js解析xml实例分享
本文主要和大家分享js解析xml实例分享,希望能帮助到大家。
完整目录

xml 代码
<?xml version="1.0" encoding="gb2312"?> <CityList> <City Name="北京"> <Description>京有着三千余年的建城史和八百五十余年的建都史...</Description> </City> <City Name="上海"> <Description>上海,中国大陆第一大城市;四个中央直辖市之一</Description> </City> <City Name="广州"> <Description>广州,简称穗,别称羊城、穗城、穗垣、仙城、花城;解放前旧称省城。</Description> </City> <City Name="成都"> <Description>位于四川省中部,是中西部地区重要的中心城市。西南地区科技中心、商贸中心、金融中心和交通通信枢纽。</Description> </City> <City Name="沈阳"> <Description>沈阳,辽宁省省会,中国15个副省级城市之一,中国七大区域中心城市之一</Description> </City> </CityList>
html 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js解析xml字符串</title>
</head>
<body>
<script type="text/javascript" src="jquery-1.8.2.js">
</script>
<script type="text/javascript">
/**
* 解析xml的方法
* @param {Object} xmlFile
*/
var loadXML = function (xmlFile) {
var xmlDoc;
if (window.ActiveXObject) {
xmlDoc = new ActiveXObject('Microsoft.XMLDOM');//IE浏览器
xmlDoc.async = false;
xmlDoc.load(xmlFile);
}
else if (isFirefox=navigator.userAgent.indexOf("Firefox")>0) { //火狐浏览器
//else if (document.implementation && document.implementation.createDocument) {//这里主要是对谷歌浏览器进行处理
xmlDoc = document.implementation.createDocument('', '', null);
xmlDoc.load(xmlFile);
}
else{ //谷歌浏览器
var xmlhttp = new window.XMLHttpRequest();
xmlhttp.open("GET",xmlFile,false);
xmlhttp.send(null);
if(xmlhttp.readyState == 4){
xmlDoc = xmlhttp.responseXML.documentElement;
}
}
return xmlDoc;
}
$(function(){
//绑定下拉列表事件
$("#sel").change(function( ){
$("#area").val($(this).val())
})
//调用读取xml文件的方法,返回xml对象
var xml = loadXML("city.xml")
//提取City数据
var countrys = xml.getElementsByTagName('City');
//循环为select下拉列表赋值
for(var i = 0; i < countrys.length; i++) {
$("<option></option>").val(countrys[i].textContent).text(countrys[i].getAttribute("Name")).appendTo( $("#sel") );
};
})
</script>
</body>
<p></p>
<body>
<select id="sel"></select>
<textarea id="area" cols="30" rows="10"></textarea>
</body>
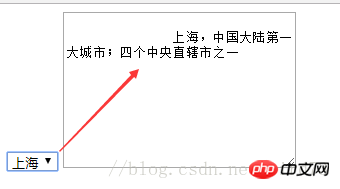
</html>运行效果:

js读取xml中的内容,将城市加载到下拉列表,然后变更城市,则将城市描述显示在文本框中;
如下创建解析xml对象
<html>
<body>
<script type="text/javascript">
try //Internet Explorer
{
xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
}
catch(e)
{
try //Firefox, Mozilla, Opera, etc.
