Vue.js之CLI框架安装步骤
本文主要为大家分享一篇Vue.js之CLI框架安装步骤的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
一、 检查node是否安装
1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本,node与- 中间有空客);

2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , node 安装地址:http://nodejs.cn/download/
注 :下载相应的node就行;
二、 vue-cli 全局安装
命令行执行 : npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;

三、初始化项目
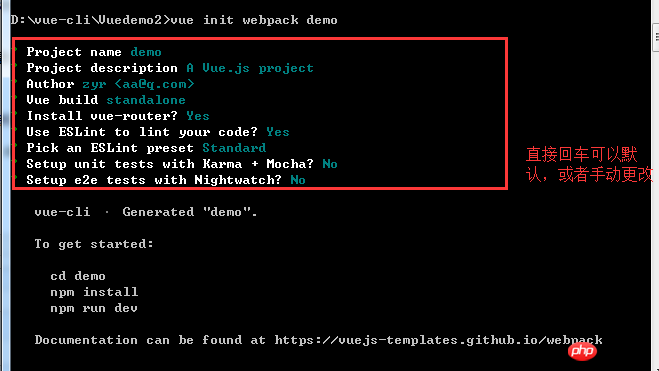
执行命令: vue init webpack demo(你新建的项目名称/文件名称)
执行之后将会 自动初始化一个文件夹 :demo(需要悬着Y/N的时候根据个人需要安装,选择NO 以后也可以手动安装)

找到demo文件夹 可以看到 已经初始化好了 一个基本的项目:

四、启动项目
如上图所示,执行初始化项目以后,下面会有对应的命令:

继续执行: cd demo (这是进入到demo文件夹的命令)
然后执行 安装 :npm install

注: npm install 执行可以进行vue已经vue的插件安装,在第三步的时候,已经初始化了项目,并且在 package.json 里面已经有相关配置,所以在这里可以直接安装;
安装完成之后再执行命令: npm run dev
整个项目就已经启动了:

