
这次给大家带来vue-cli打包代码时怎么抽离项目相关配置文件,vue-cli打包代码时抽离项目相关配置文件的注意事项有哪些,下面就是实战案例,一起来看一下。
前言:当使用vue-cli进行开发时时常需要动态配置一些设置,比如接口的请求地址(axios.defaults.baseURL),这些设置可能需要在项目编译后再进行设置的,所以在vue-cli里我们需要对这些配置文件进行抽离,不让webpack把配置文件也进行编译。
首先,我们需要在/static 下面新建一个js文件作为配置文件

里面的内容如下:
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服务器地址
}这里将所有的配置注入到window对象的一个属性里面,你可以自定义这个属性
然后在index.html里面引入这个js
<script src="/static/js/config.js"></script>
在项目中使用时,直接使用window.g去调用这个配置文件的内容。
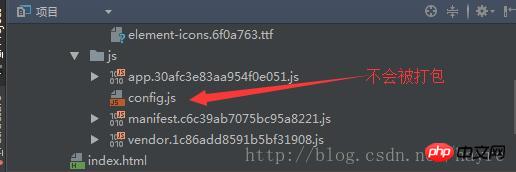
如此配置之后进行打包时,会产生这样的效果

可以看到这里的配置文件会原样输出不会打包,那么当我们把编译好的前端工程交给部署人员去部署的时候,就不用事先问号后台地址了,部署人员可以直接通过修改配置里面的内容去决定服务器的地址。
所以通过这种方式可以把项目相关配置文件抽离开来
以上这篇基于vue-cli 打包时抽离项目相关配置文件详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue-cli打包代码时怎么抽离项目相关配置文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