{
xmlDoc=document.implementation.createDocument("","",null);
}
catch(e) {alert(e.message)}
}
try
{
xmlDoc.async=false;
xmlDoc.load("/example/xdom/books.xml");
document.write("xmlDoc is loaded, ready for use");
}
catch(e) {alert(e.message)}
</script>
</body>
</html>相关推荐:
Atas ialah kandungan terperinci js解析xml实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk berkongsi Quark Netdisk ke Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Bagaimana untuk berkongsi Quark Netdisk ke Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk dan Baidu Netdisk adalah kedua-dua alat storan yang sangat mudah Ramai pengguna bertanya sama ada kedua-dua perisian ini boleh dikendalikan? Bagaimana untuk berkongsi Quark Netdisk ke Baidu Netdisk? Biarkan laman web ini memperkenalkan kepada pengguna secara terperinci cara menyimpan fail Quark Network Disk ke Baidu Network Disk. Cara menyimpan fail dari Cakera Rangkaian Quark ke Cakera Rangkaian Baidu Kaedah 1. Jika anda ingin tahu cara memindahkan fail dari Cakera Rangkaian Quark ke Cakera Rangkaian Baidu, mula-mula muat turun fail yang perlu disimpan pada Cakera Rangkaian Quark, dan kemudian buka klien Cakera Rangkaian Baidu , pilih folder tempat fail yang dimampatkan akan disimpan dan klik dua kali untuk membuka folder. 2. Selepas membuka folder, klik "Muat naik" di penjuru kiri sebelah atas tetingkap. 3. Cari fail termampat yang perlu dimuat naik pada komputer anda dan klik untuk memilihnya.
 Cara berkongsi Muzik Awan NetEase ke WeChat Moments_Tutorial untuk berkongsi Muzik Awan NetEase ke Momen WeChat
Mar 25, 2024 am 11:41 AM
Cara berkongsi Muzik Awan NetEase ke WeChat Moments_Tutorial untuk berkongsi Muzik Awan NetEase ke Momen WeChat
Mar 25, 2024 am 11:41 AM
1. Mula-mula, kami masukkan Muzik Awan NetEase, dan kemudian klik pada antara muka laman utama perisian untuk memasuki antara muka main balik lagu. 2. Kemudian dalam antara muka main balik lagu, cari butang fungsi perkongsian di bahagian atas sebelah kanan, seperti yang ditunjukkan dalam kotak merah dalam rajah di bawah, klik untuk memilih saluran perkongsian dalam saluran perkongsian, klik pilihan "Kongsi ke". bahagian bawah, dan kemudian pilih "WeChat Moments" yang pertama membolehkan anda berkongsi kandungan ke WeChat Moments.
 Cara berkongsi fail dengan rakan di Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Cara berkongsi fail dengan rakan di Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Baru-baru ini, klien Android Baidu Netdisk telah memperkenalkan versi baharu 8.0.0 Versi ini bukan sahaja membawa banyak perubahan, tetapi juga menambah banyak fungsi praktikal. Antaranya, yang paling menarik perhatian ialah peningkatan fungsi perkongsian folder. Kini, pengguna boleh dengan mudah menjemput rakan untuk menyertai dan berkongsi fail penting dalam kerja dan kehidupan, mencapai kerjasama dan perkongsian yang lebih mudah. Jadi bagaimana anda berkongsi fail yang anda perlukan untuk berkongsi dengan rakan-rakan anda Di bawah, editor laman web ini akan memberikan pengenalan terperinci kepada anda. 1) Buka Baidu Cloud APP, mula-mula klik untuk memilih folder yang berkaitan pada halaman utama, dan kemudian klik ikon [...] di penjuru kanan sebelah atas antara muka (seperti yang ditunjukkan di bawah) 2) Kemudian klik [+] masuk; lajur "Ahli Dikongsi" 】, dan akhirnya semak semua
 Perkongsian akaun ahli tv mangga 2023
Feb 07, 2024 pm 02:27 PM
Perkongsian akaun ahli tv mangga 2023
Feb 07, 2024 pm 02:27 PM
