 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pembangunan praktikal JavaScript menggunakan DeviceOne (3) Meniru kemahiran aplikasi_javascript WeChat
Pembangunan praktikal JavaScript menggunakan DeviceOne (3) Meniru kemahiran aplikasi_javascript WeChat
Pembangunan praktikal JavaScript menggunakan DeviceOne (3) Meniru kemahiran aplikasi_javascript WeChat
Ini adalah satu siri dokumen Matlamat jangka panjang adalah untuk menggunakan DeviceOne untuk membangunkan beberapa aplikasi mudah alih berkualiti tinggi yang kini digunakan secara meluas Peringkat tiruan dan demo UI, tetapi Apl praktikal yang pada asasnya boleh digunakan.
Semasa proses pelaksanaan, anda juga akan mendapati bahawa beberapa fungsi pada masa ini kekurangan sokongan komponen dan tidak dapat dilaksanakan. Anda juga akan menghadapi masalah teknikal biasa yang dihadapi dalam pelbagai pembangunan mudah alih. Operasi langkah demi langkah dan penyelesaian masalah membolehkan pembangun memahami secara intuitif cara membangunkan Apl sebenar melalui DeviceOne, dan juga boleh memahami banyak butiran teknikal pembangunan mudah alih itu sendiri, yang boleh membantu pembangun Apl mengelakkan banyak lencongan.
Dokumen ini terutamanya memperkenalkan tiruan WeChat.
Bahagian pertama ialah pembinaan rangka kerja
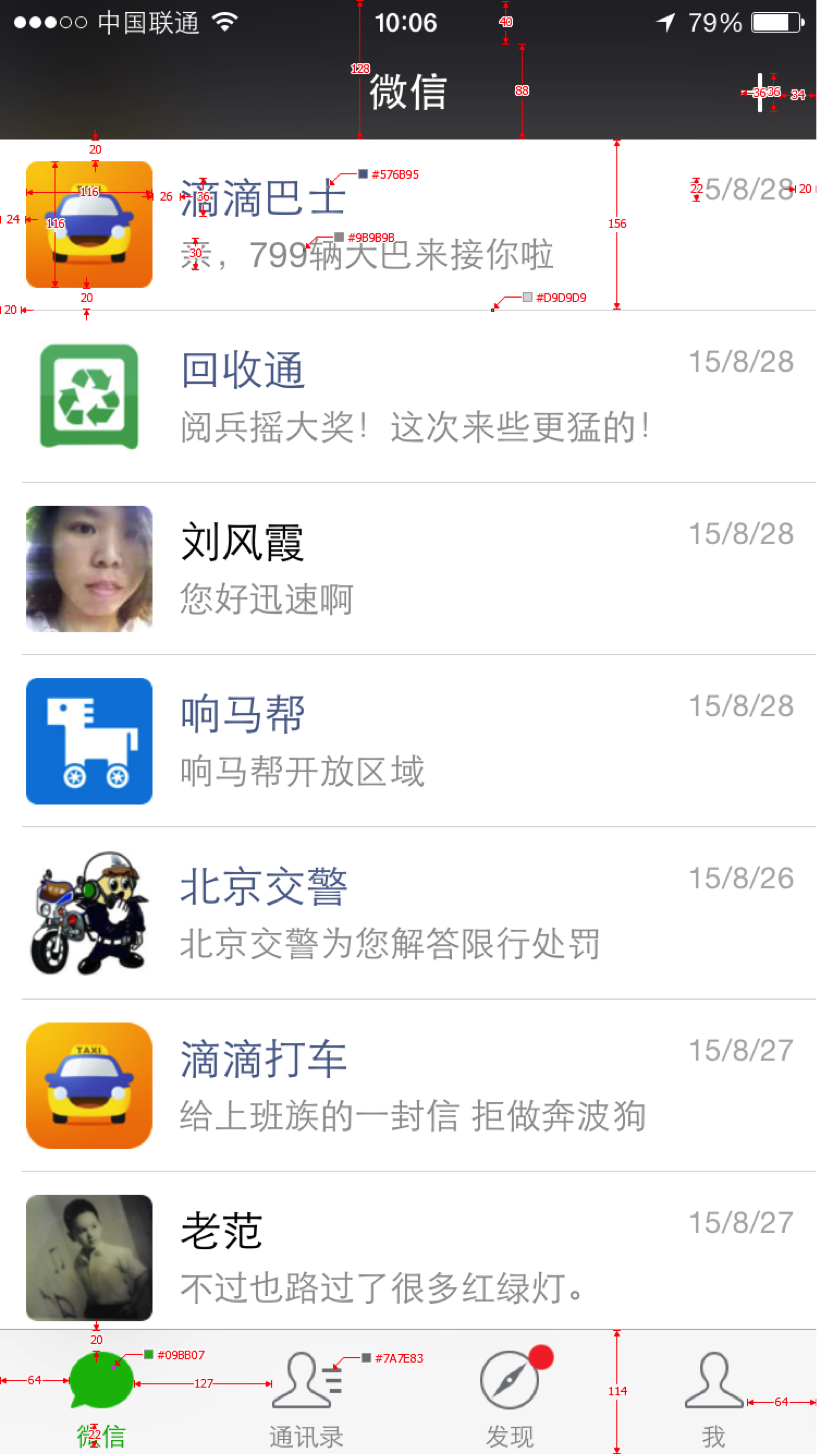
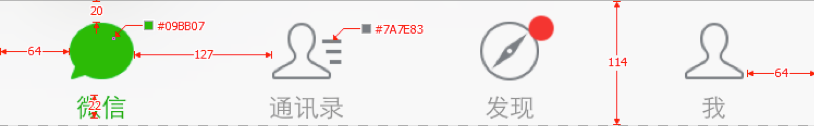
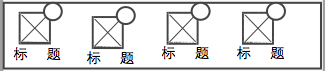
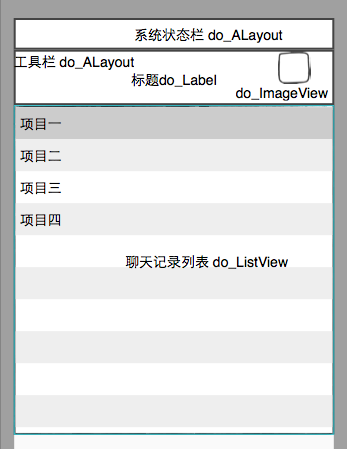
Reka bentuk UE dan UI Biasanya pembangunan aplikasi memerlukan reka bentuk UE oleh kakitangan produk dan reka bentuk UI oleh kakitangan seni hanya boleh dimulakan selepas dua langkah ini selesai. Kami kini meniru WeChat sedia ada, dan langkah ini boleh diabaikan. Gambar di bawah ialah reka bentuk UI antara muka utama yang disediakan oleh artis, dan saiz elemen di dalamnya ditandakan.

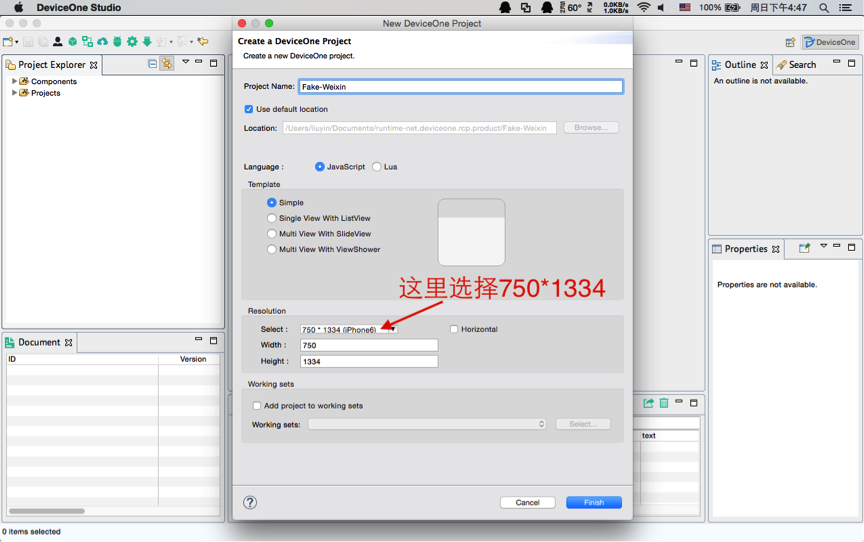
1. Projek baharu: Kami memilih templat Mudah Kami memilih templat kosong kerana kami boleh menerangkan proses pembangunan dengan lebih terperinci. Malah, untuk projek ini, adalah lebih sesuai untuk memilih templat Multi View dengan ViewShower.

