
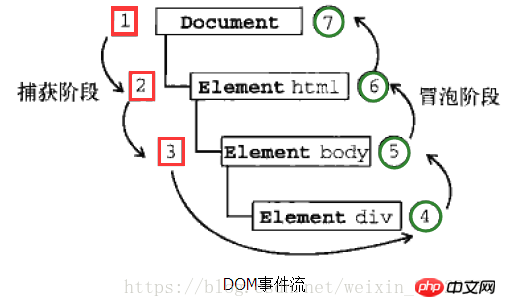
什么是事件流呢?本文主要和大家分享js事件流以及扩展应用实例,希望能帮助到大家。
<p>
<p>)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到<html>再到<body>就停止了。上图中为1~3. <p>上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。 //只需要在window.onload里面给每一个圆添加点击事件处理程序就ok了哦,其余代码请看上[一篇文章](https://blog.csdn.net/weixin_38323736/article/details/79685589)当然是在圆画好之后执行这一段代码,所以位置放在后面,别放错var circles=document.getElementsByClassName("circle"); for(var i=0;i<n;i++){
circles[i].onclick=function(e){
//currentTarget表示当前处理该事件的元素、文档或窗口,childNodes是子节点的意思,这里遍历子节点
e.currentTarget.childNodes.forEach(function(v) {
//把文本节点找出,不然html代码也会输出的
if(v instanceof Text) { //文字节点为Text()实例,用data或者wholeText可以取到String类型的文本
//解决方法参照:https://segmentfault.com/q/1010000009913772/a-1020000009914008
console.log(v.data); // console.log(v.wholeText);
}
});
}
}circles[i].onclick=function(e){}这种写法是dom0级的写法,只能写一个事件,再写一个会覆盖,而且只支持冒泡事件 addEventListener则不一样,它可以写多个事件,不会覆盖//这段代码包含了上面的js代码哦var circles=document.getElementsByClassName("circle");for(var i=0;i<n;i++){
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
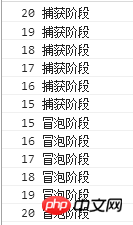
console.log(v.data+" 捕获阶段");
}
}); //true表示事件句柄在捕获阶段执行;
//false- 默认。事件句柄在冒泡阶段执行
},true);
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data+" 冒泡阶段");
}
});
},false);
} <p>ok啦,其实事件冒泡有一个很好的应用哦,就是事件代理<p>事件代理也即事件委托<p>传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。<p>事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。<p>事件代理的好处
<p>ok啦,其实事件冒泡有一个很好的应用哦,就是事件代理<p>事件代理也即事件委托<p>传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。<p>事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。<p>事件代理的好处 var circles=document.getElementsByClassName("circle");for(var i=0;i<n;i++){
circles[i].addEventListener("click",function(e){
e.currentTarget.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
}); //阻止冒泡哦!!!不然不止输出15了
e.stopPropagation();
},false);
}//获取外面的大圆,只需要交给大圆来处理就okvar circle=document.getElementById("circle");
circle.addEventListener("click",function(e){
e=e||window.event; var targetElement=e.target||e.srcElement;
targetElement.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
});
})var circle=document.getElementById("circle");
circle.addEventListener("click",function(e){
e=e||window.event; var targetElement=e.target||e.srcElement; while(targetElement.nodeName!="BODY"){
targetElement.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
}
});
targetElement=targetElement.parentNode;
}
},false)Atas ialah kandungan terperinci js事件流以及扩展应用实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