Mango TV mempunyai pelbagai jenis filem, siri TV, rancangan pelbagai dan sumber lain, dan pengguna bebas memilih untuk menontonnya. Ahli Mango TV bukan sahaja boleh menonton semua drama VIP, tetapi juga menetapkan kualiti gambar definisi tertinggi untuk membantu pengguna menonton drama dengan gembira Di bawah, editor akan membawakan anda beberapa akaun keahlian Mango TV percuma untuk digunakan oleh pengguna, cepat dan lihat. Cuba tengok. Perkongsian percuma akaun ahli terbaru Mango TV 2023: Nota: Ini adalah akaun ahli terkini yang dikumpul, anda boleh log masuk dan menggunakannya secara terus, jangan tukar kata laluan sesuka hati. Nombor akaun: 13842025699 Kata laluan: qds373 Nombor akaun: 15804882888 Kata laluan: evr6982 Nombor akaun: 13330925667 Kata laluan: jgqae Nombor akaun: 1703
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Kongsi dua kaedah pemasangan untuk pemacu pencetak HP
Mar 13, 2024 pm 05:16 PM
Kongsi dua kaedah pemasangan untuk pemacu pencetak HP
Mar 13, 2024 pm 05:16 PM
Pencetak HP ialah peralatan pencetakan yang penting di kebanyakan pejabat Memasang pemacu pencetak pada komputer boleh menyelesaikan masalah dengan sempurna seperti pencetak tidak dapat disambungkan. Jadi bagaimana untuk memasang pemacu pencetak HP? Editor di bawah akan memperkenalkan anda kepada dua kaedah pemasangan pemacu pencetak HP. Kaedah pertama: muat turun pemacu dari tapak web rasmi 1. Cari laman web rasmi HP China dalam enjin carian, dan dalam lajur sokongan, pilih [Perisian dan Pemacu]. 2. Pilih kategori [Pencetak], masukkan model pencetak anda dalam kotak carian, dan klik [Serah] untuk mencari pemacu pencetak anda. 3. Pilih pencetak yang sepadan mengikut sistem komputer anda Untuk win10, pilih pemacu untuk sistem win10. 4. Selepas memuat turun berjaya, cari dalam folder
 Bagaimana untuk berkongsi pautan novel Tomato
Feb 27, 2024 pm 04:20 PM
Bagaimana untuk berkongsi pautan novel Tomato
Feb 27, 2024 pm 04:20 PM
Novel Tomato ialah rumah khazanah novel yang kaya, yang mengumpulkan sejumlah besar sumber novel berkualiti tinggi. Di sini, anda boleh memilih novel kegemaran anda daripada pelbagai jenis novel mengikut keutamaan anda. Bagi anda yang suka membaca, ini sudah pasti dunia sastera di mana anda boleh terbang dengan bebas. Kadang-kadang apabila anda menemui bahan bacaan kegemaran anda, ia seperti berkongsi dengan rakan-rakan untuk membaca bersama-sama, tetapi ramai pengguna tidak tahu dengan tepat cara untuk berkongsi, jadi panduan tutorial ini akan membawa anda pengenalan terperinci kepada panduan untuk pemain yang ingin tahu lebih lanjut Datang dan baca bersama-sama dengan artikel ini! Bagaimana untuk berkongsi novel Tomato dengan rakan-rakan? 1. Buka Novel Tomato, klik untuk memasuki novel, dan klik ikon kongsi di sudut kanan atas. 2. Pilih saluran perkongsian Di sini saya mengambil perkongsian kepada rakan-rakan WeChat sebagai contoh. 3. Klik Kongsi. 4. Anda boleh menyemak
 Selesaikan masalah bahawa perkongsian Discuz WeChat tidak dapat dipaparkan
Mar 09, 2024 pm 03:39 PM
Selesaikan masalah bahawa perkongsian Discuz WeChat tidak dapat dipaparkan
Mar 09, 2024 pm 03:39 PM
Tajuk: Untuk menyelesaikan masalah yang dikongsi oleh Discuz WeChat tidak dapat dipaparkan, contoh kod khusus diperlukan Dengan pembangunan Internet mudah alih, WeChat telah menjadi bahagian yang sangat diperlukan dalam kehidupan seharian orang ramai. Dalam pembangunan tapak web, untuk meningkatkan pengalaman pengguna dan mengembangkan pendedahan laman web, banyak tapak web akan menyepadukan fungsi perkongsian WeChat, membolehkan pengguna berkongsi kandungan tapak web dengan mudah ke kumpulan Moments atau WeChat. Walau bagaimanapun, kadangkala apabila menggunakan sistem forum sumber terbuka seperti Discuz, anda akan menghadapi masalah yang dikongsi WeChat tidak dapat dipaparkan, yang membawa kesukaran tertentu kepada pengalaman pengguna.




