JS中的原型链详解
JS虽然不是面向对象类型的语言,但这不并不意味着JS就不能够实现OOP的特性。 我相信大家在使用JS的时候,一定用过Object的原型方法,比如call,apply,hasOwnProperty等等方法,可是这些方法是从哪里来的呢?如果JS无法实现继承的话,这些方法的使用就无从谈起了。这里我们就来谈谈在JS中实现继承的方法,原型链。
_proto_和prototype
首先我们要了解什么是普通对象,什么是函数对象。
普通对象
var a = {}
var a = new Object();
var a = new f1();//与上一个创建对象的方式相同
函数对象
var a = function(){};
var a = new Function(){};
f1()
_proto_是每个普通对象都拥有的属性,用来指向构造函数的prototype,也就是构造函数的原型对象。而构造函数的原型对象一般来说也是一个普通对象(在构造函数为Function的时候,它就变成了一个函数对象),所以它也有_proto_属性。而它的_proto_则指向它的构造函数的原型对象,也就是Object.prototype。最后的Object.prototype._proto_指向null,到了原型链的顶端。
prototype是函数对象都拥有的属性,它在对象创建的时候被指定给新的对象实例。当然也可以动态修改。
function Person(){}; var p = new Person();//创建一个普通对象
//创建过程实际为
var p={};
p._proto_=Person.prototype;
Person.apply(p,arguments);//或者是call...
//执行构造函数,并返回创建的对象。对上面代码的补充说明
正常来讲构造函数中是不用写return语句的,因为它会默认返回新创建的对象。但是,如果在构造函数中写了return语句,如果return的是一个对象,那么函数就会覆盖掉新创建的对象,而返回此对象;如果return的是基本类型如字符串、数字、布尔值等,那么函数会忽略掉return语句,还是返回新创建的对象。
而构造函数的原型对象的默认值为:
Person.prototype={
constructor://指向构造函数本身
_proto_://指向构造函数Person的原型对象的构造函数的原型对象,这里是指Object.prototype
}
//这里有一个特殊情况——当构造函数为Function的时候
Function.prototype._proto_===Object.prototype
//我们知道Function.prototype是一个函数对象,它的_proto_应该指向它的构造函数的原型,也就是Function.prototype。
//可是这样下去就没完没了了,毕竟一条链总是有顶端的。这里约定Function.prototype._proto_===Object.prototype; //这时,Object.prototype._proto_===null;完美结束原型链。我们可以不断修改构造函数的原型对象的指向,这样最终就可以形成一条链。而上面提到的一条链就是JS中的默认原型链。
谈谈代码实现
下面我们看看代码:
function Parent(name){
this.name=name||"parent";
} function Son(name){
this.name=name||"son"; this.property="initial Son name";
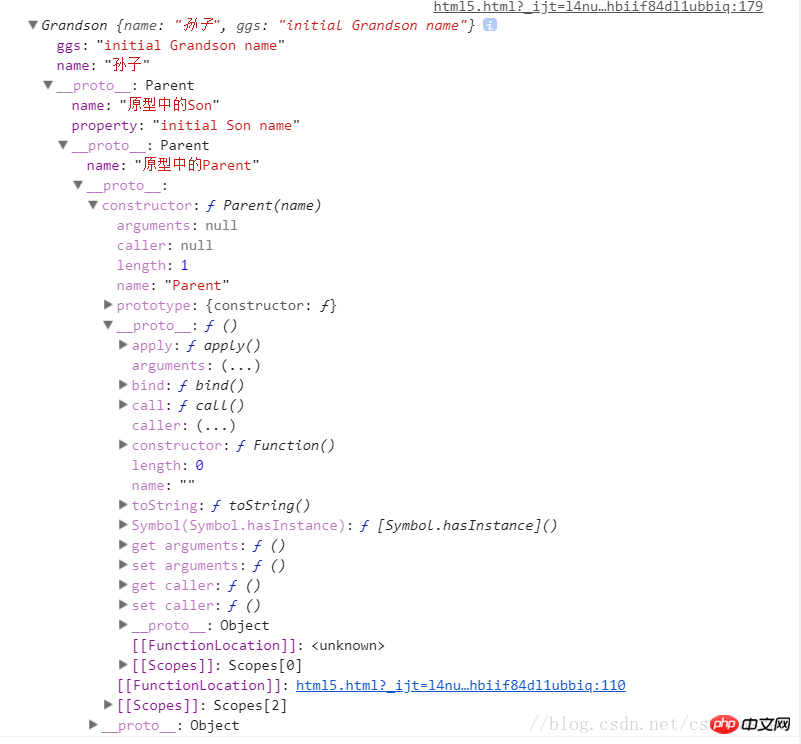
} function Grandson(name){
this.name=name||"grandson"; this.ggs="initial Grandson name";
}
Son.prototype = new Parent("原型中的Parent");
Grandson.prototype = new Son("原型中的Son"); let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//true
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//true
很显然,最后都输出true。但是我们改动一点代码:
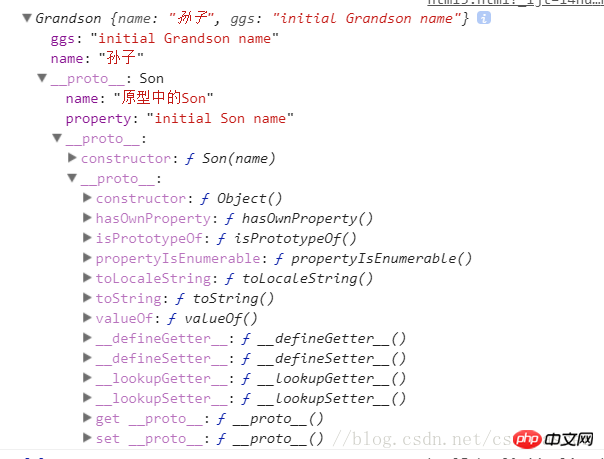
Grandson.prototype = new Son("原型中的Son");
Son.prototype = new Parent("原型中的Parent");//其实上一步已经实例化了一个Son的对象给Grandson.prototype
//这个时候Son的实例的_proto_已经确定指向那个时候的构造函数.prototype了(默认原型对象)
let grandson = new Grandson("孙子");
console.log(grandson instanceof Son);//false
console.log(grandson instanceof Grandson);//true
console.log(grandson instanceof Parent);//false
为什么结果会变呢?原因也很简单。我们之前有提到对象的创建的创建过程:对象在实例化的时候就已经给对象的_proto_赋了构造函数的prototype了。也就是说上面代码中第一行已经确定了Grandson.prototype._proto_的值了,即使在第二行修改了Son.prototype也是无法修改Grandson.prototype._proto_的值。
Conclusion:JS中原型链的关系是由_proto_维持的,而不是prototype。
小测试
var animal = function(){}; var dog = function(){};
animal.price = 2000;
dog.prototype = animal; var tidy = new dog();
console.log(dog.price)
console.log(tidy.price)答案是输出什么呢?是undefined和2000,我们分析一下:
