styled-components的用法详解
这次给大家带来styled-components的用法详解,使用styled-components的注意事项有哪些,下面就是实战案例,一起来看一下。
styled components 一种全新的控制样式的编程方式,它能解决 CSS 全局作用域的问题,而且移除了样式和组件间的映射关系
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
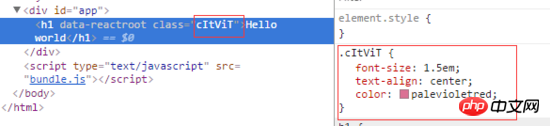
);styled.h1 是一个标签模板函数
styled.h1 函数返回一个 React Component , styled components 会为这个 React Component 添加一个 class ,该 class 的值为一个随机字符串。传给 styled.h1 的模板字符串参数的值实际上是 CSS 语法,这些 CSS 会附加到该 React Component 的 class 中,从而为 React Component 添加样式

二、基于 props 定制主题
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);我们在组件中传入的所有 props 都可以在定义组件时获取到,这样就可以很容易实现组件主题的定制。如果没有 styled-components 的情况下,需要使用组件 style 属性或者定义多个 class 的方式来实现
三、组件样式继承
通常在 css 中一般会通过给 class 传入多个 name 通过空格分隔的方式来复用 class 定义,类似 class="button tomato" 。在 styled-components 中利用了 js 的继承实现了这种样式的复用:
const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
子组件中的属性会覆盖父组件中同名的属性
四、组件内部使用 className
在日常开发中总会出现覆盖组件内部样式的需求,你可能想在 styled-components 中使用 className ,或者在使用第三方组件时。
<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
五、组件中维护其他属性
styled-components 同时支持为组件传入 html 元素的其他属性,比如为 input 元素指定一个 type 属性,我们可以使用 attrs 方法来完成
const Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;在实际开发中,这个方法还有一个有用处,用来引用第三方类库的 css 样式:
const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;编译后的 html 结构如下:
<button class="sc-gPEVay small gYllyG"> Styled Components </button>
可以用这种方式来使用在别处定义的 small 样式,或者单纯为了识别自己定义的 class ,因为正常情况下我们得到的 class 名是不可读的编码
六、CSS 动画支持
styled-components 同样对 css 动画中的 @keyframe 做了很好的支持。
import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;七、兼容现在已有的 react components 和 css 框架
styled-components 采用的 css-module 的模式有另外一个好处就是可以很好的与其他的主题库进行兼容。因为大部分的 css 框架或者 css 主题都是以 className 的方式进行样式处理的,额外的 className 和主题的 className 并不会有太大的冲突
styled-components 的语法同样支持对一个 React 组件进行扩展
const Styledp = styled(Row)`
position: relative;
height: 100%;
.image img {
width: 100%;
}
.content {
min-height: 30em;
overflow: auto;
}
.content h2 {
font-size: 1.8em;
color: black;
margin-bottom: 1em;
}
`;缺点
不能用 stylelint 检查你的 Css 代码
在使用 styled-components 的过程中也会遇到一些问题,比如我们的项目会用stylelint来做样式代码的检查,但是使用了 styled-compoents 后就没办法让stylelint的规则生效了。
不能用 prettier 来格式化你的 Css 代码
现在prettier不仅可以帮你格式化 JS 代码,还可以格式化 CSS 代码,但如果使用了styled-components的话,JS 中的字符串模板内容没有办法使用prettier来格式化,这个也比较尴尬。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci styled-components的用法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Sistem pengendalian Windows ialah salah satu sistem pengendalian yang paling popular di dunia, dan versi baharunya Win11 telah menarik perhatian ramai. Dalam sistem Win11, mendapatkan hak pentadbir adalah operasi penting Hak pentadbir membolehkan pengguna melakukan lebih banyak operasi dan tetapan pada sistem. Artikel ini akan memperkenalkan secara terperinci cara mendapatkan kebenaran pentadbir dalam sistem Win11 dan cara mengurus kebenaran dengan berkesan. Dalam sistem Win11, hak pentadbir dibahagikan kepada dua jenis: pentadbir tempatan dan pentadbir domain. Pentadbir tempatan mempunyai hak pentadbiran penuh ke atas komputer tempatan
 Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagi dalam OracleSQL Dalam OracleSQL, operasi bahagi ialah operasi matematik yang biasa dan penting, digunakan untuk mengira hasil pembahagian dua nombor. Bahagian sering digunakan dalam pertanyaan pangkalan data, jadi memahami operasi bahagian dan penggunaannya dalam OracleSQL adalah salah satu kemahiran penting untuk pembangun pangkalan data. Artikel ini akan membincangkan pengetahuan berkaitan operasi bahagian dalam OracleSQL secara terperinci dan menyediakan contoh kod khusus untuk rujukan pembaca. 1. Operasi bahagian dalam OracleSQL
 Cara menggunakan fungsi keluar dalam bahasa C dengan betul
Feb 18, 2024 pm 03:40 PM
Cara menggunakan fungsi keluar dalam bahasa C dengan betul
Feb 18, 2024 pm 03:40 PM
