php最基本入门知识点
这次给大家带来php最基本入门知识点,下面就是实战案例,一起跟随小编来看一下吧。
大家知道PHP搭建环境蛮麻烦的,咱们前端攻城狮就没必要去钻研环境的搭建了,网上已经有集成好的PHP环境可以直接下载,wamp和phpstudy(点击进入下载页),安装只需下一步就行。
因为我一直是使用wamp,一下就以wamp为例来讲解。
安装好wamp后,屏幕右下角会出现这个图标。

如果你英语不是很好的话,可以右击图标,选择中文。
wamp打开后会默认开启所有服务,你也可以左击图标,选择启动所有服务,并且切换到在线状态。
到此,PHP运行的环境就准备好了。
下面开始写demo了。
点击右下角小图标,有个www目录,进入后创建一个叫php的项目文件夹:

在文件夹中新建这几个文件:

我们先打开login.html,写入一个简单的表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="success.php" method="post"> 用户名:<input type="text" name="username"><br/><br/> 密码:<input type="password" name="pwd"><br/><br/> <input type="submit" name="submit" value="提交"> </form> </body> </html>
效果如下:

我们需要实现用户点击提交时,把用户输入的用户名和密码保存在本地的data.txt文件里,并且在success.php页面提示用户登录成功。
下面我们开始关键的php代码,打开success.php文件,敲入以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
$name = $_POST["username"];
$pwd = $_POST["pwd"];
$fp = fopen("./data.txt", "a");
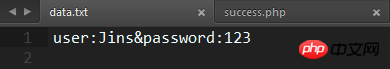
$str = "user:".$name."&password:".$pwd."\r\n";
fwrite($fp,$str);
fclose($fp);
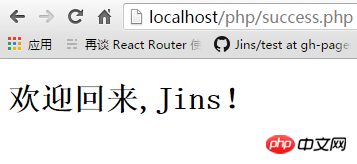
echo "<h1>欢迎回来,".$name."!</h1>";
?>
</body>
</html>大家要注意,PHP代码可以和HTML代码混合使用,包裹在标签内的代码,服务器就会用PHP的解析器去解析,我们来分析一下上面的代码。
因为表单使用post方式提交的,所以我们需要用POST方式去接收,PHP接收POST发送过来的数据使用$_POST[""];语句,get用法一样,把POST改成GET,在中括号内填写你需要获取表单项的name名。
接下来我们要把所得到的数据写入到data.txt文件内,实际项目开发中,这些数据都是写入到数据库中。
我们用fopen命令打开一个文件,fopen接收两个参数,第一个是要打开文件的路径;第二个是打开的方式,这里使用"a"写入方式打开,将文件指针指向文件末尾,如果文件不存在,则会尝试创建这个文件。(其他参数详情请到W3school查看)
还需要注意的是,PHP中的变量声明并不是用var,而是$+变量名。
接下来把用户名和密码拼接成字符串,PHP中的字符串拼接和JavaScript也有差异,PHP使用"."来做拼接符。
我们用fwrite命令来写入文件,它接收两个参数,第一个是要打开的文件,也就是我们前面定义的$fp;第二个是要写入的内容,把之前拼接好的字符串放入。
最后还需要关闭文件,使用fclose命令,传入需要关闭的文件。如果不关闭文件的话,这个文件就会一直被占用,别人就不能读写这个文件了,所以这一步千万不能忘记。
最后,我么在success.php页面输出一条消息,JavaScript中可以用document.write来输出内容,PHP使用echo语句来输出内容,支持输入HTML标签。
到此,一个简单的PHP_Demo就写好了,我们来测试一下吧。

提交后,页面跳转到success.php,我们看到如下内容:

我们打开data.txt文件,看看数据是否被写入了。

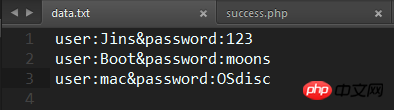
的确按照我们规定的格式写入了数据,我来多登录几次试试:

测试成功!
Atas ialah kandungan terperinci php最基本入门知识点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ialah rangka kerja sumber terbuka untuk PHP. Ia bertujuan untuk menjadikan pembangunan, penggunaan dan penyelenggaraan aplikasi lebih mudah. CakePHP adalah berdasarkan seni bina seperti MVC yang berkuasa dan mudah difahami. Model, Pandangan dan Pengawal gu
 Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk mengusahakan muat naik fail, kami akan menggunakan pembantu borang. Di sini, adalah contoh untuk muat naik fail.
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Panduan Ringkas CakePHP
Sep 10, 2024 pm 05:27 PM
Panduan Ringkas CakePHP
Sep 10, 2024 pm 05:27 PM
CakePHP ialah rangka kerja MVC sumber terbuka. Ia menjadikan pembangunan, penggunaan dan penyelenggaraan aplikasi lebih mudah. CakePHP mempunyai beberapa perpustakaan untuk mengurangkan beban tugas yang paling biasa.
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
JWT adalah standard terbuka berdasarkan JSON, yang digunakan untuk menghantar maklumat secara selamat antara pihak, terutamanya untuk pengesahan identiti dan pertukaran maklumat. 1. JWT terdiri daripada tiga bahagian: header, muatan dan tandatangan. 2. Prinsip kerja JWT termasuk tiga langkah: menjana JWT, mengesahkan JWT dan muatan parsing. 3. Apabila menggunakan JWT untuk pengesahan di PHP, JWT boleh dijana dan disahkan, dan peranan pengguna dan maklumat kebenaran boleh dimasukkan dalam penggunaan lanjutan. 4. Kesilapan umum termasuk kegagalan pengesahan tandatangan, tamat tempoh, dan muatan besar. Kemahiran penyahpepijatan termasuk menggunakan alat debugging dan pembalakan. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan algoritma tandatangan yang sesuai, menetapkan tempoh kesahihan dengan munasabah,
 Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Rentetan adalah urutan aksara, termasuk huruf, nombor, dan simbol. Tutorial ini akan mempelajari cara mengira bilangan vokal dalam rentetan yang diberikan dalam PHP menggunakan kaedah yang berbeza. Vokal dalam bahasa Inggeris adalah a, e, i, o, u, dan mereka boleh menjadi huruf besar atau huruf kecil. Apa itu vokal? Vokal adalah watak abjad yang mewakili sebutan tertentu. Terdapat lima vokal dalam bahasa Inggeris, termasuk huruf besar dan huruf kecil: a, e, i, o, u Contoh 1 Input: String = "TutorialSpoint" Output: 6 menjelaskan Vokal dalam rentetan "TutorialSpoint" adalah u, o, i, a, o, i. Terdapat 6 yuan sebanyak 6




