linear-gradient的使用详解
这次给大家带来linear-gradient的使用详解,使用linear-gradient的注意事项有哪些,下面就是实战案例,一起来看一下。
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径向渐变)。而我们今天主要是针对线性渐变来剖析其具体的用法。为了更好的应用 CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器的内核,主要有 Mozilla(Firefox,Flock等)、WebKit(Safari、Chrome等)、Opera(Opera浏览器)、Trident(讨厌的IE浏览器)。
本文照常忽略IE不管,我们主要看看在 Mozilla、Webkit、Opera 下的应用,当然在 IE 下也可以实现,他需要通过 IE 特有的滤镜来实现,在后面会列出滤镜的使用语法,但不会具体介绍如何实用,感兴趣的可以搜索相关技术文档。
一、线性渐变在 Mozilla 下的应用
语法:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
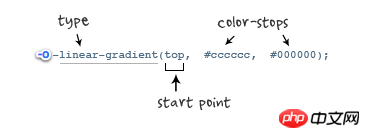
参数:其共有三个参数,第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

根据上面的介绍,我们先来看一个简单的例子:
HTML:
<p class="example example1"></p>
CSS:
.example {
width: 150px;
height: 80px;
}如无特殊说明,我们后面的示例都是应用这一段 html 和 css 的基本代码。
现在我们给这个p应用一个简单的渐变样式:
.example1 {
background: -moz-linear-gradient( top,#ccc,#000);
}效果如下:

二、线性渐变在 Webkit 下的应用
语法:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
参数:-webkit-gradient 是 webkit 引擎对渐变的实现参数,一共有五个。第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left top(左上角)和left bottom(左下角)。第四个和第五个参数,分别是两个color-stop函数。color-stop 函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。如图所示:


我们先来看一个老式的写法示例:
复制代码
代码如下:
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
效果如下所示:

接着我们在来看一下新式的写法:
-webkit-linear-gradient(top,#ccc,#000);
这个效果我就不在贴出来了,大家在浏览器中一看就明白了,他们是否一致的效果。仔细对比,在 Mozilla 和 Webkit 下两者的学法都基本上一致了,只是其前缀的区别,当然哪一天他们能统一成一样,对我们来说当然是更好了,那就不用去处理了。将大大节省我们的开发时间哟。
三、线性渐变在 Opera 下的应用
语法:
复制代码
代码如下:
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient 有三个参数。第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera 支持的版本有限,本例测试都是在 Opera11.1 版本下,后面不在提示),如图所示:

示例代码:
background: -o-linear-gradient(top,#ccc, #000);
效果如图所示:

四、线性渐变在 Trident (IE) 下的应用
语法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr 表示终点颜色。GradientType 表示渐变类型,0 为缺省值,表示垂直渐变,1 表示水平渐变。如图所示:

上面我们主要介绍了线性渐变在上述四大核心模块下的实现方法,接着我们主要针对线性渐变在 Mozilla、Webkit、Opera 三大模块下实现各种不同线性渐变实例:
从上面的语法中我们可以很清楚的知道,要创建一个线性渐变,我们需要创建一个起点和一个渐变方向(或角度),定义一个起始色:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) -webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) -o-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
具体应用如下:
background:-moz-linear-gradient(left,#ace,#f96);/*Mozilla*/ background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));/*Old gradient for webkit*/ background:-webkit-linear-gradient(left,#ace,#f96);/*new gradient for Webkit*/ background:-o-linear-gradient(left,#ace,#f96); /*Opera11*/
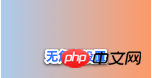
效果如下:

起始点(Starting Point)的工作方式类似于 background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。其工作方式主要包含:Top → Bottom、Left → Right、bottom → top、right → left等,接着我们主要一种一种来看其实现的效果:
1、开始于center(水平方向)和top(垂直方向)也就是Top → Bottom:
/* Firefox 3.6+ */ background: -moz-linear-gradient(top, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* -webkit-gradient(, [, ]?, [, ]? [, ]*) */ background: -webkit-gradient(linear,top,from(#ace),to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(top, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(top, #ace, #f96);
效果:

2、始于left(水平方向)和center(垂直方向)也是就Left → Right:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96);
效果如下:

3、起始于left(水平方向)和top(垂直方向):
background: -moz-linear-gradient(left top, #ace, #f96); background: -webkit-linear-gradient(left top, #ace, #f96); background: -o-linear-gradient(left top, #ace, #f96);
效果如下:

