css中Float属性详解
这次给大家带来css中Float属性详解,使用css中Float属性的注意事项有哪些,下面就是实战案例,一起来看一下。
一、Float的特性
1. 应用于文字围绕图片
2. 创建一个块级框
3. 多列浮动布局
4. 浮动元素的宽度、高度自适应,但可以设置其值。
二、核心解决的问题
文字围绕图片:img标签与多个文本标签放置在一个容器中,如果img浮动,文本标签会围绕图片。
<img src="../img/a.jpg" style=" width: 100px; height: 200px; float: left;" alt=""> <p>001文件内容文件内容文内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/> <p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p> <p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p> 文件内容文件内容文件内容文件件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> </p>

2.1 这是一个问题
浮动元素与正常元素相邻,且浮动元素与正常元素之间没有清除浮动,此时正常元素会被浮动元素盖住,但包含的内容会围绕浮动元素显示。
<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>
001浮动,002没有浮动,但002元素本身被001盖住,但内容却围绕001显示。

三、非核心且主要应用领域
分栏布局:让区块先水平排列,然后超出部分另起一行。
主要特点
1.父级高度塌陷(这也是一个严重的问题)
.wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

2.宽、高变成自适应子元素,但宽、高的设置有效
.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

2. 解决高度塌陷的问题
首先我们需要了解BFC和IFC这两人个基本的概念,因为他与浏览器的渲染有着密切的关系。
1.BFC(块级格式化上下文)
他是一个独立渲染的区域,规定区域内部如何布局,且与外部毫不相干,主要规则如下:
1.1 内部的box会垂直方向,一个接一个地放置
1.2 Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的Margin会发生重叠
1.3 BFC区域不会与float重叠
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}<p class="head">head</p> <p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

.head与.wrap两个box之间上下各设置有20px的外边距,但发生了重叠;
.head与.left两个之间,.head有20px的外边距,.left有10px的外边距,没有发生重叠,因为.wrap使其创建了BFC(overflow:hidden)。
1.4 每个box的margin 左边,与包含border box的左边相接触(右边一样),浮动也是如此
2. IFC(行级格式化上下文)
框从包含块的顶部开始,一个接一个水平放置。水平方向上的外边距、边框、内边距所占空间都放在一起(display为inline、inline-block;元素本身具有inline特性的元素都具体以下特征)。规则如下:
2.1 不能指定宽高
2.2 Margin、Padding、border垂直方向的无效
2.3 行框的左边紧贴包含块的左边,而行框的右边紧贴其包含框的右边,而浮动块可以插入在包含块边缘与行框之间。
2.4 行内框高度由line-height决定。
此节例子可以参考display章节的inline元素。
3. 解决方案
主要根据BFC的原理实现,因为BFC的渲染的是整块区域,也就会计算出宽、高。这也是传说中的清除浮动的方案
3.1 父容器创建BFC方法
3.1.1 创建BFC的方法
a) Float除了none以外的取值;
b) Overflow除了visible以外的值;
c) Display值为table-cell、table-caption、inline-block、flex、inline-flex等
d) Position值为absloute、fixed
e) Fieldset元素
3.1.2 清除浮动
a) Float、overflow、display三种方式都可以清除浮动,但position、fieldset虽然创建了bfc但不可以清除浮动(也就是不能解决高度塌陷的问题)。主要原因为:position、fieldset都需要子元素来撑开父容器的高度,但子元素浮动后又不存在高度,所以失效。
b) Float、overflow、display示例代码:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>

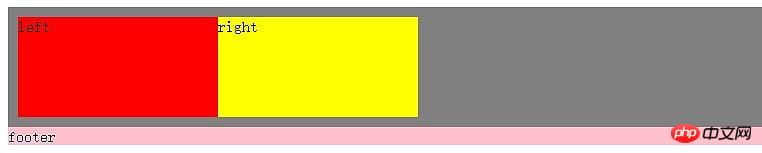
3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}<p class="wrap" > <p class="left">left</p> <p class="right">right</p> <p class="clear"></p> </p> <p class="footer">footer</p>
3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci css中Float属性详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




