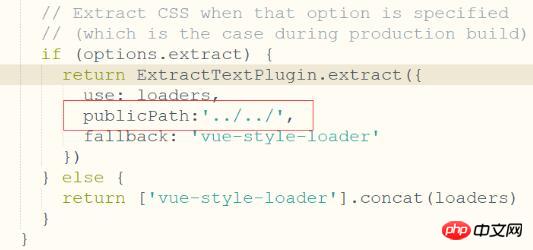
vue项目中背景图片报错如何处理

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Proses operasi hos perkhidmatan WIN10 yang menduduki terlalu banyak CPU
Mar 27, 2024 pm 02:41 PM
Proses operasi hos perkhidmatan WIN10 yang menduduki terlalu banyak CPU
Mar 27, 2024 pm 02:41 PM
1. Mula-mula, kita klik kanan ruang kosong bar tugas dan pilih pilihan [Task Manager], atau klik kanan logo mula, dan kemudian pilih pilihan [Task Manager]. 2. Dalam antara muka Pengurus Tugas yang dibuka, kami klik tab [Perkhidmatan] di hujung kanan. 3. Dalam tab [Perkhidmatan] yang dibuka, klik pilihan [Buka Perkhidmatan] di bawah. 4. Dalam tetingkap [Services] yang terbuka, klik kanan perkhidmatan [InternetConnectionSharing(ICS)], dan kemudian pilih pilihan [Properties]. 5. Dalam tetingkap sifat yang terbuka, tukar [Buka dengan] kepada [Disabled], klik [Apply] dan kemudian klik [OK]. 6. Klik logo mula, kemudian klik butang tutup, pilih [Mulakan Semula], dan selesaikan mula semula komputer.
 Bagaimana untuk memadam imej latar belakang dalam tetapan pemperibadian win10
Dec 21, 2023 pm 02:31 PM
Bagaimana untuk memadam imej latar belakang dalam tetapan pemperibadian win10
Dec 21, 2023 pm 02:31 PM
Setiap kali latar belakang desktop yang digunakan dalam sistem Win10 akan dipaparkan dalam imej latar belakang yang diperibadikan dalam tetapan, sesetengah pengguna ingin memadamkannya, tetapi tidak tahu bagaimana untuk melakukannya Artikel ini adalah mengenai cara memadam imej latar belakang yang diperibadikan Win10 dikongsi oleh laman web ini. Lihat imej latar belakang desktop terpakai: 1. Klik [klik kanan] pada ruang kosong pada desktop, dan pilih [Peribadikan] dalam item menu yang terbuka 2. Dalam imej pilihan di latar belakang, anda boleh melihat latar belakang desktop anda telah menggunakan Gambar; padam gambar latar belakang desktop yang digunakan: Nota: Operasi ini melibatkan pengubahsuaian pendaftaran adalah berisiko. Sila sandarkan data terlebih dahulu 1. Tekan kombinasi kekunci [Win+R]. untuk membuka tetingkap jalankan dan masukkan perintah [regedit] ], dan kemudian klik [OK];
 Ringkasan soalan lazim tentang mengimport data Excel ke dalam Mysql: Bagaimana untuk menangani masalah log ralat yang dihadapi semasa mengimport data?
Sep 10, 2023 pm 02:21 PM
Ringkasan soalan lazim tentang mengimport data Excel ke dalam Mysql: Bagaimana untuk menangani masalah log ralat yang dihadapi semasa mengimport data?
