JS跨域处理详解
本文主要和大家分享JS跨域处理详解,解决js的跨域问题可以使用Jsonp,希望能帮助到大家。
Js不可以跨域请求数据。
什么是跨域:
1、域名不同
2、域名相同端口不同。
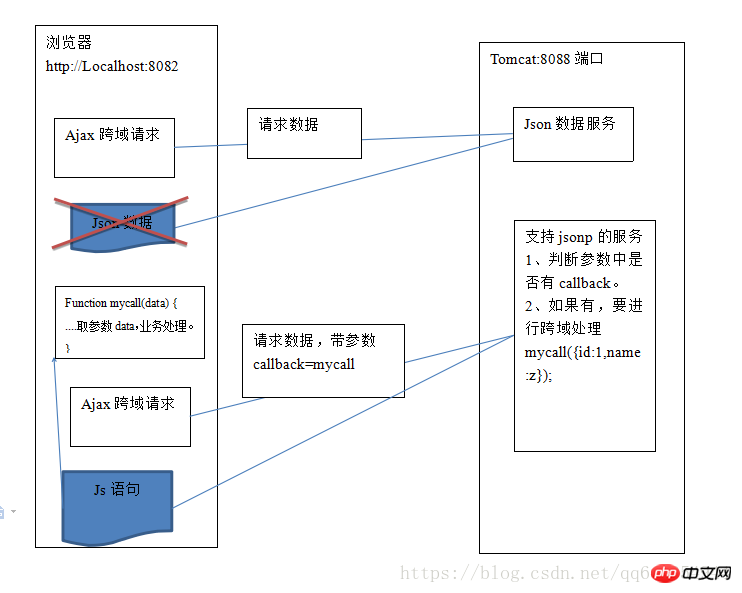
解决js的跨域问题可以使用Jsonp,使用js的特性绕过跨域请求。Js可以跨域加载js文件。
原理图:

实现方法:
ajax中要注意的地方(一定要加 dataType ):
$.ajax({
url : "http://localhost:8088/user/token/" + _ticket,
dataType : "jsonp", type : "GET", success : function(data){ //回调函数 }
});Spring中要注意的地方:
@RequestMapping(value="/user/token/{token}", produces=MediaType.APPLICATION_JSON_UTF8_VALUE)
@ResponseBody
public String getUserByToken(@PathVariable String token, String callback) {
//请求参数中要含 callback 方法名
//把结果封装成一个js语句响应 return callback + "(" + result + ");";
}produce处还有一种写法 : produces="application/json;charset=utf-8"
如果项目中使用的 Spring 是4.1以后的版本,可以使用以下返回方式:
MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(result);
mappingJacksonValue.setJsonpFunction(callback);
handler的返回类型可以改成object类型。
Atas ialah kandungan terperinci JS跨域处理详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Proses operasi hos perkhidmatan WIN10 yang menduduki terlalu banyak CPU
Mar 27, 2024 pm 02:41 PM
Proses operasi hos perkhidmatan WIN10 yang menduduki terlalu banyak CPU
Mar 27, 2024 pm 02:41 PM
1. Mula-mula, kita klik kanan ruang kosong bar tugas dan pilih pilihan [Task Manager], atau klik kanan logo mula, dan kemudian pilih pilihan [Task Manager]. 2. Dalam antara muka Pengurus Tugas yang dibuka, kami klik tab [Perkhidmatan] di hujung kanan. 3. Dalam tab [Perkhidmatan] yang dibuka, klik pilihan [Buka Perkhidmatan] di bawah. 4. Dalam tetingkap [Services] yang terbuka, klik kanan perkhidmatan [InternetConnectionSharing(ICS)], dan kemudian pilih pilihan [Properties]. 5. Dalam tetingkap sifat yang terbuka, tukar [Buka dengan] kepada [Disabled], klik [Apply] dan kemudian klik [OK]. 6. Klik logo mula, kemudian klik butang tutup, pilih [Mulakan Semula], dan selesaikan mula semula komputer.
 Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Sistem pengendalian Windows ialah salah satu sistem pengendalian yang paling popular di dunia, dan versi baharunya Win11 telah menarik perhatian ramai. Dalam sistem Win11, mendapatkan hak pentadbir adalah operasi penting Hak pentadbir membolehkan pengguna melakukan lebih banyak operasi dan tetapan pada sistem. Artikel ini akan memperkenalkan secara terperinci cara mendapatkan kebenaran pentadbir dalam sistem Win11 dan cara mengurus kebenaran dengan berkesan. Dalam sistem Win11, hak pentadbir dibahagikan kepada dua jenis: pentadbir tempatan dan pentadbir domain. Pentadbir tempatan mempunyai hak pentadbiran penuh ke atas komputer tempatan
 Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagi dalam OracleSQL Dalam OracleSQL, operasi bahagi ialah operasi matematik yang biasa dan penting, digunakan untuk mengira hasil pembahagian dua nombor. Bahagian sering digunakan dalam pertanyaan pangkalan data, jadi memahami operasi bahagian dan penggunaannya dalam OracleSQL adalah salah satu kemahiran penting untuk pembangun pangkalan data. Artikel ini akan membincangkan pengetahuan berkaitan operasi bahagian dalam OracleSQL secara terperinci dan menyediakan contoh kod khusus untuk rujukan pembaca. 1. Operasi bahagian dalam OracleSQL
 Ketahui cara mengendalikan aksara khas dan menukar petikan tunggal dalam PHP
Mar 27, 2024 pm 12:39 PM
Ketahui cara mengendalikan aksara khas dan menukar petikan tunggal dalam PHP
Mar 27, 2024 pm 12:39 PM
Dalam proses pembangunan PHP, berurusan dengan aksara khas adalah masalah biasa, terutamanya dalam pemprosesan rentetan, aksara khas sering terlepas. Antaranya, menukar aksara khas kepada petikan tunggal adalah keperluan yang agak biasa, kerana dalam PHP, petikan tunggal adalah cara biasa untuk membungkus rentetan. Dalam artikel ini, kami akan menerangkan cara mengendalikan petikan tunggal penukaran aksara khas dalam PHP dan memberikan contoh kod khusus. Dalam PHP, aksara khas termasuk tetapi tidak terhad kepada petikan tunggal ('), petikan berganda ("), segaris ke belakang (), dsb. Dalam rentetan
 Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Operator modulo (%) dalam PHP digunakan untuk mendapatkan baki pembahagian dua nombor. Dalam artikel ini, kami akan membincangkan peranan dan penggunaan pengendali modulo secara terperinci, dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Peranan pengendali modulo Dalam matematik, apabila kita membahagi integer dengan integer lain, kita mendapat hasil bagi dan baki. Sebagai contoh, apabila kita membahagi 10 dengan 3, hasil bahagi ialah 3 dan selebihnya ialah 1. Operator modulo digunakan untuk mendapatkan baki ini. 2. Penggunaan operator modulo Dalam PHP, gunakan simbol % untuk mewakili modulus
 Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem Linux() Panggilan sistem ialah bahagian yang sangat penting dalam sistem pengendalian Linux Ia menyediakan cara untuk berinteraksi dengan kernel sistem. Antaranya, fungsi system() adalah salah satu fungsi panggilan sistem yang biasa digunakan. Artikel ini akan memperkenalkan penggunaan fungsi system() secara terperinci dan memberikan contoh kod yang sepadan. Konsep Asas Panggilan Sistem Panggilan sistem ialah satu cara untuk atur cara pengguna berinteraksi dengan kernel sistem pengendalian. Program pengguna meminta sistem pengendalian dengan memanggil fungsi panggilan sistem
 Penjelasan terperinci tentang perintah curl Linux
Feb 21, 2024 pm 10:33 PM
Penjelasan terperinci tentang perintah curl Linux
Feb 21, 2024 pm 10:33 PM
Penjelasan terperinci tentang perintah curl Linux Ringkasan: curl ialah alat baris arahan yang berkuasa yang digunakan untuk komunikasi data dengan pelayan. Artikel ini akan memperkenalkan penggunaan asas perintah curl dan memberikan contoh kod sebenar untuk membantu pembaca memahami dan menggunakan arahan dengan lebih baik. 1. Apakah curl? curl ialah alat baris arahan yang digunakan untuk menghantar dan menerima pelbagai permintaan rangkaian. Ia menyokong berbilang protokol, seperti HTTP, FTP, TELNET, dll., dan menyediakan fungsi yang kaya, seperti muat naik fail, muat turun fail, penghantaran data, proksi
 Pemprosesan rentetan PHP: Bagaimana untuk mengalih keluar aksara pertama di sebelah kanan?
Mar 01, 2024 pm 12:51 PM
Pemprosesan rentetan PHP: Bagaimana untuk mengalih keluar aksara pertama di sebelah kanan?
Mar 01, 2024 pm 12:51 PM
Memproses rentetan dalam PHP adalah operasi yang sangat biasa, dan mengalih keluar aksara pertama di sebelah kanan juga merupakan keperluan biasa. Dalam artikel ini, saya akan menunjukkan kepada anda cara untuk membuang aksara pertama di sebelah kanan menggunakan kod PHP. Mula-mula, mari kita lihat contoh mudah fungsi pemprosesan rentetan yang menunjukkan cara mengalih keluar aksara pertama di sebelah kanan:






