fit-content实现元素水平居中
这次给大家带来fit-content实现元素水平居中,fit-content实现元素水平居中的注意事项有哪些,下面就是实战案例,一起来看一下。
当我们让一个模块水平居中首先想到的肯定是margin:0 auto;有木有?那么今天给大家介绍一个fit-content属性,不知道有没有同学用过,如果用过那么你可以略过这篇文章,没用过的同学就继续了,我也是第一次看到这个属性,之前不知道这个属性更不用说使用了,原来这个CSS属性是用来水平居中的,fit-content是CSS3中给width属性新加的一个属性值,它配合margin可以让我们轻松的实现水平居中的效果;一起来看下代码吧。
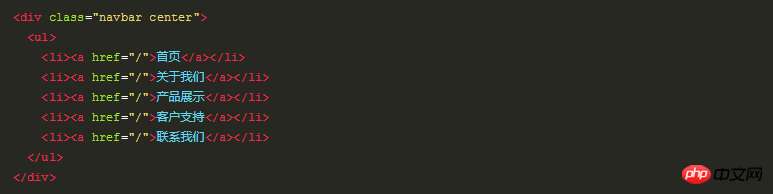
在不设置宽度,并且元素中含用float:left情况下居中,先看一段代码:


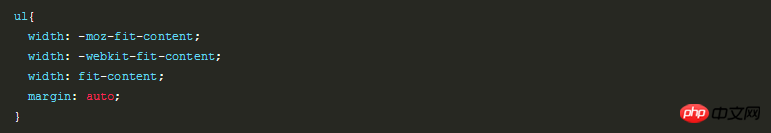
如此这个导航是不会居中的,当我们通过设置fit-content加上margin来做到居中。

目前这个属性只支持Chrome和Firefox浏览器,下面是居中的代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci fit-content实现元素水平居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimanakah prestasi kad grafik 3060?
Jan 27, 2024 am 10:36 AM
Bagaimanakah prestasi kad grafik 3060?
Jan 27, 2024 am 10:36 AM
Ramai pemain sangat ingin tahu tentang kad grafik 3060 dan ingin membeli paparan 3060, tetapi mereka tidak tahu tahap mana RTX 3060 sebenarnya, kad grafik ini juga berada pada tahap yang agak perdana. Apakah tahap kad grafik 3060: Jawapan: Tahap arus perdana. Kad grafik RTX3060 ini sangat popular di kalangan pemain dan juga dijual Ia mempunyai kelebihan unik siri RTX30 dan sangat menjimatkan kos Pemain yang mempunyai keperluan yang lebih tinggi untuk grafik permainan boleh memilih kad grafik ini. Pengenalan pengembangan kad grafik 3060: Kadar bingkai: Ia disukai oleh majoriti pemain Ia mempunyai memori video yang besar sebanyak 12GB dan sangat popular. Dengan 12GB memori video yang besar, ia boleh menjalankan karya agung AAA dengan lancar tanpa sebarang lag, malah kadar bingkai boleh mencapai 60. Nilai untuk wang: ia
 Bagaimana untuk menetapkan pemusatan jadual WPS
Mar 19, 2024 pm 09:34 PM
Bagaimana untuk menetapkan pemusatan jadual WPS
Mar 19, 2024 pm 09:34 PM
Apabila fungsi WPS menjadi semakin berkuasa, kami menghadapi lebih banyak masalah tentang penggunaan fungsi. Dalam WPS, kita sering menggunakan jadual WPS Jika kita perlu mencetak jadual WPS, untuk menjadikan jadual kelihatan cantik, kita perlu memusatkan meja pada masa ini. Jadi, persoalannya, bagaimana kita hendak memusatkan jadual WPS? Hari ini saya berkongsi tutorial di sini, saya harap ia dapat membantu anda! Butiran langkah: 1. Saya akan menerangkannya melalui operasi praktikal Berikut adalah borang mudah yang saya buat menggunakan borang WPS. 2. Melalui pratonton cetakan, kita dapati bahawa jadual WPS berada di sebelah kiri secara lalai. Bagaimana jika kita mahu memusatkan meja? 3. Pada masa ini, kita perlu mengklik [Layout Halaman] dalam [Bar Alat]
 Nilaikan prestasi dan tahap Kirin 9000s
Mar 18, 2024 pm 03:21 PM
Nilaikan prestasi dan tahap Kirin 9000s
Mar 18, 2024 pm 03:21 PM
Sebagai bintang baharu dalam pasaran telefon bimbit tahun ini, Kirin 9000s telah menarik perhatian ramai. Memandangkan persaingan dalam pasaran telefon pintar menjadi semakin sengit, sebagai pemproses utama Huawei, siri Kirin sentiasa menarik perhatian ramai. Sebagai pemproses terkini, bagaimanakah prestasi Kirin 9000s Apakah prestasi dan tahapnya? Berikut akan menilai Kirin 9000s dan menganalisis kelebihan dan kekurangannya dari pelbagai aspek. Pertama sekali, dari perspektif prestasi, Kirin 9000s dihasilkan menggunakan proses 5nm termaju dan menyepadukan Co terbaru ARM
 Bagaimana untuk memusatkan div di dalam div lain?
