
这次给大家带来vue打包后字体和图片资源失效如何处理,处理vue打包后字体和图片资源失效的注意事项有哪些,下面就是实战案例,一起来看一下。
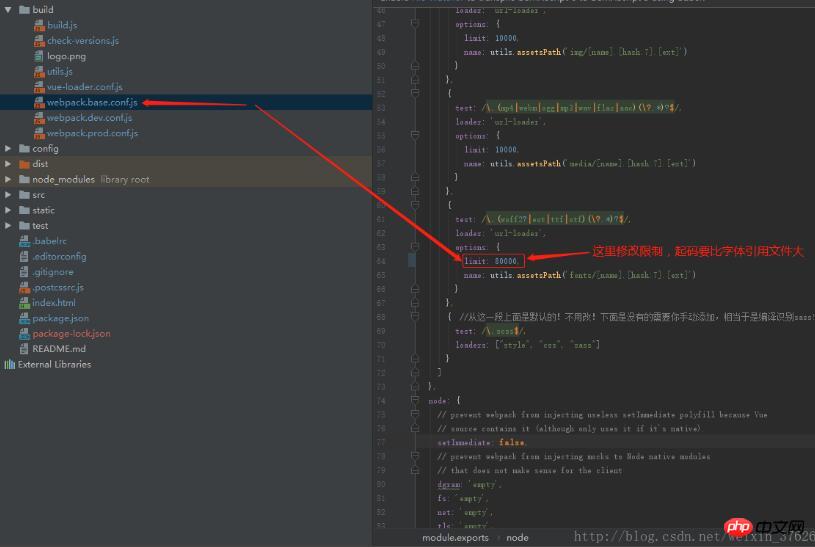
1. vue打包后font-awesome字体失效
解决方案:

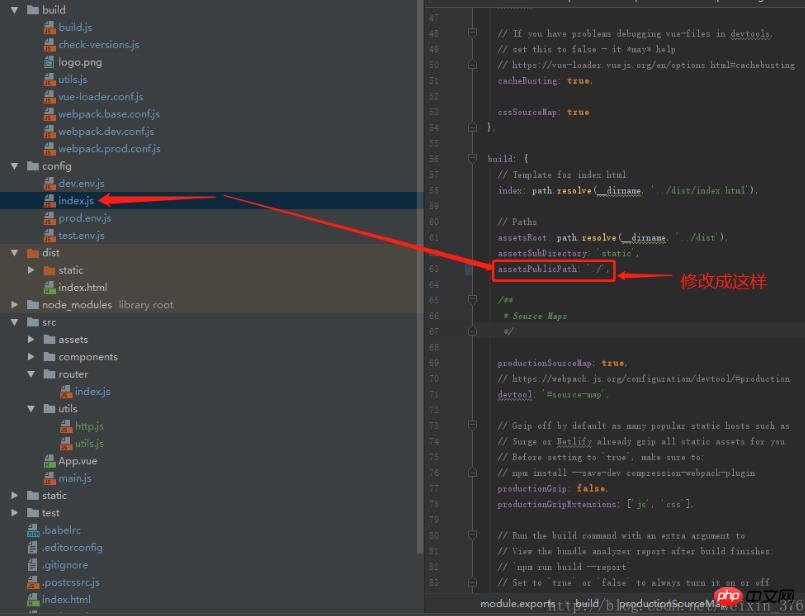
2. 打包后图片资源失效
解决方案:
针对html中引用的图片

针对css添加的背景中引用的图片
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue打包后字体和图片资源失效如何处理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perisian sambungan jauh yang popular
Perisian sambungan jauh yang popular
 Bagaimana untuk memasukkan gambar dalam css
Bagaimana untuk memasukkan gambar dalam css
 Bagaimana untuk menyelesaikan ralat stackoverflow
Bagaimana untuk menyelesaikan ralat stackoverflow
 Bagaimana untuk memulihkan data pelayan
Bagaimana untuk memulihkan data pelayan
 nama penuh aplikasi
nama penuh aplikasi
 Platform dagangan mata wang maya
Platform dagangan mata wang maya
 Pengenalan kepada alat pengesanan SSL
Pengenalan kepada alat pengesanan SSL
 Apakah prosedur tersimpan MYSQL?
Apakah prosedur tersimpan MYSQL?
 Tutorial konfigurasi pembolehubah persekitaran Java
Tutorial konfigurasi pembolehubah persekitaran Java