2. Analisis ringkas antara muka utama Saiz keseluruhan antara muka utama ialah saiz iPhone 6, 750*1334 Ia terbahagi kepada dua bahagian, bahagian atas dan bawah Bar navigasi bar, dan bahagian atas adalah 4 antara muka bebas 4 antara muka ini Hanya satu antara muka yang sentiasa dipaparkan dalam memori dan boleh ditukar oleh navigasi di bahagian bawah. Ini sesuai untuk menggunakan do_ViewShower sebagai badan utama daripada bingkai seperti yang ditunjukkan di bawah:

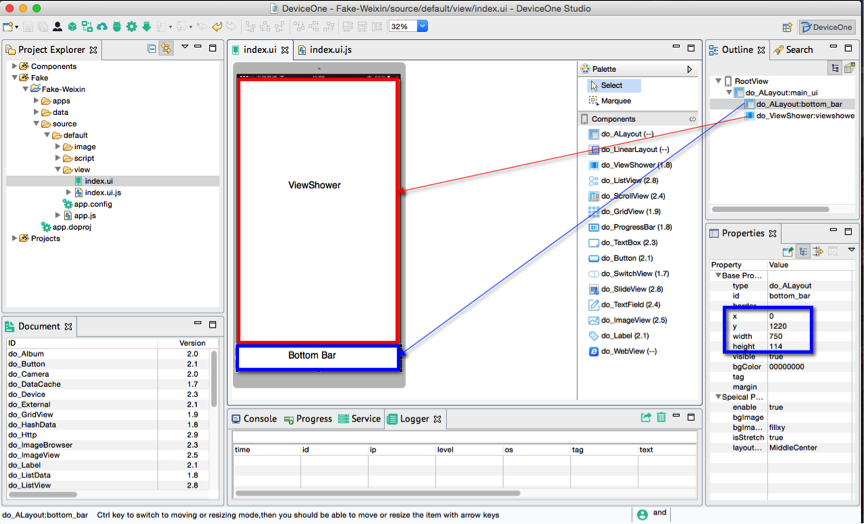
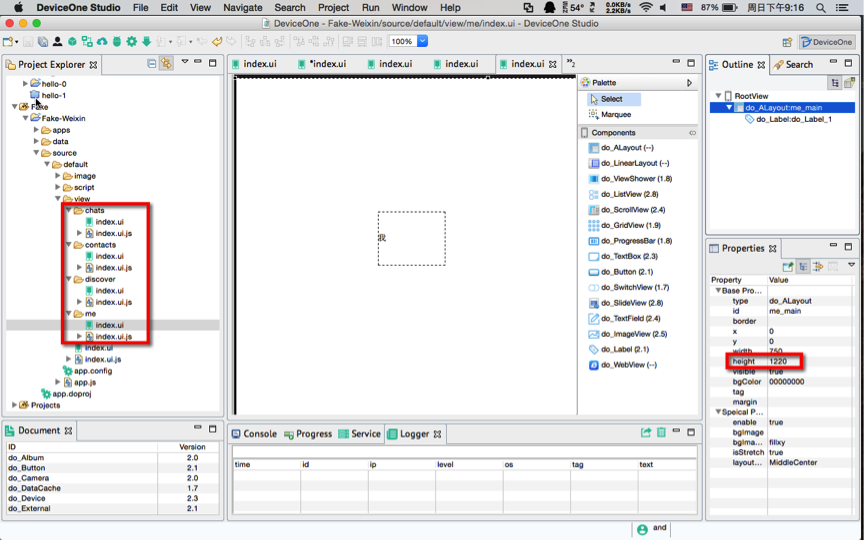
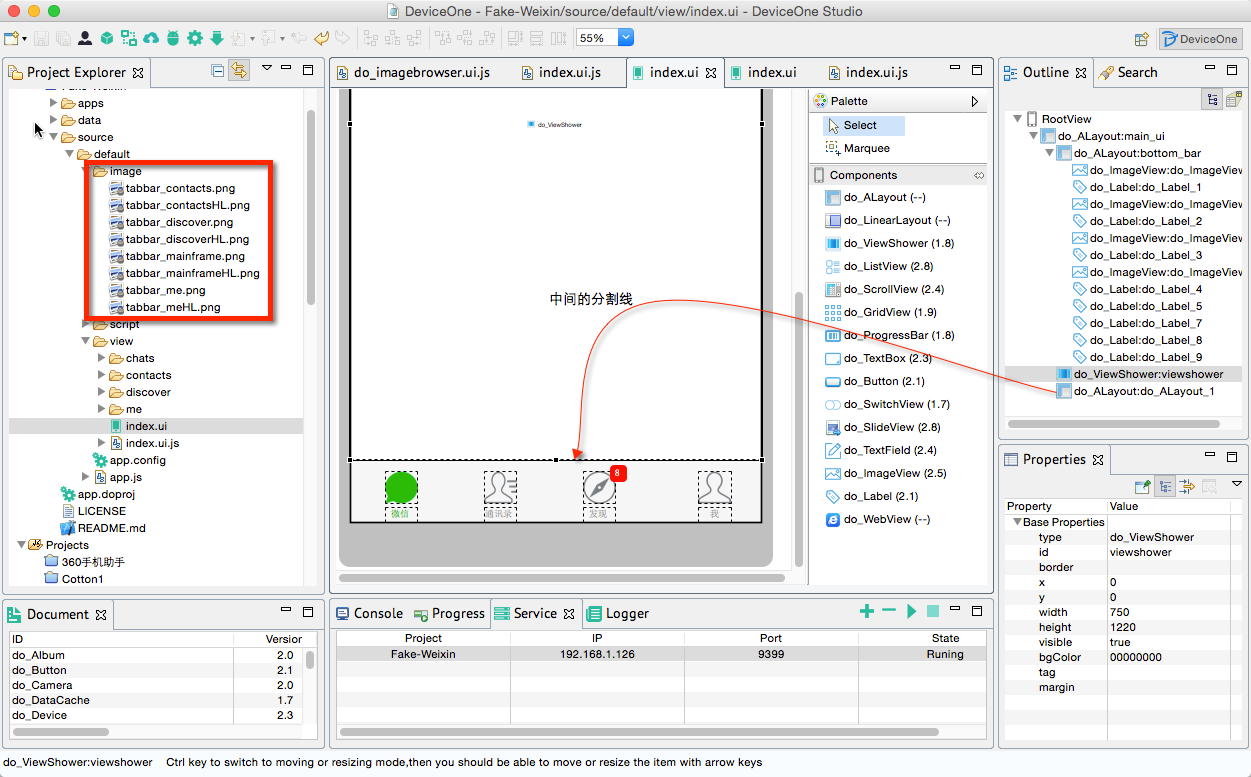
Sejajar dengan reka bentuk ini, kami memadamkan butang yang dijana secara automatik pada projek yang baru dibuat, menambah komponen do_ALayout dan komponen do_ViewShower dan menetapkan koordinat ketinggian, lebar, x dan ynya:

