怎么用正则实现页面表单的验证码
这次给大家带来怎么用正则实现页面表单的验证码,用正则实现页面表单的验证码的注意事项有哪些,下面就是实战案例,一起来看一下。
一般做到注册页面的时候,当用户填完信息,都需要对他们的信息进行验证,这就要用到正则表达式,具体看下面这个例子。
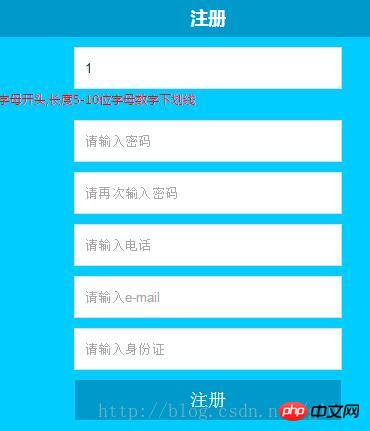
效果图:(当用户填写的信息不符合规范时显示错误提示)
我只提供了html结构和js,样式你们按照自己的设计稿自己写,我是分别给正确的时候和错误的时候加了不同的class,用了不同的高度,正确是高度小,可以把提示的红字隐藏。

html结构:
<p id="wrap"> <h1>注册</h1> <p> <input type="text" class='match' name='user' placeholder='请输入用户名' /> <span>字母开头,长度5-10位字母数字下划线</span> </p> <p> <input type="password" class='match' name='pwd' placeholder='请输入密码' /> <span>字母数字长度6-18位</span> </p> <p> <input type="password" name='pwd2' placeholder='请再次输入密码' /> <span>两次密码不一致</span> </p> <p> <input type="text" class='match' name="tel" placeholder='请输入电话' /> <span>电话号码格式不正确</span> </p> <p> <input type="text" class='match' name="mail" placeholder='请输入e-mail' /> <span>邮箱格式不正确</span> </p> <p> <input type="text" class='match' name="IDCard" placeholder='请输入身份证' /> <span>证件格式不正确</span> </p> <p class='submit'> <input type="submit" value='注册' /> </p> <p id='tip'>请先输入密码</p> </p>
js:
//正则表达式已//双斜杠开始和结束,限制必须要以什么什么开头要在之前加^,限制必须要以什么什么结尾要在后面加$,例:/^正则$/
<script type="text/javascript">
var reg = {
user:/^[a-zA-Z]\w{4,9}$/,
//用来判断用户名,第一位不能为数字,也就是小写字母或者大写字母,后面的内容\w表示字符(数字字母下划线)
//要求是5-10位字符,所以出去第一位,还需要4-9位的\w
pwd:/^[\da-zA-Z]{6,18}$/,
//用来判断密码,html结构中要求是数字字符6到18位,\d表示数字
tel:/^1[34578]\d{9}$/,
//用来判断电话号码,通常手机号第一位为1,第二位只可能出现3.4.5.7.8,后面剩下的9位数字随机
mail:/^[1-9a-zA-Z_]\w*@[a-zA-Z0-9]+(\.[a-zA-Z]{2,})+$/,
//用来判断邮箱,通常邮箱没有以0开头的,所以第一位为1-9数字或者小写字母或者大写字母,第二位开始任意字符
//也可以只有第一位没有第二位,*表示至少0个,@后面同理,小写字母或者大写字母或者数字,.需要转意符,所以写成\.
