
本文主要为大家分享一篇HTML关于结构语义化的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
为什么要web语义化?
首先,人可以通过视觉的划分判断内容的语义,搜索引擎看到的只是代码。搜索引擎只能通过标签来判断内容的语义。因为页面的很大一部分流量是来自搜索引擎的,要使页面尽可能地对搜索引擎友好,所以就要尽可能地使标签语义化。
所有的标签都是有自己的语义的,下面给出一部分标签的语义:
p 语义:pision(分隔)
span 语义:Span(范围)
ol 语义:Ordered List(排序列表)
ul 语义:Unordered List(不排序列表)
li 语义:List Item(列表项目)
如果无视标签语义和默认样式,所有标签都用p,其实也是可以写出来视觉效果很好的页面,只要你灵活运用CSS。但是那样的话虽然视觉上达到了要求,但是整个页面一点语义都没有,搜索引擎还是看不懂。所以,要记住:
结构(html)才是重点,样式(css)是用来修饰结构的。所以,要先确定html,确定标签,再来选用合适的css
其次,SEO的时候我们经常用h1来突出标题,用strong来突出关键字,这确实就是语义化的体现。就目前的搜索引擎来说并不能想访客那样很直观的去查看网页,它只有分析源码来体现或猜测网站要表达的内容。比如我们想表达某篇文章的标题, 我们或许会这样写:
<p id=”title”>文章的标题</p>Salin selepas log masuk
访客或许能理解我们的意思,但搜索引擎就要反复揣摩了,更好的讨好搜索引擎我们可以这样来写:
<h1>这是标题</h1>Salin selepas log masuk
小提示:h1拥有最高的权值,在一个页面中最好指使用1个h1来突出你的内容,太多的h1会分散其整个页面的权重,对搜索引擎也是非常的不友好。
语义化优点:
易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
方便其他设备解析,如盲人阅读器根据语义渲染网页
有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐。
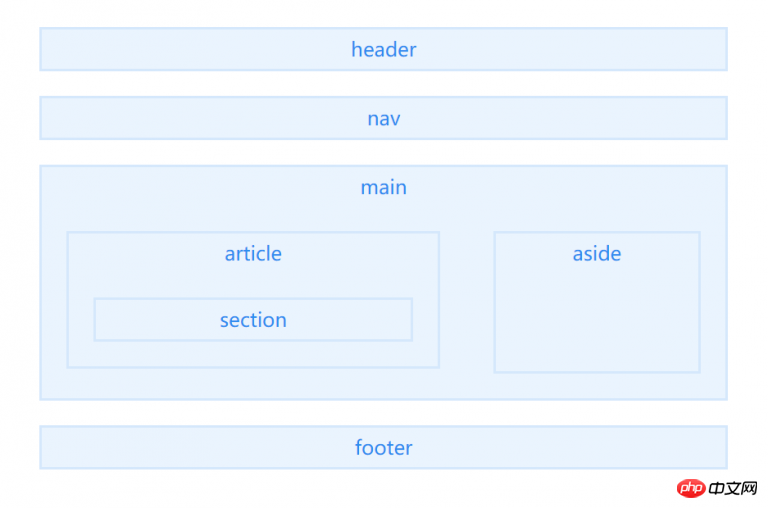
今天先介绍主体结构标签,如图所示:

1、
在一个文档中,您可以定义多个
2、
在一个文档中,可定义多个
3、
需要注意的是在一个文档中不能出现多个
4、
当
5、
6、
使用footer插入联系信息时,应在 footer 元素内使用 元素。
注意不能包含
7、
如果元素内容可以分为几个部分的话,应该使用 。
不要把
这几个标签,比较容易混淆的是
“Authors are encouraged to use the article element instead of the section element when it would make sense to syndicate the contents of the elemen.”
通俗来说就是
Atas ialah kandungan terperinci HTML关于结构语义化的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