4、Linear Gradient (with Even Stops):
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.25, #f96), color-stop(0.5, #ace), color-stop(0.75, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
效果如下:

5、with Specified Arbitrary Stops:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
效果如下:

6、角度(Angle):
正如上面看到的示例,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控制渐变的方向,您不妨设置角度试试。例如,下面的两个渐变具有相同的起点left center,但是加上一个30度的角度。
没有角度的示例代码:
background: -moz-linear-gradient(left, #ace, #f96); background: -webkit-linear-gradient(left,#ace,#f96); background: -o-linear-gradient(left, #ace, #f96);
加上30度的角度代码:
background: -moz-linear-gradient(left 30deg, #ace, #f96); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96)); background: -o-linear-gradient(30deg, #ace, #f96);
效果图如下:


当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。我来看看你核心代码:
background: -moz-linear-gradient(<angle>, #ace, #f96); background: -webkit-gradient(<type>,<angle>, from(#ace), to(#f96)); background: -webkit-linear-gradient(<angle>, #ace, #f96); background: -o-linear-gradient(<angle>, #ace, #f96);
我们来看看各角度的区别:
.deg0 {
background: -moz-linear-gradient(0deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(0deg, #ace, #f96);
background: -o-linear-gradient(0deg, #ace, #f96);
}
.deg45 {
background: -moz-linear-gradient(45deg, #ace, #f96);
background: -webkit-gradient(linear,0 100%,100% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(45deg, #ace, #f96);
background: -o-linear-gradient(45deg, #ace, #f96);
}
.deg90 {
background: -moz-linear-gradient(90deg, #ace, #f96);
background: -webkit-gradient(linear,50% 100%,50% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(90deg, #ace, #f96);
background: -o-linear-gradient(90deg, #ace, #f96);
}
.deg135 {
background: -moz-linear-gradient(135deg, #ace, #f96);
background: -webkit-gradient(linear,100% 100%,0 0,from(#ace),to(#f96));
background: -webkit-linear-gradient(135deg, #ace, #f96);
background: -o-linear-gradient(135deg, #ace, #f96);
}
.deg180 {
background: -moz-linear-gradient(180deg, #ace, #f96);
background: -webkit-gradient(linear,100% 50%,0 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(180deg, #ace, #f96);
background: -o-linear-gradient(180deg, #ace, #f96);
}
.deg225 {
background: -moz-linear-gradient(225deg, #ace, #f96);
background: -webkit-gradient(linear,100% 0%,0 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(225deg, #ace, #f96);
background: -o-linear-gradient(225deg, #ace, #f96);
}
.deg270 {
background: -moz-linear-gradient(270deg, #ace, #f96);
background: -webkit-gradient(linear,50% 0%,50% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(270deg, #ace, #f96);
background: -o-linear-gradient(270deg, #ace, #f96);
}
.deg315 {
background: -moz-linear-gradient(315deg, #ace, #f96);
background: -webkit-gradient(linear,0% 0%,100% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(315deg, #ace, #f96);
background: -o-linear-gradient(315deg, #ace, #f96);
}
.deg360 {
background: -moz-linear-gradient(360deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(360deg, #ace, #f96);
background: -o-linear-gradient(360deg, #ace, #f96);
}效果如下:

除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。 这也是通过CSS3 Gradient制作渐变的一个关键所在,其直接影响了你的设计效果,像我们这里的示例都不是完美的效果,只是为了能给大家展示一个渐变的效果,大家就这样先用着吧。我们接着看一下不同的起址色的示例:
background: -moz-linear-gradient(top, #ace, #f96 80%, #f96); background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96); background: -o-linear-gradient(top, #ace, #f96 80%, #f96);
效果如下:

如果没有指定位置,颜色会均匀分布。如下面的示例:
background: -moz-linear-gradient(left, red, #f96, yellow, green, #ace); background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace); background: -o-linear-gradient(left, red, #f96, yellow, green, #ace);
效果如下

7、渐变上应用透明度(Transparency):
透明渐变对于制作一些特殊的效果是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。我们来看一个官网的示例吧:
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接着看看效果吧