Atas ialah kandungan terperinci Vue.js之CLI框架安装步骤. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Penyelesaian kepada masalah bahawa sistem Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:48 AM
Penyelesaian kepada masalah bahawa sistem Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:48 AM
Penyelesaian kepada masalah sistem Win11 tidak dapat memasang pek bahasa Cina Dengan pelancaran sistem Windows 11, ramai pengguna mula menaik taraf sistem pengendalian mereka untuk mengalami fungsi dan antara muka baharu. Walau bagaimanapun, sesetengah pengguna mendapati bahawa mereka tidak dapat memasang pek bahasa Cina selepas menaik taraf, yang menyusahkan pengalaman mereka. Dalam artikel ini, kami akan membincangkan sebab mengapa sistem Win11 tidak dapat memasang pek bahasa Cina dan menyediakan beberapa penyelesaian untuk membantu pengguna menyelesaikan masalah ini. Analisis sebab Pertama, mari kita menganalisis ketidakupayaan sistem Win11 untuk
 Tidak dapat memasang tambahan tetamu dalam VirtualBox
Mar 10, 2024 am 09:34 AM
Tidak dapat memasang tambahan tetamu dalam VirtualBox
Mar 10, 2024 am 09:34 AM
Anda mungkin tidak dapat memasang tambahan tetamu pada mesin maya dalam OracleVirtualBox. Apabila kita mengklik pada Devices>InstallGuestAdditionsCDImage, ia hanya membuang ralat seperti yang ditunjukkan di bawah: VirtualBox - Ralat: Tidak dapat memasukkan cakera maya C: Programming FilesOracleVirtualBoxVBoxGuestAdditions.iso ke dalam mesin ubuntu Dalam siaran ini kita akan memahami apa yang berlaku apabila anda Apa yang perlu dilakukan apabila anda tidak boleh memasang tambahan tetamu dalam VirtualBox. Tidak dapat memasang tambahan tetamu dalam VirtualBox Jika anda tidak boleh memasangnya dalam Virtua
 Apakah yang perlu saya lakukan jika Baidu Netdisk berjaya dimuat turun tetapi tidak boleh dipasang?
Mar 13, 2024 pm 10:22 PM
Apakah yang perlu saya lakukan jika Baidu Netdisk berjaya dimuat turun tetapi tidak boleh dipasang?
Mar 13, 2024 pm 10:22 PM
Jika anda telah berjaya memuat turun fail pemasangan Baidu Netdisk, tetapi tidak dapat memasangnya seperti biasa, mungkin terdapat ralat dalam integriti fail perisian atau terdapat masalah dengan baki fail dan entri pendaftaran Biarkan tapak ini mengambil jaga ia untuk pengguna Mari perkenalkan analisis masalah yang Baidu Netdisk berjaya dimuat turun tetapi tidak boleh dipasang. Analisis masalah yang berjaya dimuat turun oleh Baidu Netdisk tetapi tidak dapat dipasang 1. Semak integriti fail pemasangan: Pastikan fail pemasangan yang dimuat turun lengkap dan tidak rosak. Anda boleh memuat turunnya semula atau cuba memuat turun fail pemasangan daripada sumber lain yang dipercayai. 2. Matikan perisian anti-virus dan tembok api: Sesetengah perisian anti-virus atau program tembok api mungkin menghalang program pemasangan daripada berjalan dengan betul. Cuba lumpuhkan atau keluar dari perisian anti-virus dan tembok api, kemudian jalankan semula pemasangan
 Bagaimana untuk memasang apl Android pada Linux?
Mar 19, 2024 am 11:15 AM
Bagaimana untuk memasang apl Android pada Linux?
Mar 19, 2024 am 11:15 AM
Memasang aplikasi Android di Linux sentiasa menjadi kebimbangan ramai pengguna Terutamanya bagi pengguna Linux yang suka menggunakan aplikasi Android, adalah sangat penting untuk menguasai cara memasang aplikasi Android pada sistem Linux. Walaupun menjalankan aplikasi Android secara langsung pada Linux tidak semudah pada platform Android, dengan menggunakan emulator atau alatan pihak ketiga, kami masih boleh menikmati aplikasi Android di Linux dengan gembira. Berikut akan memperkenalkan cara memasang aplikasi Android pada sistem Linux.
 Bagaimana untuk memasang Podman pada Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Bagaimana untuk memasang Podman pada Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Jika anda telah menggunakan Docker, anda mesti memahami daemon, bekas dan fungsinya. Daemon ialah perkhidmatan yang berjalan di latar belakang apabila bekas sudah digunakan dalam mana-mana sistem. Podman ialah alat pengurusan percuma untuk mengurus dan mencipta bekas tanpa bergantung pada mana-mana daemon seperti Docker. Oleh itu, ia mempunyai kelebihan dalam menguruskan kontena tanpa memerlukan perkhidmatan backend jangka panjang. Selain itu, Podman tidak memerlukan kebenaran peringkat akar untuk digunakan. Panduan ini membincangkan secara terperinci cara memasang Podman pada Ubuntu24. Untuk mengemas kini sistem, kami perlu mengemas kini sistem terlebih dahulu dan membuka shell Terminal Ubuntu24. Semasa kedua-dua proses pemasangan dan peningkatan, kita perlu menggunakan baris arahan. yang mudah
 Cara Memasang dan Menjalankan Apl Nota Ubuntu pada Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
Cara Memasang dan Menjalankan Apl Nota Ubuntu pada Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
Semasa belajar di sekolah menengah, sesetengah pelajar mengambil nota yang sangat jelas dan tepat, mengambil lebih banyak nota daripada yang lain dalam kelas yang sama. Bagi sesetengah orang, mencatat nota adalah hobi, manakala bagi yang lain, ia adalah satu keperluan apabila mereka mudah melupakan maklumat kecil tentang apa-apa perkara penting. Aplikasi NTFS Microsoft amat berguna untuk pelajar yang ingin menyimpan nota penting di luar kuliah biasa. Dalam artikel ini, kami akan menerangkan pemasangan aplikasi Ubuntu pada Ubuntu24. Mengemas kini Sistem Ubuntu Sebelum memasang pemasang Ubuntu, pada Ubuntu24 kita perlu memastikan bahawa sistem yang baru dikonfigurasikan telah dikemas kini. Kita boleh menggunakan "a" yang paling terkenal dalam sistem Ubuntu
 Langkah terperinci untuk memasang bahasa Go pada komputer Win7
Mar 27, 2024 pm 02:00 PM
Langkah terperinci untuk memasang bahasa Go pada komputer Win7
Mar 27, 2024 pm 02:00 PM
Langkah terperinci untuk memasang bahasa Go pada komputer Win7 Go (juga dikenali sebagai Golang) ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google Ia mudah, cekap dan mempunyai prestasi serentak yang sangat baik Ia sesuai untuk pembangunan perkhidmatan awan, aplikasi rangkaian dan sistem hujung belakang. Memasang bahasa Go pada komputer Win7 membolehkan anda memulakan bahasa dengan cepat dan mula menulis program Go. Berikut akan memperkenalkan secara terperinci langkah-langkah untuk memasang bahasa Go pada komputer Win7, dan melampirkan contoh kod tertentu. Langkah 1: Muat turun pakej pemasangan bahasa Go dan lawati tapak web rasmi Go
 Bagaimana untuk memasang bahasa Go di bawah sistem Win7?
Mar 27, 2024 pm 01:42 PM
Bagaimana untuk memasang bahasa Go di bawah sistem Win7?
Mar 27, 2024 pm 01:42 PM
Memasang bahasa Go di bawah sistem Win7 adalah operasi yang agak mudah Hanya ikuti langkah berikut untuk berjaya memasangnya. Berikut akan memperkenalkan secara terperinci cara memasang bahasa Go di bawah sistem Win7. Langkah 1: Muat turun pakej pemasangan bahasa Go Mula-mula, buka tapak web rasmi bahasa Go (https://golang.org/) dan masukkan halaman muat turun. Pada halaman muat turun, pilih versi pakej pemasangan yang serasi dengan sistem Win7 untuk dimuat turun. Klik butang Muat turun dan tunggu pakej pemasangan dimuat turun. Langkah 2: Pasang bahasa Go




