
这次给大家带来详解CSS之margin的特殊使用技巧,详解CSS之margin特殊使用技巧的注意事项有哪些,下面就是实战案例,一起来看一下。
一、简介
margin我们一般习惯的叫它外边距,分别可以设置四个方向的外边距,这里不再赘述赋值语法。
实际上,我们通常设置的margin是物理级别的设置,而margin还有start、end、before、after等,这些主要是逻辑级别的设置,如果你感兴趣的话,自行Google吧。
在设置margin时,我们必须要知道:
对于块级元素,margin在四个方向是多有效;
对于内联元素,margin只在水平方向有效。
二、盒子模型
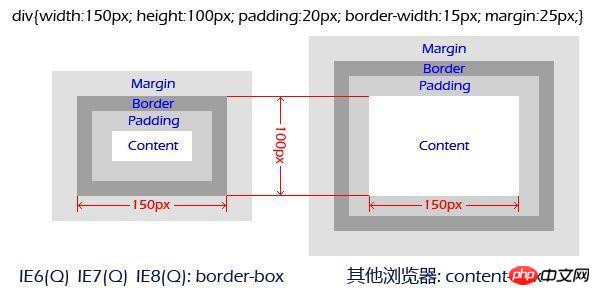
说到margin,不得不说一下盒子模型:
1、从内之外content => padding => border => margin
盒子模型之所以要终点理解,主要是盒子模型的标准不一样,也就决定我们在CSS中设置的width到底是什么,这时大家多会想起那几个计算公式,实际上CSS3的到来,我们可以通过box-sizing来设置盒子模型的标准:
2、border-box: width从border开始计算;
3、content-box: width从content开始计算;
4、padding-box: 已经从标准中去除。
再来一张图,是不是已经了然于胸了

三、margin重叠问题
这种问题主要发生在block元素上并且不是浮动元素(这里并没有描述清楚,在后面会详细讲),下面我们来看发生的情况。
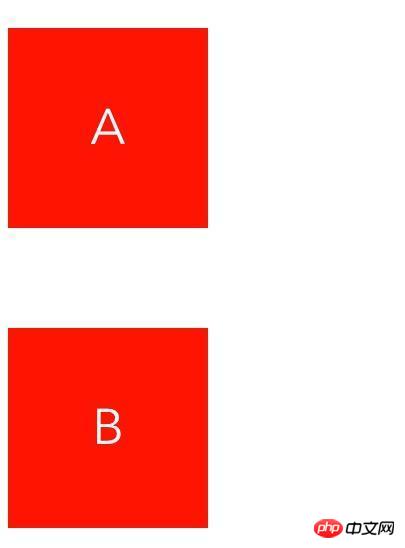
1、发生在相邻的兄弟元素
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}
相邻的兄弟元素发生的margin重叠
这种情况发生margin重叠,相邻兄弟节点之间的距离为最大margin值,避免这种情况的最佳方式,在垂直方向上,只设置margin-top或者margin-bottom。
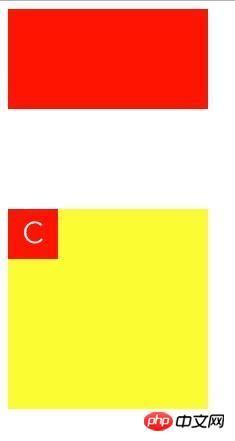
2、发生在父子节点
p(class="b") p(class="a") p(class="c") C
.a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}
父子节点发生margin重叠
这里按照我们的理解应该是a距离b是20像素,c距离a是100像素。但是事实却不是这样,这里我们可以通过以下方法解决重叠的问题:
父元素设置border;
父元素设置padding;
父元素设置overflow为hidden或者scroll,其他的不适用;
父元素设置position为fixed或者absolute,其他的不适用。
四、神奇的margin负值
我们给一个block元素设置四个方向上的margin会发生什么:
top和left设置负值,会将元素向上或者左移动对应的像素距离;
bottom和right设置负值,则会将相邻的元素向上或者左移动。
这里还有一点,查资料的时候,发现很多人多说margin负值可以改变元素的宽度,这里我想更正一下,这并不是margin负值的特性,而是margin的特性,比如下面这段CSS,完全可以设置块级元素的宽度。
.item {
margin: 0 200px;
height: 200px;
}对于margin赋值在布局的应用很广泛,比如我们已知一个元素的宽高,你可以通过margin负值居中。
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}五、margin与float
对于这两个让人头疼的属性混到一起,我只想说,真的很爆炸。上面我说过“这种问题主要发生在block元素上并且不是浮动元素”,这里要再补充两点:
相邻兄弟元素,如果两者多是浮动元素,则不发生margin重叠;
父子元素,如果其中一个是浮动元素,则不会发生margin重叠;
主要还是由于浮动元素不在正常的文档流中,所以还是用上清除浮动的方法比较好。(一下为bootstrap的实现方式)
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 详解CSS之margin的特殊使用技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah maksud margin dalam css
Apakah maksud margin dalam css
 Bagaimana untuk menukar jenis fail dalam win7
Bagaimana untuk menukar jenis fail dalam win7
 Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
 Apakah jenis indeks Oracle?
Apakah jenis indeks Oracle?
 Apakah cara untuk menulis iframe?
Apakah cara untuk menulis iframe?
 Apakah arahan cmd untuk membersihkan sampah pemacu C?
Apakah arahan cmd untuk membersihkan sampah pemacu C?
 Bagaimanakah prestasi thinkphp?
Bagaimanakah prestasi thinkphp?
 penyelesaian kernelpanic
penyelesaian kernelpanic
 mysqllupa kata laluan
mysqllupa kata laluan