//点后面通常是com或者cn或者com.cn,所以是小写字母或者大写字母至少两位
IDCard:/^[1-9]\d{16}[\dxX]$/,
//用来判断身份证,通常第一位不为零,所以取1-9的数字,中间的16位数字随机,最后一位要么是数字要么是X
};
var arr = [
document.getElementsByName('user')[0],
document.getElementsByName('pwd')[0],
document.getElementsByName('tel')[0],
document.getElementsByName('mail')[0],
document.getElementsByName('IDCard')[0]
];
for(var i=0;i<arr.length;i++){
arr[i].onblur = function(){
if(this.value){
if(reg[this.name].test(this.value)){
this.parentNode.className = 'right'; //判断正确的时候加的class
}else{
this.parentNode.className = 'wrong'; //判断错误的时候加的class
this.focus();
};
};
};
};
var oTip = document.getElementById('tip');
var opwd = document.getElementsByName('pwd2')[0];
opwd.onfous = function(){
if(!arr[1].value){
arr[1].focus();
oTip.className = 'show';
setTimeout(function () {
oTip.className = '';
},1000);
};
};
opwd.onblur = function(){
if(this.value){
if(this.value != arr[1].value){
this.focus();
this.parentNode.className ='wrong';
}else{
this.parentNode.className ='right';
};
};
};
</script>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎么用正则实现页面表单的验证码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyalin halaman dalam Word
Feb 20, 2024 am 10:09 AM
Bagaimana untuk menyalin halaman dalam Word
Feb 20, 2024 am 10:09 AM
Ingin menyalin halaman dalam Microsoft Word dan mengekalkan pemformatan? Ini adalah idea yang bijak kerana menduplikasi halaman dalam Word boleh menjadi teknik penjimatan masa yang berguna apabila anda ingin membuat berbilang salinan susun atur atau format dokumen tertentu. Panduan ini akan membimbing anda melalui proses langkah demi langkah menyalin halaman dalam Word, sama ada membuat templat atau menyalin halaman tertentu dalam dokumen. Arahan mudah ini direka untuk membantu anda mencipta semula halaman anda dengan mudah tanpa perlu bermula dari awal. Mengapa menyalin halaman dalam Microsoft Word? Terdapat beberapa sebab mengapa menyalin halaman dalam Word sangat bermanfaat: Apabila anda mempunyai dokumen dengan susun atur atau format tertentu yang anda ingin salin. Tidak seperti mencipta semula keseluruhan halaman dari awal
 Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei? Dengan kebangkitan media sosial, WeChat telah menjadi salah satu alat komunikasi yang sangat diperlukan dalam kehidupan seharian orang ramai. Walau bagaimanapun, ramai orang mungkin menghadapi masalah: log masuk ke beberapa akaun WeChat pada masa yang sama pada telefon mudah alih yang sama. Bagi pengguna telefon mudah alih Huawei, tidak sukar untuk mencapai log masuk WeChat dwi Artikel ini akan memperkenalkan cara mencapai log masuk WeChat dwi pada telefon mudah alih Huawei. Pertama sekali, sistem EMUI yang disertakan dengan telefon mudah alih Huawei menyediakan fungsi yang sangat mudah - pembukaan dua aplikasi. Melalui fungsi pembukaan dwi aplikasi, pengguna boleh serentak
 Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Bahasa pengaturcaraan PHP ialah alat yang berkuasa untuk pembangunan web, yang mampu menyokong pelbagai logik dan algoritma pengaturcaraan yang berbeza. Antaranya, melaksanakan jujukan Fibonacci adalah masalah pengaturcaraan biasa dan klasik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk melaksanakan jujukan Fibonacci, dan melampirkan contoh kod tertentu. Jujukan Fibonacci ialah jujukan matematik yang ditakrifkan seperti berikut: unsur pertama dan kedua bagi jujukan ialah 1, dan bermula dari unsur ketiga, nilai setiap unsur adalah sama dengan jumlah dua unsur sebelumnya. Beberapa elemen pertama urutan
 Bagaimana untuk memuat semula halaman web dengan cepat?
Feb 18, 2024 pm 01:14 PM
Bagaimana untuk memuat semula halaman web dengan cepat?