Cara menggunakan fungsi keluar dalam bahasa C memerlukan contoh kod khusus Dalam bahasa C, kita selalunya perlu menamatkan pelaksanaan program pada awal program, atau keluar dari program dalam keadaan tertentu. Bahasa C menyediakan fungsi exit() untuk melaksanakan fungsi ini. Artikel ini akan memperkenalkan penggunaan fungsi exit() dan memberikan contoh kod yang sepadan. Fungsi exit() ialah fungsi perpustakaan standard dalam bahasa C dan disertakan dalam fail pengepala. Fungsinya adalah untuk menamatkan pelaksanaan program, dan boleh mengambil integer
 Penggunaan fungsi WPSdatedif
Feb 20, 2024 pm 10:27 PM
Penggunaan fungsi WPSdatedif
Feb 20, 2024 pm 10:27 PM
WPS ialah suite perisian pejabat yang biasa digunakan, dan fungsi jadual WPS digunakan secara meluas untuk pemprosesan dan pengiraan data. Dalam jadual WPS, terdapat fungsi yang sangat berguna, fungsi DATEDIF, yang digunakan untuk mengira perbezaan masa antara dua tarikh. Fungsi DATEDIF ialah singkatan daripada perkataan Inggeris DateDifference Sintaksnya adalah seperti berikut: DATEDIF(start_date,end_date,unit) dengan start_date mewakili tarikh mula.
 Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Operator modulo (%) dalam PHP digunakan untuk mendapatkan baki pembahagian dua nombor. Dalam artikel ini, kami akan membincangkan peranan dan penggunaan pengendali modulo secara terperinci, dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Peranan pengendali modulo Dalam matematik, apabila kita membahagi integer dengan integer lain, kita mendapat hasil bagi dan baki. Sebagai contoh, apabila kita membahagi 10 dengan 3, hasil bahagi ialah 3 dan selebihnya ialah 1. Operator modulo digunakan untuk mendapatkan baki ini. 2. Penggunaan operator modulo Dalam PHP, gunakan simbol % untuk mewakili modulus
 Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem Linux() Panggilan sistem ialah bahagian yang sangat penting dalam sistem pengendalian Linux Ia menyediakan cara untuk berinteraksi dengan kernel sistem. Antaranya, fungsi system() adalah salah satu fungsi panggilan sistem yang biasa digunakan. Artikel ini akan memperkenalkan penggunaan fungsi system() secara terperinci dan memberikan contoh kod yang sepadan. Konsep Asas Panggilan Sistem Panggilan sistem ialah satu cara untuk atur cara pengguna berinteraksi dengan kernel sistem pengendalian. Program pengguna meminta sistem pengendalian dengan memanggil fungsi panggilan sistem
 Penjelasan terperinci tentang perintah curl Linux
Feb 21, 2024 pm 10:33 PM
Penjelasan terperinci tentang perintah curl Linux
Feb 21, 2024 pm 10:33 PM
Penjelasan terperinci tentang perintah curl Linux Ringkasan: curl ialah alat baris arahan yang berkuasa yang digunakan untuk komunikasi data dengan pelayan. Artikel ini akan memperkenalkan penggunaan asas perintah curl dan memberikan contoh kod sebenar untuk membantu pembaca memahami dan menggunakan arahan dengan lebih baik. 1. Apakah curl? curl ialah alat baris arahan yang digunakan untuk menghantar dan menerima pelbagai permintaan rangkaian. Ia menyokong berbilang protokol, seperti HTTP, FTP, TELNET, dll., dan menyediakan fungsi yang kaya, seperti muat naik fail, muat turun fail, penghantaran data, proksi
 Penerangan terperinci dan pengenalan penggunaan fungsi MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
Penerangan terperinci dan pengenalan penggunaan fungsi MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
Fungsi ISNULL() dalam MySQL ialah fungsi yang digunakan untuk menentukan sama ada ungkapan atau lajur yang ditentukan adalah NULL. Ia mengembalikan nilai Boolean, 1 jika ungkapan itu NULL, 0 sebaliknya. Fungsi ISNULL() boleh digunakan dalam pernyataan SELECT atau untuk pertimbangan bersyarat dalam klausa WHERE. 1. Sintaks asas fungsi ISNULL(): ISNULL(ungkapan) di mana ungkapan ialah ungkapan untuk menentukan sama ada ia NULL atau