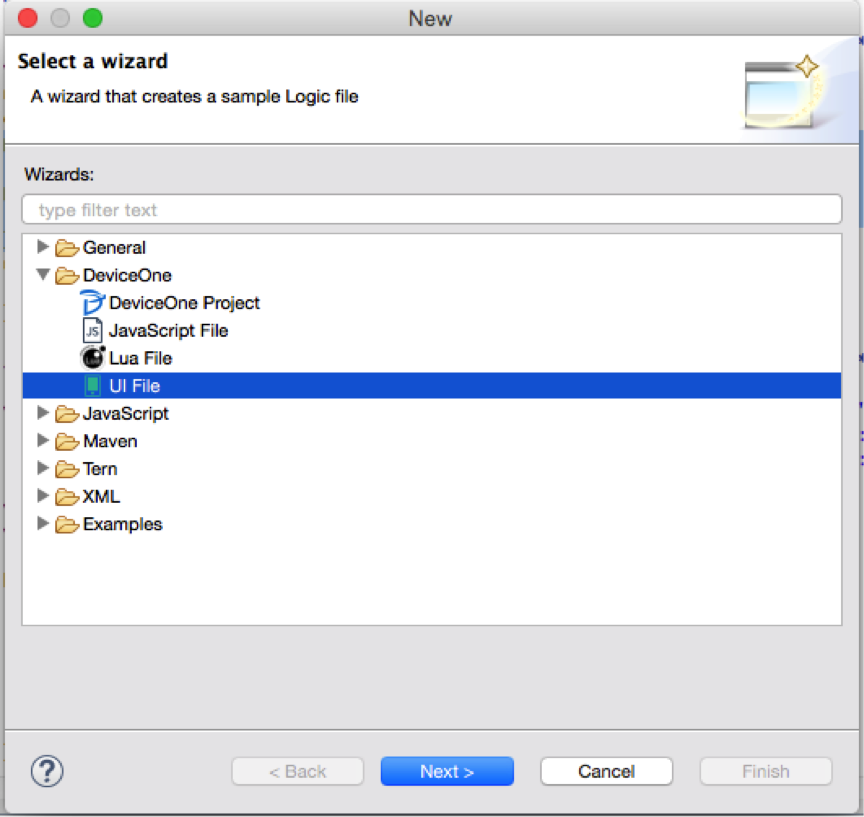
3. Seterusnya, kami menambah 4 halaman pada ViewShower. Saya juga ingin menekankan di sini bahawa Apl sebenar akan melibatkan berbilang orang tidak mungkin, gunakan ejaan bahasa Cina penuh termasuk mencipta subdirektori berbilang peringkat dan tidak mencampurkan kesemuanya. Di sini kami menambah 4 subdirektori: sembang, kenalan, temui, saya Klik kanan setiap subdirektori, pilih New--Other--DeviceOne--UI File, buat 4 index.ui, dan index.ui.js yang sepadan akan menjana secara automatik. .

Berhati-hati di sini untuk menetapkan ketinggian Alayout nod akar sepadan dengan 4 fail ui ini kepada 1220, kerana 4 fail ui ini kesemuanya adalah subview ViewShower antara muka utama dan tidak boleh melebihi saiz ViewShower.
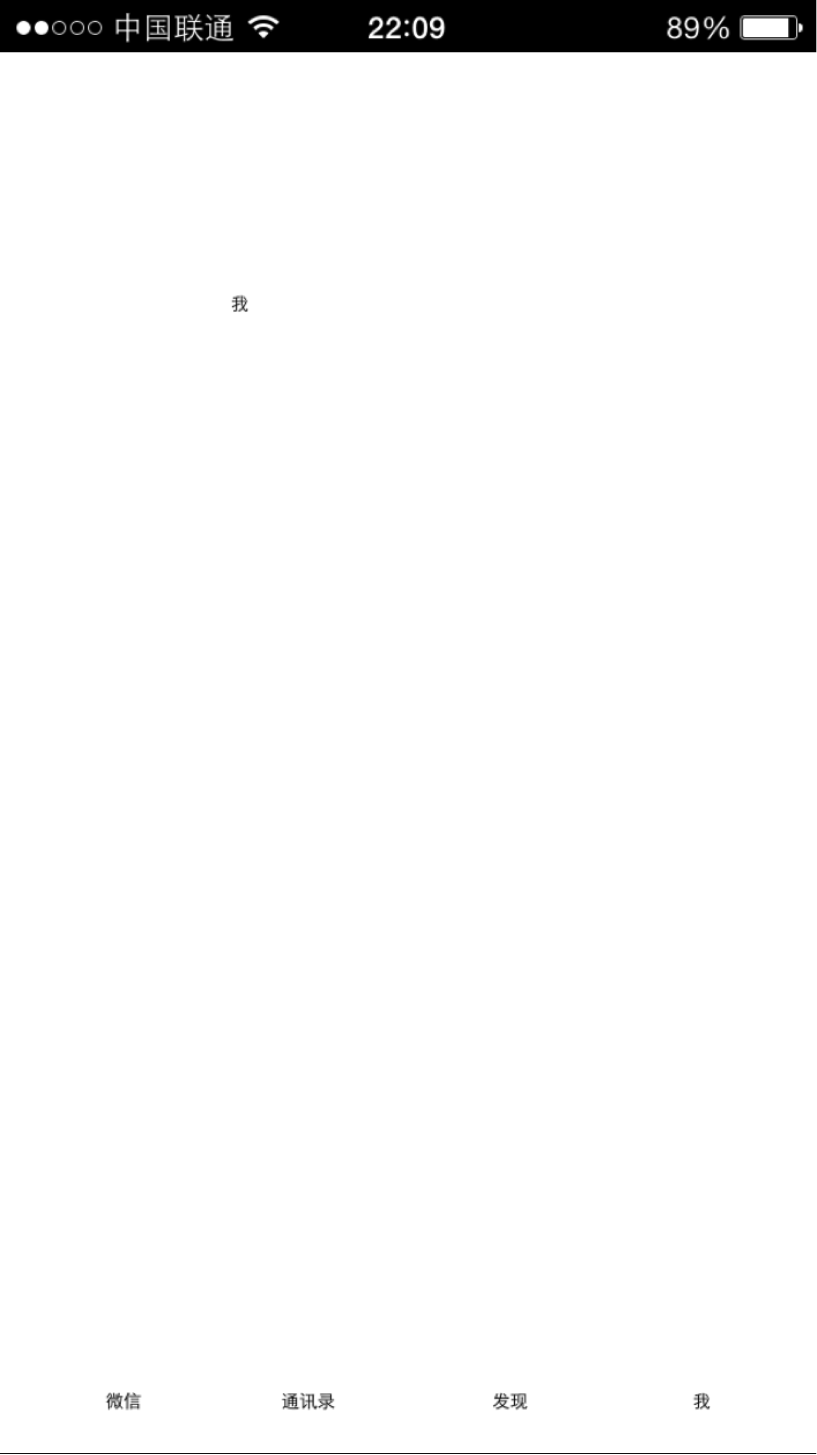
Selain itu, tambahkan label pada setiap UI untuk menandakan nama Cina Anda boleh nyahpepijat kemudian untuk melihat kesan sebenar dengan lebih jelas.