是不是很神奇呀。如果想体会的话,快点动手跟我一起做吧。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
CSS3中nth-child与nth-of-type的区别以及使用技巧
Atas ialah kandungan terperinci linear-gradient的使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan pautan magnet
Feb 18, 2024 am 10:02 AM
Cara menggunakan pautan magnet
Feb 18, 2024 am 10:02 AM
Pautan magnet ialah kaedah pautan untuk memuat turun sumber, yang lebih mudah dan cekap daripada kaedah muat turun tradisional. Pautan magnet membolehkan anda memuat turun sumber secara peer-to-peer tanpa bergantung pada pelayan perantara. Artikel ini akan memperkenalkan cara menggunakan pautan magnet dan perkara yang perlu diberi perhatian. 1. Apakah pautan magnet? Pautan magnet ialah kaedah muat turun berdasarkan protokol P2P (Peer-to-Peer). Melalui pautan magnet, pengguna boleh menyambung terus kepada penerbit sumber untuk melengkapkan perkongsian dan muat turun sumber. Berbanding dengan kaedah muat turun tradisional, magnet
 Cara menggunakan fail mdf dan mds
Feb 19, 2024 pm 05:36 PM
Cara menggunakan fail mdf dan mds
Feb 19, 2024 pm 05:36 PM
Cara menggunakan fail mdf dan fail mds Dengan kemajuan teknologi komputer yang berterusan, kami boleh menyimpan dan berkongsi data dalam pelbagai cara. Dalam bidang media digital, kita sering menghadapi beberapa format fail khas. Dalam artikel ini, kami akan membincangkan format fail biasa - fail mdf dan mds, dan memperkenalkan cara menggunakannya. Pertama, kita perlu memahami maksud fail mdf dan fail mds. mdf ialah lanjutan fail imej CD/DVD, dan fail mds ialah fail metadata bagi fail mdf.
 Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ialah alat penanda aras HDD kecil untuk pemacu keras yang cepat mengukur kelajuan baca/tulis berurutan dan rawak. Seterusnya, biarkan editor memperkenalkan CrystalDiskMark kepada anda dan cara menggunakan crystaldiskmark~ 1. Pengenalan kepada CrystalDiskMark CrystalDiskMark ialah alat ujian prestasi cakera yang digunakan secara meluas yang digunakan untuk menilai kelajuan baca dan tulis serta prestasi pemacu keras mekanikal dan pemacu keadaan pepejal (SSD Prestasi I/O rawak. Ia adalah aplikasi Windows percuma dan menyediakan antara muka mesra pengguna dan pelbagai mod ujian untuk menilai aspek prestasi cakera keras yang berbeza dan digunakan secara meluas dalam ulasan perkakasan
 Bagaimana untuk memuat turun foobar2000? -Cara menggunakan foobar2000
Mar 18, 2024 am 10:58 AM
Bagaimana untuk memuat turun foobar2000? -Cara menggunakan foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 ialah perisian yang boleh mendengar sumber muzik pada bila-bila masa Ia membawakan anda semua jenis muzik dengan kualiti bunyi tanpa kehilangan Versi pemain muzik yang dipertingkatkan membolehkan anda mendapatkan pengalaman muzik yang lebih komprehensif dan selesa mainkan audio lanjutan pada komputer Peranti dipindahkan ke telefon mudah alih untuk memberikan pengalaman main balik muzik yang lebih mudah dan cekap Reka bentuk antara muka adalah ringkas, jelas dan mudah digunakan Ia menggunakan gaya reka bentuk minimalis tanpa terlalu banyak hiasan dan operasi yang menyusahkan untuk bermula dengan cepat. Ia juga menyokong pelbagai kulit dan Tema, memperibadikan tetapan mengikut pilihan anda sendiri, dan mencipta pemain muzik eksklusif yang menyokong main balik berbilang format audio. Ia juga menyokong fungsi perolehan audio untuk melaraskan kelantangan kepada keadaan pendengaran anda sendiri untuk mengelakkan kerosakan pendengaran yang disebabkan oleh kelantangan yang berlebihan. Seterusnya, izinkan saya membantu anda