Feb 18, 2024 pm 01:14 PM
Penyegaran halaman adalah perkara biasa dalam penggunaan rangkaian harian kami Apabila kami melawat halaman web, kadangkala kami menghadapi beberapa masalah, seperti halaman web tidak dimuatkan atau dipaparkan secara tidak normal, dsb. Pada masa ini, kami biasanya memilih untuk memuat semula halaman untuk menyelesaikan masalah, jadi bagaimana untuk memuat semula halaman dengan cepat? Mari kita bincangkan kekunci pintasan untuk muat semula halaman. Kekunci pintasan muat semula halaman ialah kaedah untuk memuat semula halaman web semasa dengan pantas melalui operasi papan kekunci. Dalam sistem pengendalian dan penyemak imbas yang berbeza, kekunci pintasan untuk muat semula halaman mungkin berbeza. Di bawah ini kami menggunakan W biasa
 Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Dengan populariti perisian sosial dan penekanan yang semakin meningkat terhadap privasi dan keselamatan orang ramai, fungsi klon WeChat telah beransur-ansur menjadi tumpuan perhatian. Fungsi klon WeChat boleh membantu pengguna log masuk ke berbilang akaun WeChat pada telefon mudah alih yang sama pada masa yang sama, menjadikannya lebih mudah untuk diurus dan digunakan. Tidak sukar untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Anda hanya perlu mengikuti langkah berikut. Langkah 1: Pastikan versi sistem telefon mudah alih dan versi WeChat memenuhi keperluan Pertama, pastikan versi sistem telefon mudah alih Huawei anda telah dikemas kini kepada versi terkini, serta Apl WeChat.
 Kuasai cara Golang mendayakan kemungkinan pembangunan permainan
Mar 16, 2024 pm 12:57 PM
Kuasai cara Golang mendayakan kemungkinan pembangunan permainan
Mar 16, 2024 pm 12:57 PM
Dalam bidang pembangunan perisian hari ini, Golang (bahasa Go), sebagai bahasa pengaturcaraan yang cekap, ringkas dan sangat bersesuaian, semakin digemari oleh pembangun. Perpustakaan standardnya yang kaya dan ciri-ciri konkurensi yang cekap menjadikannya pilihan berprofil tinggi dalam bidang pembangunan permainan. Artikel ini akan meneroka cara menggunakan Golang untuk pembangunan permainan dan menunjukkan kemungkinan besarnya melalui contoh kod tertentu. 1. Kelebihan Golang dalam pembangunan permainan Sebagai bahasa yang ditaip secara statik, Golang digunakan dalam membina sistem permainan berskala besar.
 Bagaimana untuk melaksanakan operasi pembahagian yang tepat di Golang
Feb 20, 2024 pm 10:51 PM
Bagaimana untuk melaksanakan operasi pembahagian yang tepat di Golang
Feb 20, 2024 pm 10:51 PM
Melaksanakan operasi pembahagian yang tepat di Golang adalah keperluan biasa, terutamanya dalam senario yang melibatkan pengiraan kewangan atau senario lain yang memerlukan pengiraan ketepatan tinggi. Operator bahagian terbina dalam Golang "/" dikira untuk nombor titik terapung, dan kadangkala terdapat masalah kehilangan ketepatan. Untuk menyelesaikan masalah ini, kami boleh menggunakan perpustakaan pihak ketiga atau fungsi tersuai untuk melaksanakan operasi pembahagian yang tepat. Pendekatan biasa ialah menggunakan jenis Tikus daripada pakej matematik/besar, yang menyediakan perwakilan pecahan dan boleh digunakan untuk melaksanakan operasi pembahagian yang tepat.
 Bagaimana untuk menangani masalah yang halaman Laravel tidak dapat memaparkan CSS dengan betul
Mar 10, 2024 am 11:33 AM
Bagaimana untuk menangani masalah yang halaman Laravel tidak dapat memaparkan CSS dengan betul
Mar 10, 2024 am 11:33 AM
"Bagaimana untuk menangani kegagalan halaman Laravel untuk memaparkan CSS dengan betul, contoh kod khusus diperlukan" Apabila menggunakan rangka kerja Laravel untuk membangunkan aplikasi web, kadangkala anda akan menghadapi masalah bahawa halaman tidak dapat memaparkan gaya CSS dengan betul, yang boleh menyebabkan halaman untuk menghasilkan gaya yang tidak normal. Artikel ini akan memperkenalkan beberapa kaedah untuk menangani kegagalan halaman Laravel untuk memaparkan CSS dengan betul, dan menyediakan contoh kod khusus untuk membantu pembangun menyelesaikan masalah biasa ini. 1. Semak laluan fail Mula-mula semak laluan fail CSS.






