
本文主要和大家分享vue.js的双向绑定详解,啥是双向绑定,首先我们都理解单向绑定吧,就是加一个监听器,在一个被触发的时候另外一个同时被触发。
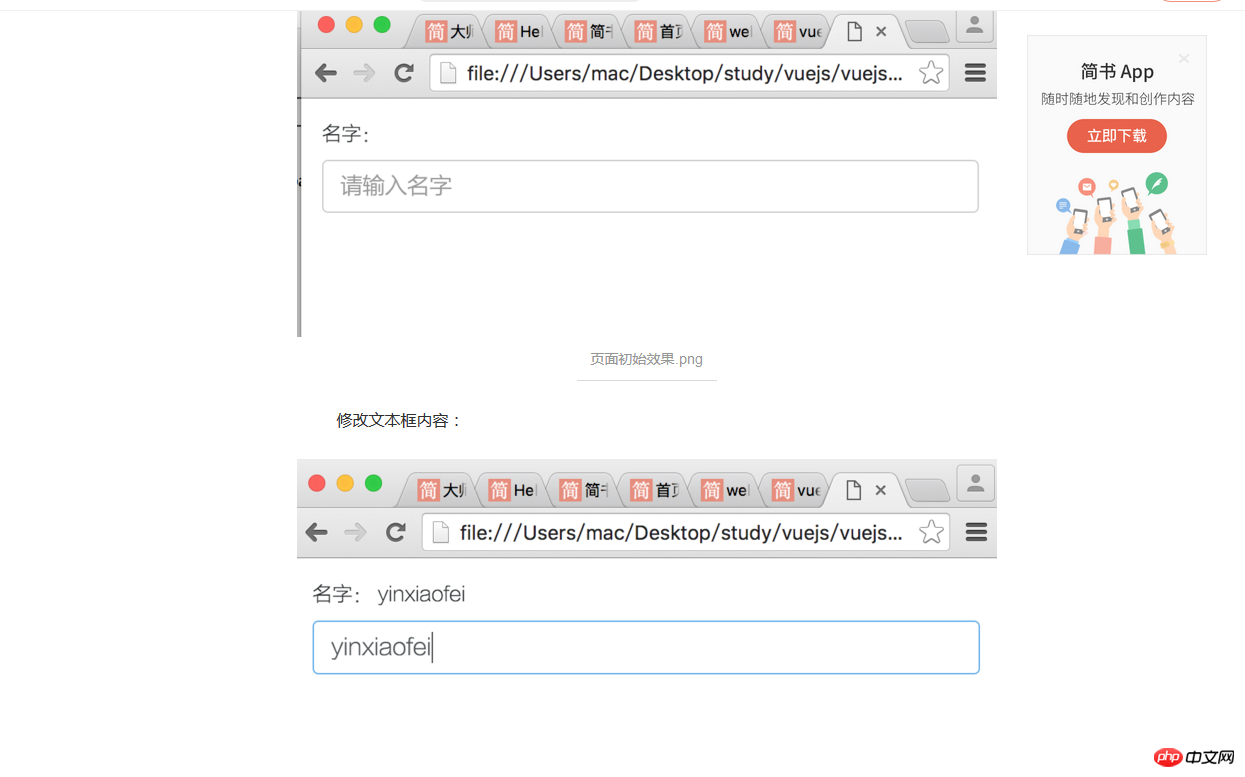
加个图来看看:

我在下方文本框输入内容的时候,上面的也改变了。这是一方,其次,我可以在代码里修改相关内容,这是另外一方。
后者好做,前者不好弄。
而vue.js帮我们做到了这一点。

如果各位客官想看看他的具体原理是啥样的话:
这儿有链接:https://www.cnblogs.com/kidney/p/6052935.html?utm_source=gold_browser_extension
之后再分享一篇转载的vue相关知识:
2016年09月01日 15:01:14 15717人阅读 评论(0) 收藏 举报
 分类:
分类:
Vue.js(85) 
目录(?)[+]
版权声明:我萌么~萌!么么哒~
目录(?)[-]
一单向绑定
二双向绑定
三函数返回值
四渲染列表
五处理用户输入
六多功能
七标签和API总结1
参照链接:
http://cn.vuejs.org/guide/index.html
【起步】部分
本文是在其基础上进行补全和更详细的探寻
嗯,根据朋友的建议,我改投vue阵营了
1 2 3 4 5 6 7 8 9 10 11 12 |
|
①el应该表示绑定的意思,绑定id=app这个标签
也可以改为以下这样:
1 2 3 |
|
el: '.app',
一样有效。
但如果是多个的话,只对第一个有效:
1 2 3 4 5 6 |
|
Hello Vue.js!
{{ message }}
②data里的message变量,表示{{message}的值
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
效果是:
①input输入框里有初始值,值是data里的message属性的值;
②修改输入框的值可以影响外面的值;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
效果:
①输出值也是message的返回值;
②缺点:失去双向绑定!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
v-for里的list,类似for in里面的i,
个人认为,
①可以把list in todos,理解为for list in todos
②然后把下一行的list.text理解为 todos[list].text
然后这个v-for标签在哪里,就是以他为单位进行多次复制。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
效果:
①对输入框的值,点击一次add按钮,则值+1;
②如果不能加,则像正常表达式加错了那样返回结果,例如NaN;
③data里的message的值,是初始值;
④methods里是函数集合,他们之间用逗号分隔;
⑤获取值的时候,要加上this,例如this.message获取的是message的值。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
效果:
①初始输入框内值为1;
②在输入框内按回车键,则会将输入框的内容转为数字,并添加到一个列表里,该列表里转换后的数字和一个删除按钮,并且输入框内的值,变为转为数字后的值加一。
如图:

③他的添加,利用的是双向绑定,将输入的值push到data里面的values这个数组之种,然后利用渲染列表的效果,输出多行值。
④在button标签里,函数的参数名给了一个参数,是该行索引,参数名是$index
⑤标签里,触发的函数的函数名,可以加括号,也可以不加括号,实测似乎是没有影响的。
① {{ 变量名 }}
表示绑定的变量,调用时需要用this.变量名
② v-model=”变量”
双向绑定使用,如果input里不加任何type就是文本,如果加type就是type,例如:
1 2 |
|
就会将日期类型的输入框的值,和li标签显示的内容绑定在一起。
③ v-on:click=”函数名”
点击时触发该函数,可加()也可以不加,
$index作为参数表示索引,索引值从0开始。
④ v-for
双向绑定的在数组内容更新后,会实时更新,v-model也是;
类似for in语句,被多次使用的是
⑤ v-on:事件
即触发的事件,有click(点击),keypress(按键按下)
事件后面可以跟更具体的,例如keypress.enter是回车,keypress.space是空格等
更多的需要之查看
⑥ new vue
通过new一个vue的实例,然后传一个对象作为参数给这个实例;
其中:
el 表示绑定的模板(只会匹配到绑定的第一个)
data 表示数据,可以直接被取用,例如用在v-model或者是{{变量名}}中
methods 表示方法
⑦ 函数内部调用变量
通过this.变量名,例如:
1 2 3 4 5 6 7 |
|
这里的this.val就是上面的data.val,也是html里的{{val}},也是v-model=”val”,但不
{{val.val}}
"button" value="删除" v-on:click="removeList($index)"/>
里面的val.val,至于原因,个人认为是这里的val处于v-for的作用域内,因此val in values 里的val其在作用域链中的优先级更高。
相关推荐:
Atas ialah kandungan terperinci vue.js的双向绑定详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