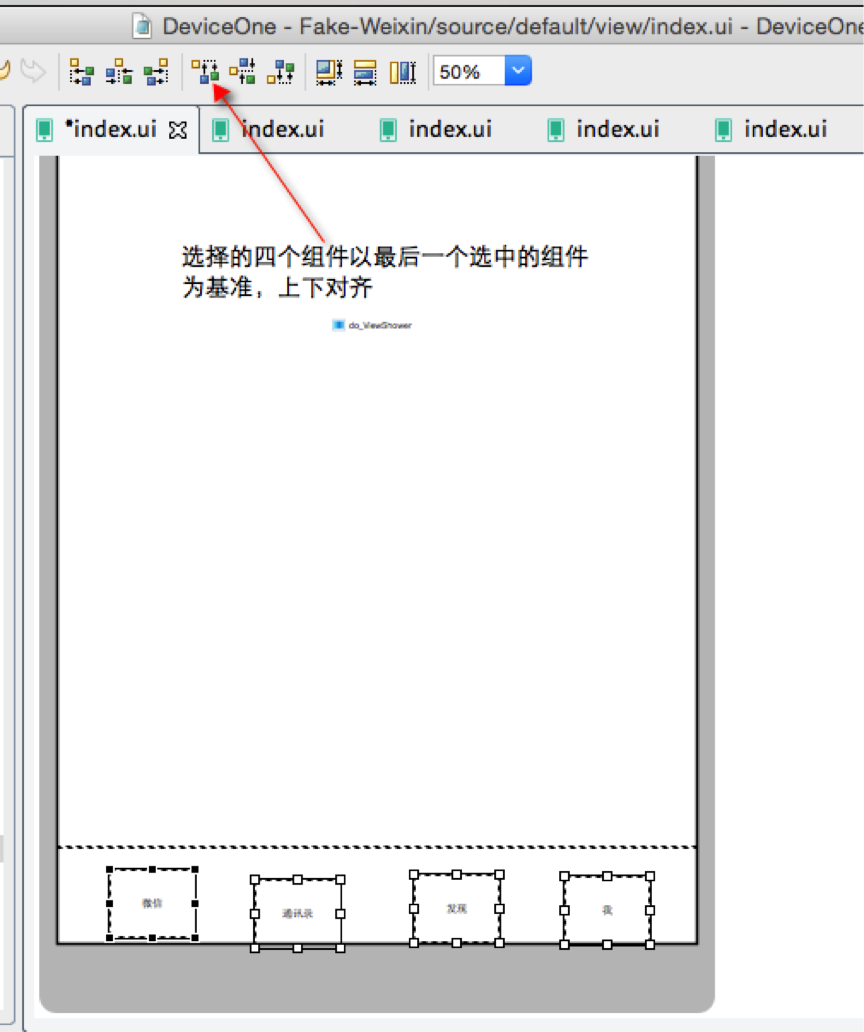
4. Cuma tambahkan 4 butang dalam Bar Bawah, dan kemudian tambah kod js yang sepadan untuk melaksanakan fungsi penukaran halaman ViewShower. Berikut ialah petua Pilih 2 atau lebih komponen dan anda boleh menggunakan pelbagai fungsi penjajaran, seperti yang ditunjukkan di bawah:

5. Tambahkan kod permulaan ViewShower dan acara klik butang dalam index.ui.js.
var viewshower = ui("viewshower");
var page = sm("do_Page");
// 为viewshower增加4个子页面
viewshower.addViews([ {
id : "chats",// 页面的标示
path : "source://view/chats/index.ui"// 页面的路径
}, {
id : "contacts",
path : "source://view/contacts/index.ui"
}, {
id : "discover",
path : "source://view/discover/index.ui"
}, {
id : "me",
path : "source://view/me/index.ui"
} ]);
// 初始化先显示第一个页面
viewshower.showView("chats");
var button1 = ui("do_Button_1");
button1.on("touch", function() {
viewshower.showView("chats");
});
var button2 = ui("do_Button_2");
button2.on("touch", function() {
viewshower.showView("contacts");
});
var button3 = ui("do_Button_3");
button3.on("touch", function() {
viewshower.showView("discover");
});
var button4 = ui("do_Button_4");
button4.on("touch", function() {
viewshower.showView("me");
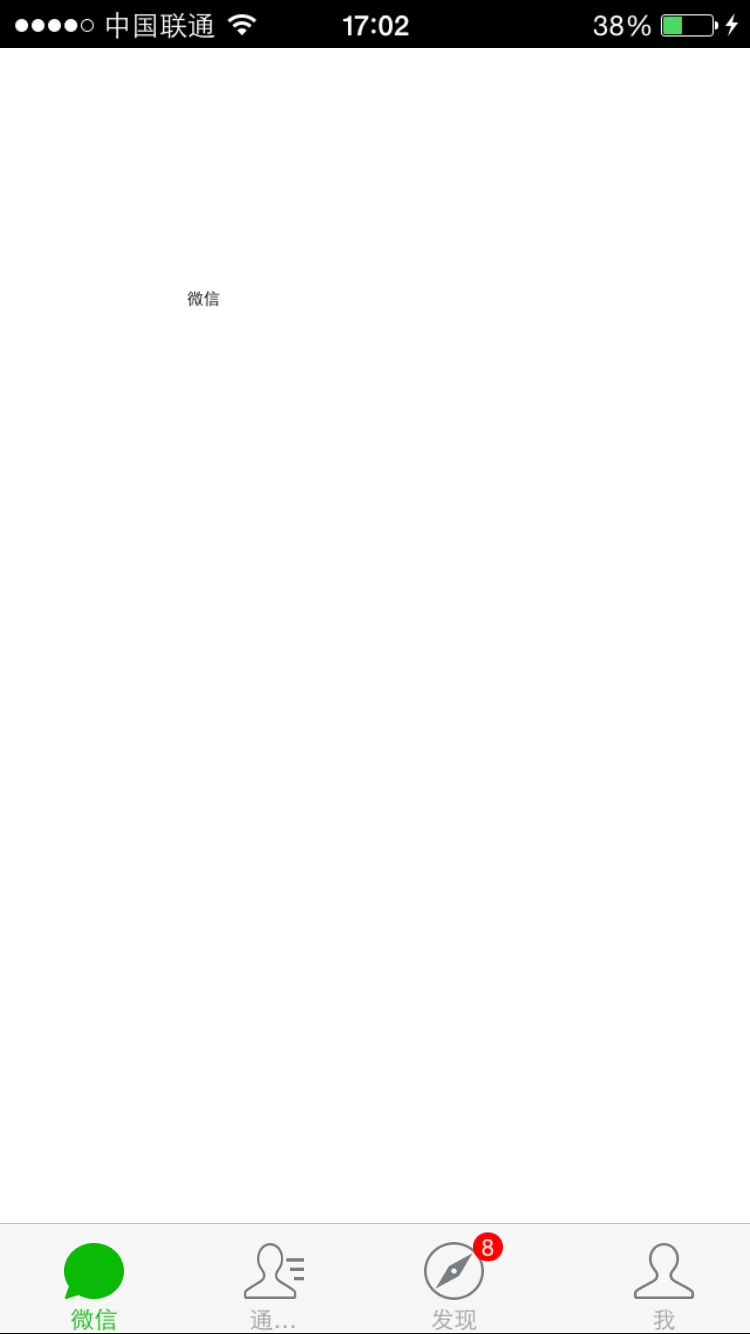
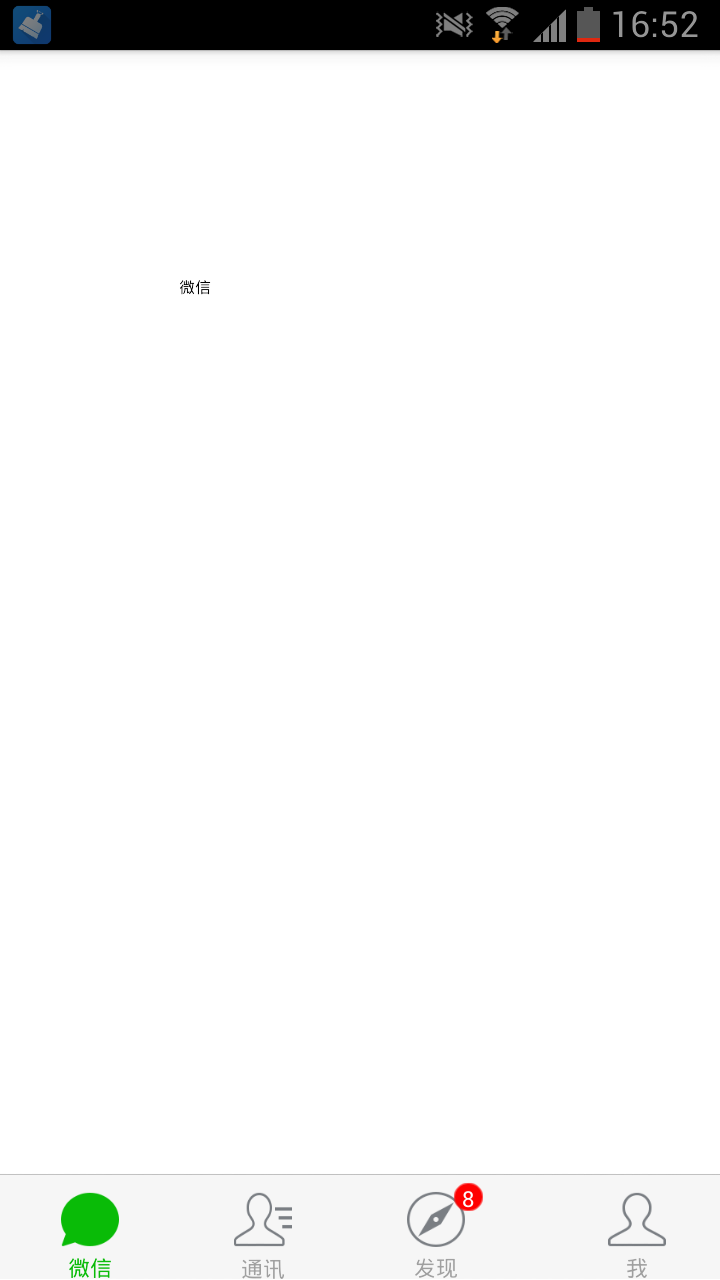
});6. Mari kita lihat kesan berjalan pada mesin sebenar, mulakan perkhidmatan penyahpepijatan pereka bentuk, dan mulakan program penyahpepijatan pada telefon mudah alih yang kita lihat adalah seperti berikut adalah sama. Klik 4 butang di bahagian bawah, dan kesan penukaran semuanya bagus:

7. Itu sahaja untuk bahagian ini. Hanya boleh dikatakan bahawa langkah pertama rangka kerja telah selesai Jika kami mempunyai ramai rakan sekerja membangunkan Apl ini bersama-sama, kami boleh mula memisahkan kerja secara selari, dan kemudian membahagikannya kepada 5 bahagian:
* Penyiapan Bar Bawah
* Penyelesaian /chats/index.ui
* Penyiapan /contacts/index.ui
* Penyiapan /discover/index.ui
* Penyiapan /me/index.ui
Prasyarat untuk berbilang orang bekerja secara selari ialah pengurusan versi kod seperti SVN dan GIT Kami menggunakan GIT di sini Alamatnya ialah https://github.com/do-project/Fake-Weixin setiap bahagian, kami Perkhidmatan GIT akan diserahkan. Anda boleh memuat turun rujukan kod nod ini. Kami juga akan melampirkan kod projek untuk bahagian ini dalam lampiran.
Dalam bahagian seterusnya kita melengkapkan subtugas pertama, pelaksanaan BottomBar.
------------------------------------------------ --- ---------------
Bahagian ini terutamanya mengenai melengkapkan pelaksanaan bar navigasi bawah.
0. Mari kita analisa pemaparan antara muka dan lukisan reka bentuk


Keseluruhan navigasi bahagian bawah dibahagikan kepada 4 bahagian berulang Setiap bahagian terdiri daripada ImageView, Label tajuk bawah dan label di penjuru kanan sebelah atas Label ini boleh dilaksanakan dengan Label sudut bulat tersembunyi secara lalai.
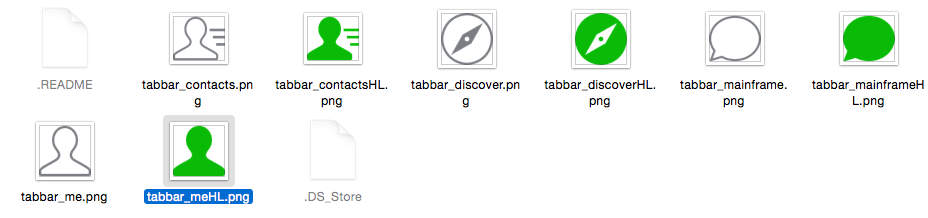
1. Langkah pertama ialah mencari sumber gambar yang sepadan Biasanya sumber ini disediakan oleh artis. Cara terbaik ialah mendapatkannya daripada pakej pemasangan asli , tetapi bukanya WeChat ios, pakej pemasangan android, pakej pemasangan ios ialah ipa dan apk pakej pemasangan android ialah kedua-dua fail dimampatkan, yang boleh dinyahzip untuk mendapatkan beberapa sumber imej. Pada masa ini, saya hanya memerlukan 8 ikon di bahagian bawah, termasuk ikon yang diserlahkan yang tidak diklik dan yang diklik Saya meletakkan ikon ini dalam direktori imej

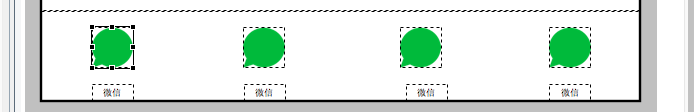
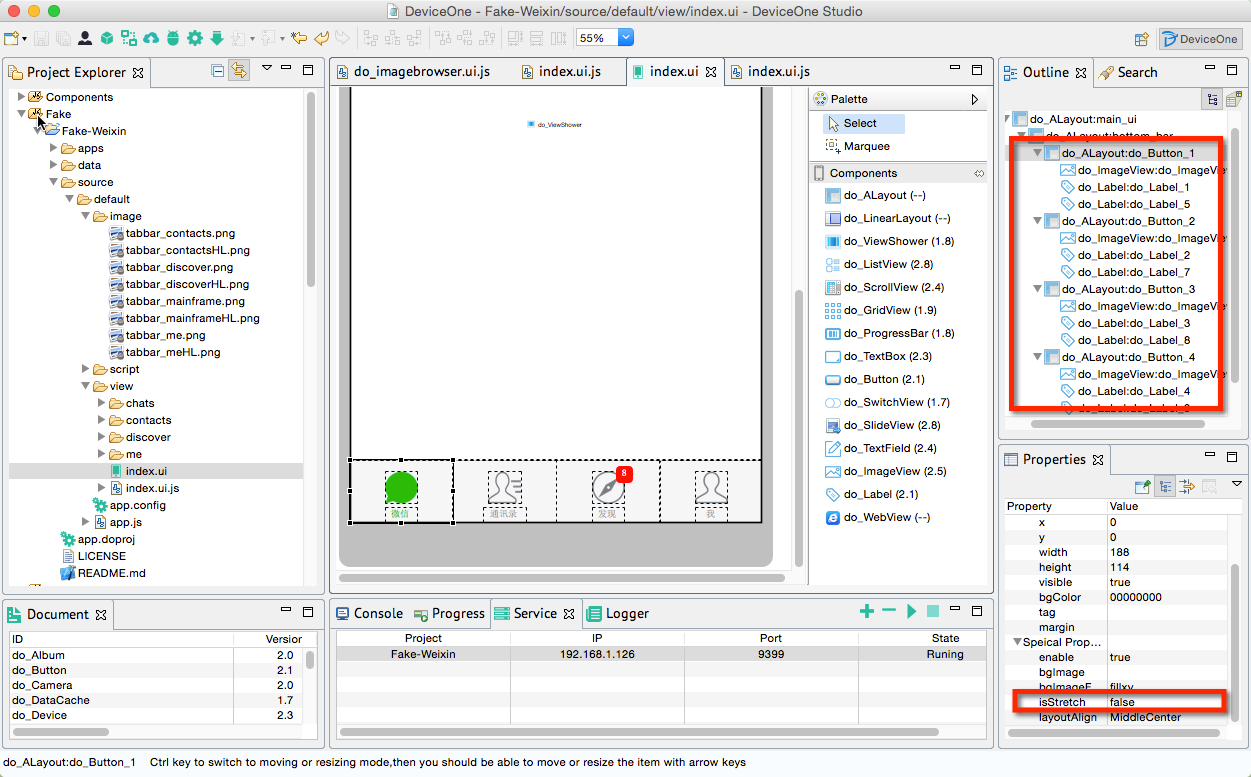
2. Mula-mula padamkan 4 butang sementara yang ditambahkan sebelum ini, dan kemudian susun komponen baharu mengikut data saiz yang disediakan oleh artis, termasuk 4 komponen do_ImageView, 4 komponen Label dan 4 Label di sudut kanan atas
Pengiraan mudah boleh menunjukkan bahawa saiz ImageView ialah 60*60. Berikut ialah helah kecil Selepas menyediakan set ImageView dan Label, pilih 2 komponen, kemudian klik kanan "Salin", dan kemudian "Tampal" Anda juga boleh memilih berbilang komponen untuk pelbagai penjajaran.