Sep 08, 2023 am 11:13 AM
Bagaimana untuk memusatkan div di dalam div lain?
Sep 08, 2023 am 11:13 AM
Pengenalan Penjajaran pusat div ialah salah satu aspek terpenting dalam pembangunan bahagian hadapan. Dalam artikel ini, kita akan melihat teknik meletakkan satu div di dalam div lain menggunakan HTML dan CSS. Dalam tutorial ini kita akan mempunyai div ibu bapa yang sepatutnya mempunyai div anak. Tugas kami ialah meletakkan div anak di tengah div induk. Menggunakan terjemahan Transform dan sintaks kedudukan ini bukanlah cara yang sangat popular untuk menyelaraskan satu div ke dalam sintaks div lain kiri:50%;atas:50%;Transform:translate(-50%,-50%);atas Sintaks melakukan berikut - Peraturan CSS "left:50%;" menetapkan kedudukan mendatar elemen kepada
 Cara menggunakan sifat fit-content dalam CSS3 untuk mencapai reka letak berpusat mendatar
Sep 09, 2023 pm 04:49 PM
Cara menggunakan sifat fit-content dalam CSS3 untuk mencapai reka letak berpusat mendatar
Sep 09, 2023 pm 04:49 PM
Cara menggunakan atribut fit-content dalam CSS3 untuk mencapai susun atur berpusat mendatar Dengan pembangunan CSS3, kami boleh menggunakan lebih banyak atribut dan teknik untuk mencapai pelbagai kesan reka letak. Antaranya, atribut fit-content boleh membantu kami melaksanakan reka letak berpusat mendatar, supaya elemen boleh dijajarkan secara mendatar dan berpusat dalam bekas induk. Artikel ini akan memperkenalkan cara menggunakan sifat fit-content dalam CSS3 untuk melaksanakan reka letak berpusat mendatar dan memberikan contoh kod yang sepadan. 1. Pengenalan kepada fit-content attribute fit
 Gunakan CSS3 fit-content untuk mencapai pemusatan mendatar elemen
Sep 10, 2023 am 09:19 AM
Gunakan CSS3 fit-content untuk mencapai pemusatan mendatar elemen
Sep 10, 2023 am 09:19 AM
Menggunakan kandungan CSS3fit untuk mencapai kesan pemusatan mendatar elemen Dalam pembangunan web, pemusatan mendatar elemen sentiasa menjadi keperluan biasa. Pada masa lalu, kami sering bergantung pada sifat CSS seperti flexbox, margin dan kedudukan untuk mencapai ini, tetapi kaedah ini mempunyai beberapa had dan isu keserasian. Nasib baik, atribut fit-content telah diperkenalkan dalam CSS3, yang memudahkan untuk mencapai kesan pemusatan mendatar bagi elemen. Apakah sifat fit-content? f
 Buat bahagian boleh tatal mendatar dalam CSS
Aug 29, 2023 am 09:29 AM
Buat bahagian boleh tatal mendatar dalam CSS
Aug 29, 2023 am 09:29 AM
Bahagian boleh tatal secara mendatar ialah corak reka bentuk web biasa yang digunakan untuk memaparkan kandungan yang melebihi lebar port pandangan. Corak reka bentuk ini membolehkan pengguna menatal secara mendatar, menyediakan cara yang unik dan menarik untuk memaparkan imej besar, galeri, garis masa, peta dan kandungan lain. Ini dicapai dengan menggunakan sifat CSS seperti overflow−x:auto atau overflow−x:scroll. Ini menggunakan fungsi penyemak imbas asli untuk menatal mendatar dan responsif merentas peranti. Membenarkan navigasi mudah dan penerokaan kandungan. Ia tidak memerlukan sebarang perpustakaan atau pemalam tambahan. Algoritma menggunakan kelas "bekas" untuk menentukan elemen kontena. Tetapkan sifat "overflow−x" bekas kepada "auto" untuk mendayakan penatalan mendatar. bekas
 Analisis kemahiran CSS3: Cara melaksanakan pemusatan mendatar bagi atribut kandungan muat
Sep 09, 2023 am 11:28 AM
Analisis kemahiran CSS3: Cara melaksanakan pemusatan mendatar bagi atribut kandungan muat
Sep 09, 2023 am 11:28 AM
Analisis kemahiran CSS3: Cara melaksanakan pemusatan mendatar atribut kandungan muat Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memusatkan elemen secara mendatar. Sifat fit-content CSS ialah alat berkuasa yang boleh membantu kami mencapai kesan ini. Artikel ini akan menganalisis secara terperinci cara menggunakan atribut fit-content dan memberikan contoh kod. Atribut fit-content ialah atribut baharu dalam CSS3 Fungsinya adalah untuk melaraskan lebar elemen secara automatik berdasarkan kandungannya.