 Cara menggunakan NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Cara menggunakan NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, sebagai alamat e-mel yang digunakan secara meluas oleh netizen Cina, sentiasa memenangi kepercayaan pengguna dengan perkhidmatannya yang stabil dan cekap. NetEase Mailbox Master ialah perisian e-mel yang dicipta khas untuk pengguna telefon mudah alih. Ia sangat memudahkan proses menghantar dan menerima e-mel dan menjadikan pemprosesan e-mel kami lebih mudah. Jadi bagaimana untuk menggunakan NetEase Mailbox Master, dan apakah fungsi khusus yang ada di bawah, editor tapak ini akan memberi anda pengenalan terperinci, dengan harapan dapat membantu anda. Mula-mula, anda boleh mencari dan memuat turun aplikasi NetEase Mailbox Master di gedung aplikasi mudah alih. Cari "Induk Peti Mel NetEase" dalam App Store atau Baidu Mobile Assistant, dan kemudian ikut gesaan untuk memasangnya. Selepas muat turun dan pemasangan selesai, kami membuka akaun e-mel NetEase dan log masuk. Antara muka log masuk adalah seperti yang ditunjukkan di bawah
 Cara menggunakan aplikasi Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Cara menggunakan aplikasi Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Storan awan telah menjadi bahagian yang amat diperlukan dalam kehidupan dan kerja harian kita pada masa kini. Sebagai salah satu perkhidmatan storan awan terkemuka di China, Baidu Netdisk telah memenangi hati sebilangan besar pengguna dengan fungsi storan yang berkuasa, kelajuan penghantaran yang cekap dan pengalaman operasi yang mudah. Dan sama ada anda ingin menyandarkan fail penting, berkongsi maklumat, menonton video dalam talian atau mendengar muzik, Baidu Cloud Disk boleh memenuhi keperluan anda. Walau bagaimanapun, ramai pengguna mungkin tidak memahami penggunaan khusus aplikasi Baidu Netdisk, jadi tutorial ini akan memperkenalkan anda tentang cara menggunakan aplikasi Baidu Netdisk secara terperinci Jika anda masih keliru, sila ikuti artikel ini untuk mengetahui lebih lanjut! Cara menggunakan Cakera Rangkaian Awan Baidu: 1. Pemasangan Mula-mula, semasa memuat turun dan memasang perisian Baidu Cloud, sila pilih pilihan pemasangan tersuai.
 Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
MetaMask (juga dipanggil Little Fox Wallet dalam bahasa Cina) ialah perisian dompet penyulitan percuma dan diterima baik. Pada masa ini, BTCC menyokong pengikatan pada dompet MetaMask Selepas mengikat, anda boleh menggunakan dompet MetaMask untuk log masuk dengan cepat, menyimpan nilai, membeli syiling, dsb., dan anda juga boleh mendapatkan bonus percubaan 20 USDT untuk pengikatan pertama. Dalam tutorial dompet BTCCMetaMask, kami akan memperkenalkan secara terperinci cara mendaftar dan menggunakan MetaMask, dan cara mengikat dan menggunakan dompet Little Fox dalam BTCC. Apakah dompet MetaMask? Dengan lebih 30 juta pengguna, MetaMask Little Fox Wallet ialah salah satu dompet mata wang kripto yang paling popular hari ini. Ia percuma untuk digunakan dan boleh dipasang pada rangkaian sebagai sambungan
 Bagaimana untuk menggunakan Xiaoai Speaker Bagaimana untuk menyambung Xiaoai Speaker ke telefon bimbit
Feb 22, 2024 pm 05:19 PM
Bagaimana untuk menggunakan Xiaoai Speaker Bagaimana untuk menyambung Xiaoai Speaker ke telefon bimbit
Feb 22, 2024 pm 05:19 PM
Selepas lama menekan butang main pembesar suara, sambungkan ke wifi dalam perisian dan anda boleh menggunakannya. Tutorial Model Berkenaan: Xiaomi 12 Sistem: EMUI11.0 Versi: Xiaoai Classmate 2.4.21 Analisis 1 Mula-mula cari butang main pembesar suara, dan tekan dan tahan untuk memasuki mod pengedaran rangkaian. 2 Log masuk ke akaun Xiaomi anda dalam perisian Xiaoai Speaker pada telefon anda dan klik untuk menambah Speaker Xiaoai baharu. 3. Selepas memasukkan nama dan kata laluan wifi, anda boleh menghubungi Xiao Ai untuk menggunakannya. Tambahan: Apakah fungsi yang ada pada Xiaoai Speaker 1 Xiaoai Speaker mempunyai fungsi sistem, fungsi sosial, fungsi hiburan, fungsi pengetahuan, fungsi kehidupan, rumah pintar dan rancangan latihan. Ringkasan/Nota: Apl Xiao Ai mesti dipasang pada telefon mudah alih anda terlebih dahulu untuk sambungan dan penggunaan yang mudah.