Tala semula dan tetapkan imej dan teks Tetapan imej adalah untuk menetapkan atribut sumber ImageView Label perlu menetapkan teks untuk dipusatkan, tetapkan atribut textAlign ke tengah, tetapkan fon, tetapkan warna latar belakang , warna latar depan, dsb., tetapkan bahagian atas sebelah kanan Keterlihatan tiga Label di sudut adalah palsu. Tambahkan ALayout di tengah dan tetapkan latar belakang kepada kelabu sebagai garis pemisah antara ViewShower dan Bar Bawah Perhatikan di sini bahawa Label bulat yang sempurna di sudut kanan atas dilaksanakan dengan menetapkan atribut sempadan ditetapkan kepada FF0000FF ,1,15 untuk mewakili garis sempadan Warna merah, lebar ialah 1, dan jejari fillet ialah 15 (lebar dan tinggi Label adalah kedua-duanya 30), dengan itu mencapai bulatan yang sempurna.

Uji kesan pada peranti sebenar Paparan telefon iPhone dan Android sebenar adalah seperti berikut:


3. Terdapat dua masalah pada masa ini Jika anda menambah acara klik pada ImageView, pengguna mesti mengklik pada imej untuk mencetuskan klik, yang bukan pengalaman yang baik. Masalah kedua ialah gambar itu sedikit cacat pada Android Jika ia pada iPhone 4, sebagai contoh, bulatan mungkin menjadi elips Masalah ini disebabkan oleh perbezaan nisbah aspek telefon bimbit yang berbeza.
Penyelesaiannya ialah:
* Tambahkan 4 sub-ALayout dengan saiz yang sama pada ALayout di mana Bar Bawah terletak, kemudian letakkan paparan imej dan label pada sub-ALayout yang sepadan, dan kemudian tambahkan acara klik pada sub-ALayout supaya jari pengguna hanya perlu menyentuh kedudukan yang sama Peristiwa boleh dicetuskan
* Tukar atribut isStretch bagi empat sub-ALayout di atas kepada palsu untuk prinsip ini, sila rujuk pada dokumen ALayout contoh demo

4. 修改index.ui.js,添加代码主要是在底部bottom bar切换按钮的时候修改所有图标的颜色和字的前景色。
var button = ui("do_Button_");
var imageview = ui("do_ImageView_");
var label = ui("do_Label_");
button.on("touch", function() {
showView("chats");
});
var button = ui("do_Button_");
var imageview = ui("do_ImageView_");
var label = ui("do_Label_");
button.on("touch", function() {
showView("contacts");
});
var button = ui("do_Button_");
var imageview = ui("do_ImageView_");
var label = ui("do_Label_");
button.on("touch", function() {
showView("discover");
});
var button = ui("do_Button_");
var imageview = ui("do_ImageView_");
var label = ui("do_Label_");
button.on("touch", function() {
showView("me");
});
function showView(name) {
viewshower.showView(name);
if (name == "chats") {
imageview.source = "source://image/tabbar_mainframeHL.png";
label.fontColor = "BBFF";
} else {
imageview.source = "source://image/tabbar_mainframe.png";
label.fontColor = "FFFFF";
}
if (name == "contacts") {
imageview.source = "source://image/tabbar_contactsHL.png";
label.fontColor = "BBFF";
} else {
imageview.source = "source://image/tabbar_contacts.png";
label.fontColor = "FFFFF";
}
if (name == "discover") {
imageview.source = "source://image/tabbar_discoverHL.png";
label.fontColor = "BBFF";
} else {
imageview.source = "source://image/tabbar_discover.png";
label.fontColor = "FFFFF";
}
if (name == "me") {
imageview.source = "source://image/tabbar_meHL.png";
label.fontColor = "BBFF";
} else {
imageview.source = "source://image/tabbar_me.png";
label.fontColor = "FFFFF";
}
}到此为止,底部导航栏基本实现完成,这一节比较简单,主要是一些细致的ui拖拽调整。我们用调试版本看一下Android,iOS的效果都非常不错。
我们开始实现ViewShower的第一页主体内容.
---------------------------------------------------------------------------------------
接上一节 底部导航 ,我们这一节主要是完成微信4个主页面的第一个页面“微信”页面,这一节内容比较多,我们分多个跟帖来完成
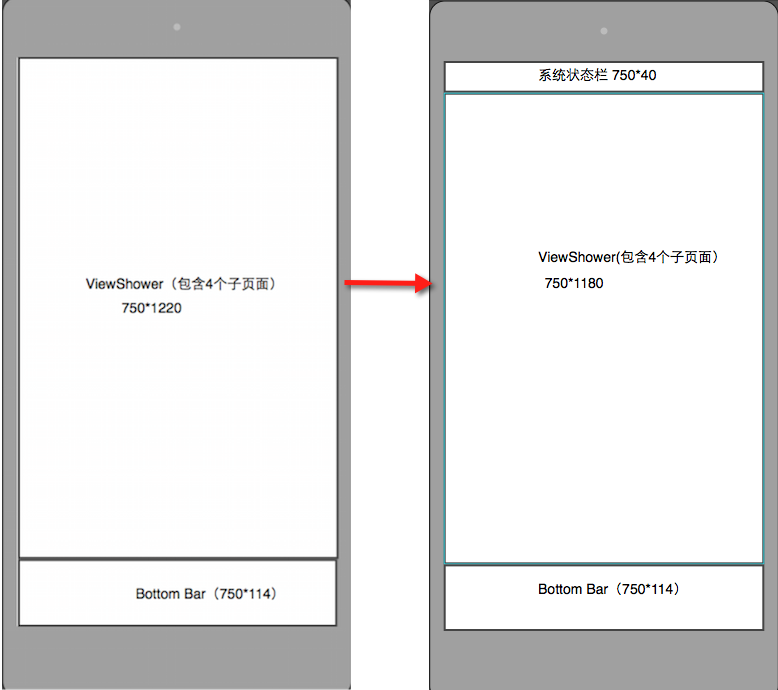
0 老规矩,先分析一下UI,由三个大部分组成,系统状态栏,工具栏和微信聊天记录列表。

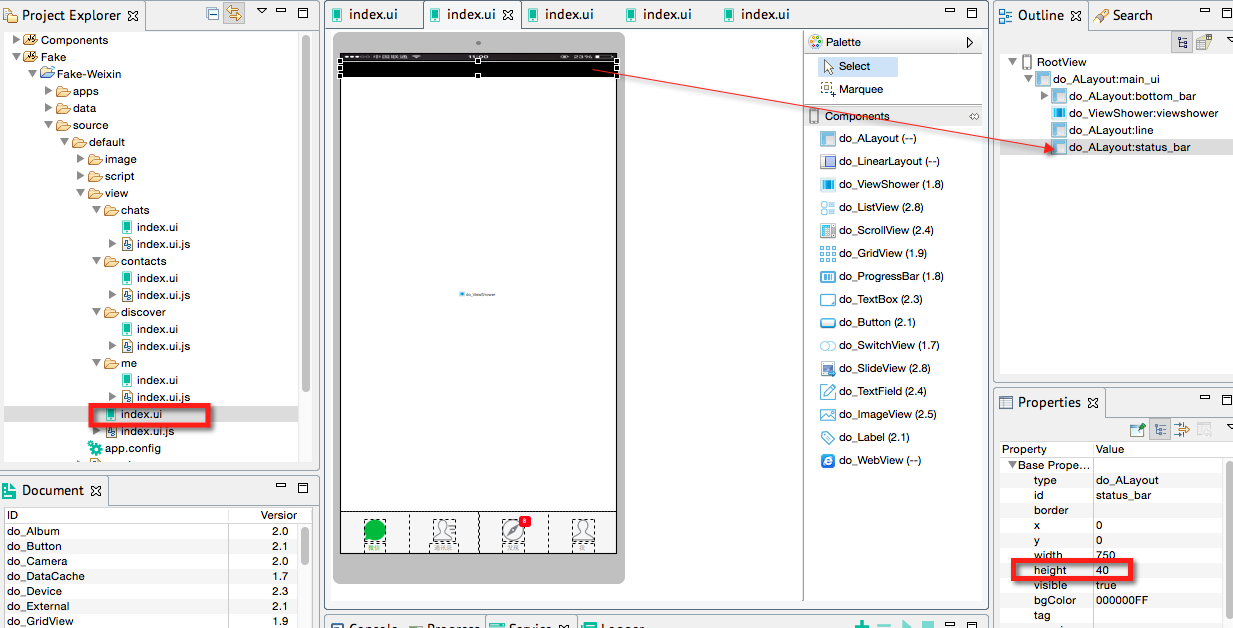
1. 系统状态栏高度40,背景黑色,我们注意到微信的首页4个子页面都有这个系统状态栏,这样我们需要做一个整体框架的调整,没有必要为4个子页面都添加一个状态栏,只需要在ViewShower上添加一个就可以,对应的ViewShower和子页面的高度都变成1180.