首先我们清楚animal和dog都是函数对象,在第四行修改了dog的原型对象为animal。那么我们接着往下看,console.log(dog.price) 这一句首先会寻找dog的price,没有。然后去原型链上寻找。怎么找的呢?我们之前提到是通过_proto_去到它构造函数的原型对象上,这里因为dog是函数对象,那么它的构造函数的原型对象就是Function.prototype,这是一个empty function。于是返回undefined,没有找到price这个属性。
那么console.log(tidy.price) 呢?
tidy是一个普通对象,首先也是寻找它本身的属性price,也没有。通过_proto_去到它构造函数的原型对象上,也就是dog.prototype。因为tidy实例化在dog.prototype = animal; 之后,所以tidy._proto_的指向已经指向了修改后的dog.prototype。也就是指向了animal,也就是能够找到price这个属性了,所以输出2000。
原型对象上的所有属性和方法都可以看成是Java中父类的public(protected)属性和方法,在这些方法内部使用this即可访问构造函数中的属性和方法。至于为什么,这又得提到JS中this的绑定问题了….总而言之,谁调用的函数,this就指向谁。箭头函数除外…
相关推荐:
Atas ialah kandungan terperinci JS中的原型链详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Sistem pengendalian Windows ialah salah satu sistem pengendalian yang paling popular di dunia, dan versi baharunya Win11 telah menarik perhatian ramai. Dalam sistem Win11, mendapatkan hak pentadbir adalah operasi penting Hak pentadbir membolehkan pengguna melakukan lebih banyak operasi dan tetapan pada sistem. Artikel ini akan memperkenalkan secara terperinci cara mendapatkan kebenaran pentadbir dalam sistem Win11 dan cara mengurus kebenaran dengan berkesan. Dalam sistem Win11, hak pentadbir dibahagikan kepada dua jenis: pentadbir tempatan dan pentadbir domain. Pentadbir tempatan mempunyai hak pentadbiran penuh ke atas komputer tempatan
 Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagi dalam OracleSQL Dalam OracleSQL, operasi bahagi ialah operasi matematik yang biasa dan penting, digunakan untuk mengira hasil pembahagian dua nombor. Bahagian sering digunakan dalam pertanyaan pangkalan data, jadi memahami operasi bahagian dan penggunaannya dalam OracleSQL adalah salah satu kemahiran penting untuk pembangun pangkalan data. Artikel ini akan membincangkan pengetahuan berkaitan operasi bahagian dalam OracleSQL secara terperinci dan menyediakan contoh kod khusus untuk rujukan pembaca. 1. Operasi bahagian dalam OracleSQL
 Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Operator modulo (%) dalam PHP digunakan untuk mendapatkan baki pembahagian dua nombor. Dalam artikel ini, kami akan membincangkan peranan dan penggunaan pengendali modulo secara terperinci, dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Peranan pengendali modulo Dalam matematik, apabila kita membahagi integer dengan integer lain, kita mendapat hasil bagi dan baki. Sebagai contoh, apabila kita membahagi 10 dengan 3, hasil bahagi ialah 3 dan selebihnya ialah 1. Operator modulo digunakan untuk mendapatkan baki ini. 2. Penggunaan operator modulo Dalam PHP, gunakan simbol % untuk mewakili modulus
 Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem Linux() Panggilan sistem ialah bahagian yang sangat penting dalam sistem pengendalian Linux Ia menyediakan cara untuk berinteraksi dengan kernel sistem. Antaranya, fungsi system() adalah salah satu fungsi panggilan sistem yang biasa digunakan. Artikel ini akan memperkenalkan penggunaan fungsi system() secara terperinci dan memberikan contoh kod yang sepadan. Konsep Asas Panggilan Sistem Panggilan sistem ialah satu cara untuk atur cara pengguna berinteraksi dengan kernel sistem pengendalian. Program pengguna meminta sistem pengendalian dengan memanggil fungsi panggilan sistem
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Penjelasan terperinci tentang perintah curl Linux
Feb 21, 2024 pm 10:33 PM
Penjelasan terperinci tentang perintah curl Linux
Feb 21, 2024 pm 10:33 PM
Penjelasan terperinci tentang perintah curl Linux Ringkasan: curl ialah alat baris arahan yang berkuasa yang digunakan untuk komunikasi data dengan pelayan. Artikel ini akan memperkenalkan penggunaan asas perintah curl dan memberikan contoh kod sebenar untuk membantu pembaca memahami dan menggunakan arahan dengan lebih baik. 1. Apakah curl? curl ialah alat baris arahan yang digunakan untuk menghantar dan menerima pelbagai permintaan rangkaian. Ia menyokong berbilang protokol, seperti HTTP, FTP, TELNET, dll., dan menyediakan fungsi yang kaya, seperti muat naik fail, muat turun fail, penghantaran data, proksi
 Ketahui lebih lanjut tentang Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Ketahui lebih lanjut tentang Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Penjelasan terperinci Promise.resolve() memerlukan contoh kod khusus Promise ialah mekanisme dalam JavaScript untuk mengendalikan operasi tak segerak. Dalam pembangunan sebenar, selalunya perlu untuk memproses beberapa tugas tak segerak yang perlu dilaksanakan mengikut turutan, dan kaedah Promise.resolve() digunakan untuk mengembalikan objek Promise yang telah dipenuhi. Promise.resolve() ialah kaedah statik kelas Promise, yang menerima a
 Analisis terperinci laluan pembelajaran bahasa C
Feb 18, 2024 am 10:38 AM
Analisis terperinci laluan pembelajaran bahasa C
Feb 18, 2024 am 10:38 AM
Sebagai bahasa pengaturcaraan yang digunakan secara meluas dalam bidang pembangunan perisian, bahasa C adalah pilihan pertama bagi ramai pengaturcara pemula. Mempelajari bahasa C bukan sahaja dapat membantu kita mewujudkan pengetahuan asas pengaturcaraan, tetapi juga meningkatkan kebolehan menyelesaikan masalah dan pemikiran kita. Artikel ini akan memperkenalkan secara terperinci pelan hala tuju pembelajaran bahasa C untuk membantu pemula merancang proses pembelajaran mereka dengan lebih baik. 1. Belajar tatabahasa asas Sebelum mula mempelajari bahasa C, kita perlu memahami peraturan tatabahasa asas bahasa C terlebih dahulu. Ini termasuk pembolehubah dan jenis data, operator, pernyataan kawalan (seperti pernyataan if,