Sep 10, 2023 pm 02:21 PM
Ringkasan soalan lazim tentang mengimport data Excel ke dalam Mysql: Bagaimana untuk menangani masalah log ralat yang dihadapi semasa mengimport data? Mengimport data Excel ke dalam pangkalan data MySQL adalah tugas biasa. Namun, semasa proses ini, kita sering menghadapi pelbagai ralat dan masalah. Salah satunya ialah isu log ralat. Apabila kami cuba mengimport data, sistem mungkin menghasilkan log ralat yang menyenaraikan maklumat khusus tentang ralat yang berlaku. Jadi, bagaimana kita harus menangani log ralat apabila kita menghadapi situasi ini? Pertama, kita perlu tahu bagaimana
 Panduan ringkas untuk manipulasi fail CSV
Dec 26, 2023 pm 02:23 PM
Panduan ringkas untuk manipulasi fail CSV
Dec 26, 2023 pm 02:23 PM
Ketahui cara membuka dan memproses fail format CSV dengan pantas Dengan pembangunan analisis dan pemprosesan data yang berterusan, format CSV telah menjadi salah satu format fail yang digunakan secara meluas. Fail CSV ialah fail teks yang ringkas dan mudah dibaca dengan medan data berbeza yang dipisahkan dengan koma. Sama ada dalam penyelidikan akademik, analisis perniagaan atau pemprosesan data, kami sering menghadapi situasi di mana kami perlu membuka dan memproses fail CSV. Panduan berikut akan menunjukkan kepada anda cara belajar membuka dan memproses fail format CSV dengan cepat. Langkah 1: Fahami format fail CSV Pertama,
 Cara menambah imej latar belakang pada Douyin Live Companion - Cara menambah imej latar belakang pada Douyin Live Companion
Mar 05, 2024 am 09:16 AM
Cara menambah imej latar belakang pada Douyin Live Companion - Cara menambah imej latar belakang pada Douyin Live Companion
Mar 05, 2024 am 09:16 AM
Ramai pengguna yang disiarkan secara langsung di Douyin akan menggunakan perisian Douyin Live Companion, tetapi adakah anda tahu cara menambah imej latar belakang pada Douyin Live Companion Berikut ialah kaedah menambah imej latar belakang pada Douyin Live Companion yang dibawakan oleh anda? editor. Jika anda berminat Pengguna datang dan lihat di bawah. Mula-mula log masuk ke Douyin Live Companion pada komputer anda, dan kemudian masukkan halaman utama. Di sebelah kiri, kami memilih [Tambah Bahan] di bawah [Adegan 1]. Seterusnya, akan ada tetingkap untuk menambah bahan pada halaman Kita boleh terus memilih fungsi [Gambar] dan klik untuk masuk. Kami kemudian akan membuka tetingkap di mana bahan imej disimpan secara setempat. Kita perlu memilih bahan gambar yang ingin kita tambah dan kemudian klik butang Buka di sudut kanan bawah untuk menambahnya. Selepas menambah gambar, kita perlu menggunakan butang kiri tetikus untuk menyeret gambar ke yang sesuai
 Ketahui cara mengendalikan aksara khas dan menukar petikan tunggal dalam PHP
Mar 27, 2024 pm 12:39 PM
Ketahui cara mengendalikan aksara khas dan menukar petikan tunggal dalam PHP
Mar 27, 2024 pm 12:39 PM
Dalam proses pembangunan PHP, berurusan dengan aksara khas adalah masalah biasa, terutamanya dalam pemprosesan rentetan, aksara khas sering terlepas. Antaranya, menukar aksara khas kepada petikan tunggal adalah keperluan yang agak biasa, kerana dalam PHP, petikan tunggal adalah cara biasa untuk membungkus rentetan. Dalam artikel ini, kami akan menerangkan cara mengendalikan petikan tunggal penukaran aksara khas dalam PHP dan memberikan contoh kod khusus. Dalam PHP, aksara khas termasuk tetapi tidak terhad kepada petikan tunggal ('), petikan berganda ("), segaris ke belakang (), dsb. Dalam rentetan
 Cara mengendalikan format data XML dan JSON dalam pembangunan C#
Oct 09, 2023 pm 06:15 PM
Cara mengendalikan format data XML dan JSON dalam pembangunan C#
Oct 09, 2023 pm 06:15 PM
Cara mengendalikan format data XML dan JSON dalam pembangunan C# memerlukan contoh kod khusus Dalam pembangunan perisian moden, XML dan JSON ialah dua format data yang digunakan secara meluas. XML (Extensible Markup Language) ialah bahasa penanda yang digunakan untuk menyimpan dan menghantar data, manakala JSON (JavaScript Object Notation) ialah format pertukaran data yang ringan. Dalam pembangunan C#, kami selalunya perlu memproses dan mengendalikan data XML dan JSON Artikel ini akan memfokuskan pada cara menggunakan C# untuk memproses kedua-dua format data ini dan melampirkan
 Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Mar 25, 2024 pm 04:16 PM
Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Mar 25, 2024 pm 04:16 PM
Penggantian bersatu imej latar belakang PPT adalah operasi penting untuk meningkatkan gaya visual persembahan, dan boleh dicapai melalui dua kaedah utama: penggantian induk slaid dan penggantian kelompok. Penggantian induk slaid melibatkan pemadaman imej asal dan memasukkan imej baharu dalam induk, dengan itu digunakan pada semua slaid. Fungsi penggantian kelompok secara langsung menggantikan imej latar belakang semua slaid dalam pembentangan. Imej latar belakang yang disatukan bukan sahaja meningkatkan persembahan anda tetapi juga meningkatkan tumpuan khalayak anda. Adalah penting untuk memilih imej berkualiti tinggi yang sepadan dengan tema, dan memberi perhatian kepada melaraskan butiran seperti ketelusan dan saiz. Selain itu, PPT juga menyediakan pilihan tetapan latar belakang yang kaya, seperti kecerunan, tekstur dan corak, yang boleh disesuaikan mengikut keperluan.