
本文主要为大家分享一篇React Native实现自定义图标的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
以react-native-vector-icons组件为例
使用Ionicons.ttf字体,该字体文件在
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
引入方法
import Icon from 'react-native-vector-icons/Ionicons';
打开http://fontstore.baidu.com/static/editor/index.html,打开Ionicons.ttf字体

可以去http://www.iconfont.cn/搜索图标并下载svg格式

点击新导入的图标,进行"字形信息"的修改

打开
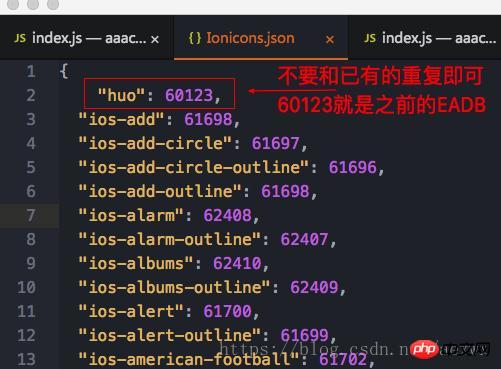
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
添加对应的值,不要和已有的重复即可

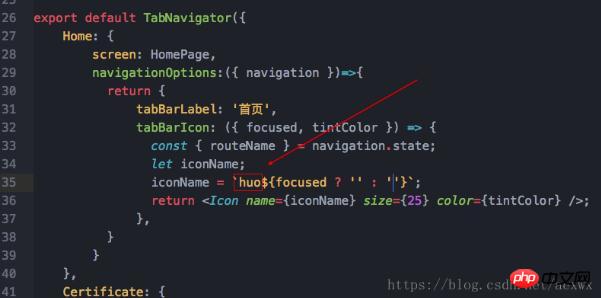
最后在组件中使用

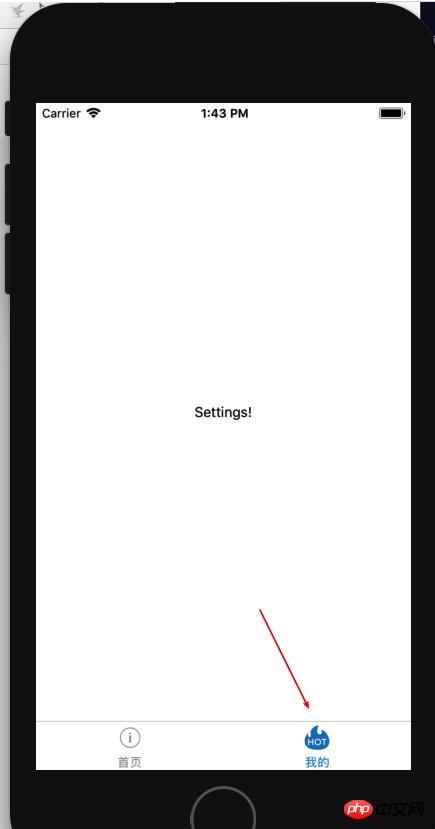
效果如下

Atas ialah kandungan terperinci React Native实现自定义图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mendapatkan nombor siri cakera keras fizikal di bawah Windows
Bagaimana untuk mendapatkan nombor siri cakera keras fizikal di bawah Windows
 Apakah enjin aliran kerja java?
Apakah enjin aliran kerja java?
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin
 arahan permulaan mongodb
arahan permulaan mongodb
 Di manakah PR fade in dan fade out effect?
Di manakah PR fade in dan fade out effect?
 Analisis prospek syiling ICP
Analisis prospek syiling ICP
 Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
 penggunaan transactionscope
penggunaan transactionscope
 Penggunaan asas FTP
Penggunaan asas FTP




