mudah alih menjadi alat penting dalam kehidupan seharian manusia. Untuk memenuhi keperluan pengguna yang berbeza, artikel ini akan memperkenalkan cara meningkatkan pengalaman penggunaan telefon mudah alih dan melaraskan saiz fon telefon mudah alih melalui operasi mudah. Mengapa anda perlu melaraskan saiz fon telefon mudah alih anda - Melaraskan saiz fon boleh menjadikan teks lebih jelas dan mudah dibaca - Sesuai untuk keperluan membaca pengguna yang berbeza umur - Mudah untuk pengguna yang kurang penglihatan menggunakan saiz fon fungsi tetapan sistem telefon mudah alih - Cara memasukkan antara muka tetapan sistem - Dalam Cari dan masukkan pilihan "Paparan" dalam antara muka tetapan - cari pilihan "Saiz Fon" dan laraskan saiz fon dengan pihak ketiga aplikasi - muat turun dan pasang aplikasi yang menyokong pelarasan saiz fon - buka aplikasi dan masukkan antara muka tetapan yang berkaitan - mengikut individu
 Penjelasan terperinci tentang kaedah pertanyaan versi Oracle
Mar 07, 2024 pm 09:21 PM
Penjelasan terperinci tentang kaedah pertanyaan versi Oracle
Mar 07, 2024 pm 09:21 PM
Penjelasan terperinci tentang kaedah pertanyaan versi Oracle Oracle ialah salah satu sistem pengurusan pangkalan data hubungan yang paling popular di dunia Ia menyediakan fungsi yang kaya dan prestasi yang berkuasa dan digunakan secara meluas dalam perusahaan. Dalam proses pengurusan dan pembangunan pangkalan data, adalah sangat penting untuk memahami versi pangkalan data Oracle. Artikel ini akan memperkenalkan secara terperinci cara untuk menanyakan maklumat versi pangkalan data Oracle dan memberikan contoh kod khusus. Tanya versi pangkalan data pernyataan SQL dalam pangkalan data Oracle dengan melaksanakan pernyataan SQL yang mudah