对应设计器里index.ui, chats/index.ui, contacts/index.ui, discover/index.ui, me/index.ui 都要作相应的height,y属性值的变化。效果如下:

2. 我们回到chats/index.ui ,先增加工具导航栏(高度80)和里面的标题和工具按钮,这个需要增加加号的资源文件,因为这个文件是chats页面专有的,所以存在image/chats/bar_add.png下。
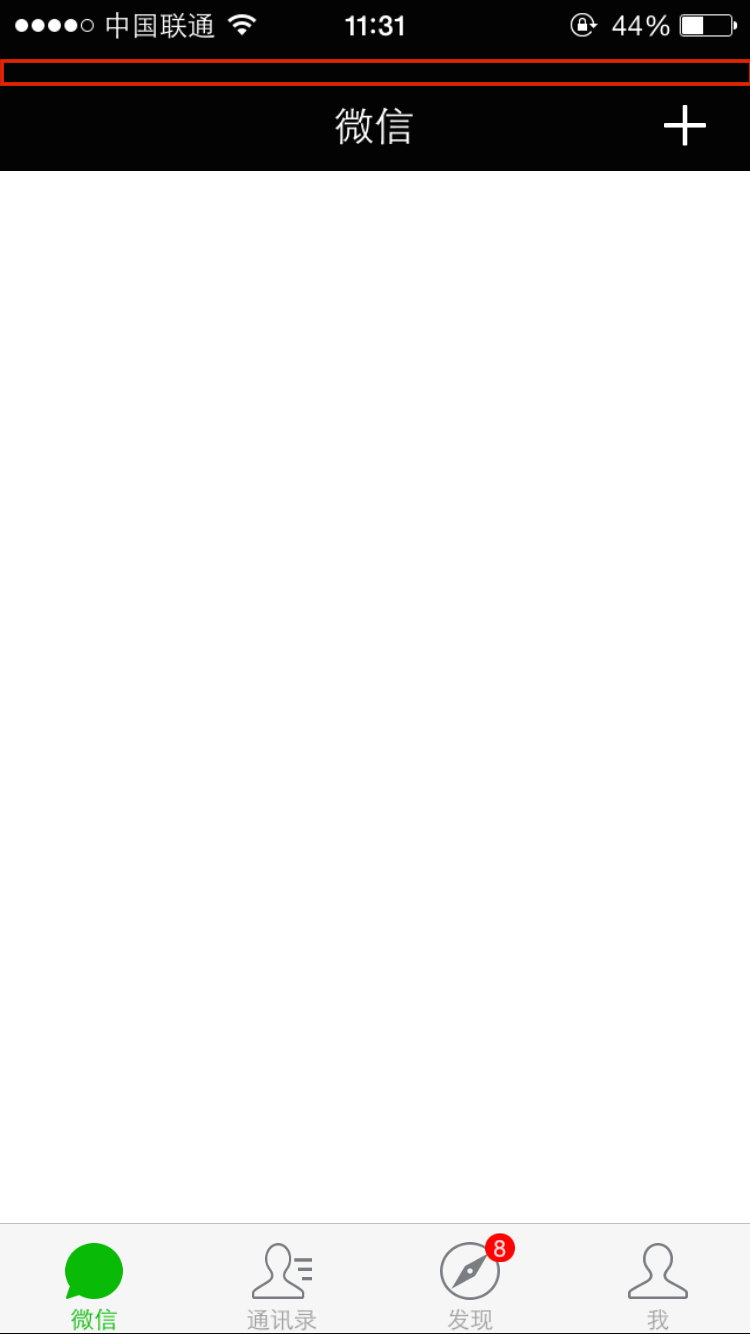
我们看看真机效果,我们注意到顶部多出一块黑色区域,这是设计器里的增加的状态栏,因为这个页面是从系统状态栏开始往下绘制的,所以会把设计器里这一部分多出来,

要解决的方法是修改app.js,openPage增加一个statusBarState参数(API文档),设置为transparent表示页面从屏幕最顶端开始绘制。
var d1 = require("deviceone");
var app = d1.sm("do_App");
app.on("loaded", function() {
this.openPage({
source : "source://view/index.ui",
statusBarState : "transparent"
});
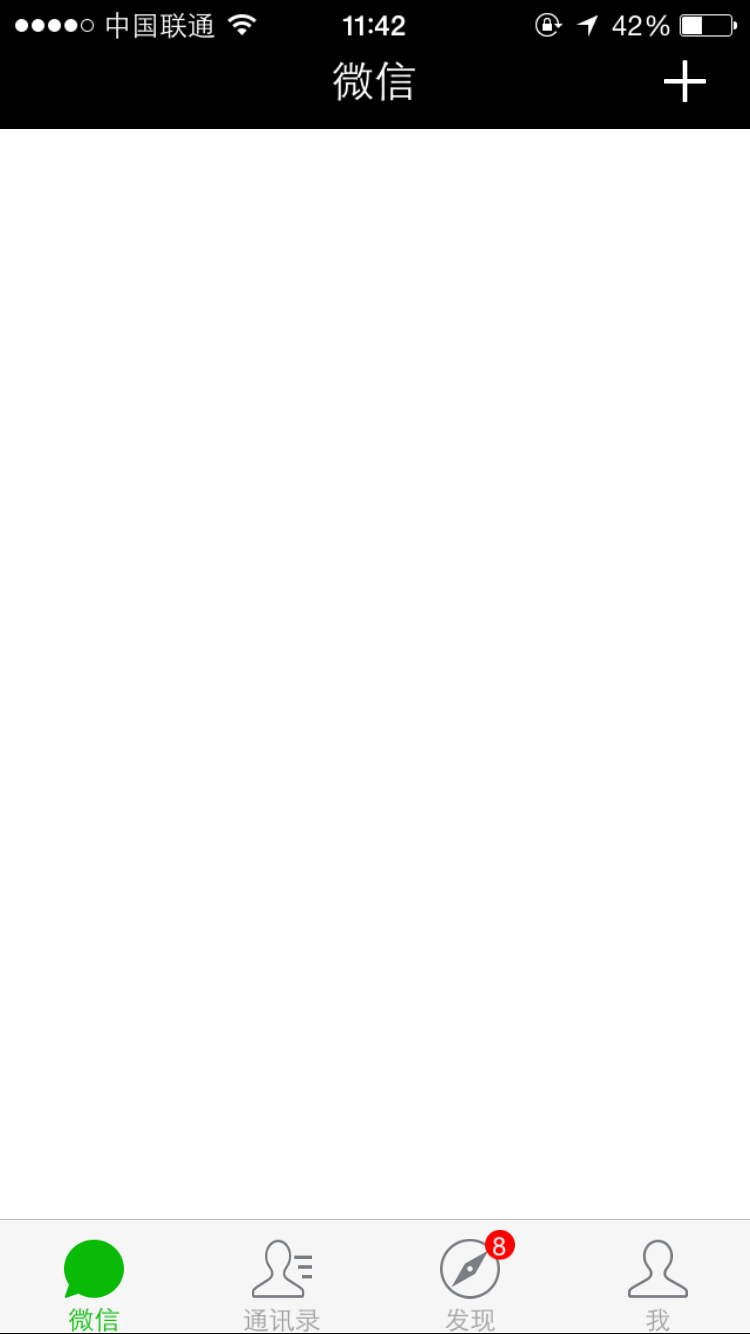
});再来看看真机效果图:

3. 主体部分是一个do_ListView,接下来设置ListView的cell和数据。
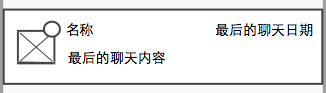
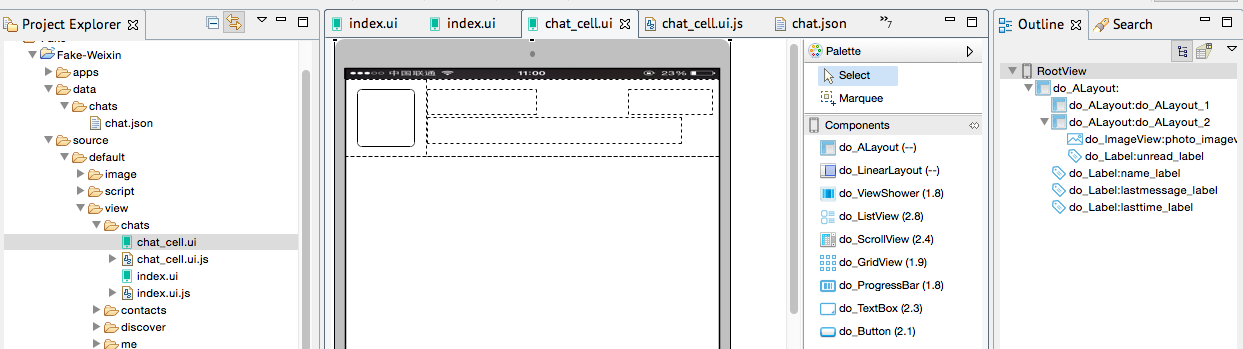
ListView的cell指列表框的每一行,比如ListView有100行数据,实际上可见的屏幕永远只能看到8,9行左右,所以我们手势上下滑动的时候并没有创建100行,而是重复使用这8,9行,只不过替换里面的数据而已。我们称之为行模板,在DeviceOne里这种模板也是一个ui文件,比如这里我们在chats子目录下新建一个chat_cell.ui,这个ui基本界面如下:

按照美工的设计尺寸我们来拖拽UI

这里同样需要考虑纯圆变形问题,需要设置好文字大小,前景色等属性,大家可以看到里面有多个do_Label,do_ImageView组件,由于模板ui是靠后期绑定数据的,所以在设计阶段都是空白的。

接下来我们需要设计chat_cell.ui对应的数据,通常为了用户体验,需要尽可能的减少网络交互,页面打开的时候通常先读取本地的数据文件,把界面显示出来,然后再考虑是否要进行网络连接来获取最新数据,所以App开发需要仔细考虑数据的本地化读写和数据的时效性的平衡。
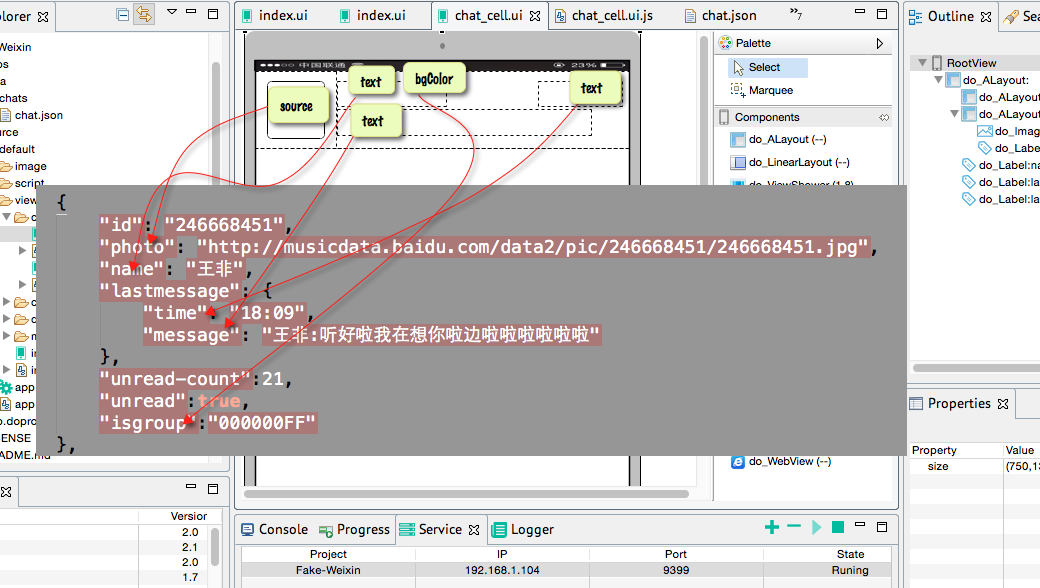
DeviceOne的传递数据基本上都是标准的JSON格式。如下图,chat_cell.ui里的组件属性和JSON数据结构对应的关系

对应的映射关系的代码在chat_cell.ui.js如下,我们可以看到映射关系的左边是组件id.组件属性名,右边是数据JSON的key名称:
//related to chat_cell.ui
var root = ui("$");;//$是这个ui文件根节点组件的通配符,如果指定组件的id,也可以用id来获取对象
root.setMapping({
"photo_imageview.source" : "photo",
"name_label.text" : "name",
"lastmessage_label.text" : "lastmessage.message",
"lasttime_label.text" : "lastmessage.time",
"unread_label.visible" : "unread",
"unread_label.text" : "unread-count",
"name_label.fontColor" : "isgroup",
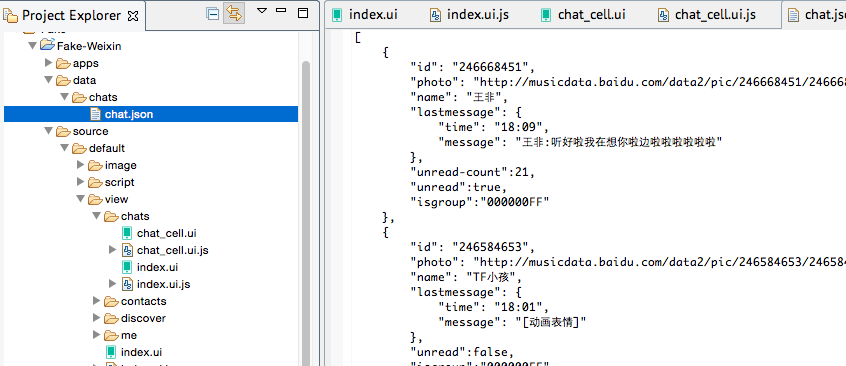
});对应的数据本应该是第一次运行从网络上获取之后再缓存到本地的,我们是模拟,所以先手动生成一个文件到data/chats/chat.json

4. 我们回到chats/index.ui,我们需要给这里ui文件里的listview设置模板,绑定数据。
设置index.ui 里的listview的templates属性为 source://view/chats/chat_cell.ui
注意:chat_cell.ui存储在source/default/view/chats/chat_cell.ui,但是source://的根节点指的是 source/default/目录
在index.ui.js里添加绑定数据的代码
//related to index.ui
var storage = sm("do_Storage");
var listdata = mm("do_ListData");
var listview = ui("listview");
var json_path = "data://chats/chat.json";//本地缓存的数据
if (storage.fileExist(json_path)) {
storage.readFile(json_path, function(data, e) {
//deviceone.print(JSON.stringify(data));
listdata.addData(data);
listview.bindItems(listdata);
listview.refreshItems();
})
}
var page = sm("do_Page");
page.on("loaded",function(){
//这个页面加载完显示出来后触发这个事件
//我们可以在这个事件里去获取最新的网络数据,来更新listview和data/chats/chat.json
});我们在真机上看看效果

在运行中有几个细节:
* 上下滑动的时候,图片不断的刷新,原因是我们的ImageView的source是网络图片,每次显示的时候都是从网络上获取的,所以这里需要把chat_cell.ui里的ImageView的cacheType属性换成"always" 意思是只从网络上读取一次就会缓存到本地,下一次不会再从网络上读取了。关于cacheType属性参考API文档
* ImageView也是圆角的,圆角通常可以使用border属性来设置,但是android只有ImageView不能通过border来设置圆角,ImageView还有一个专有属性radius来设置Android才有效,这个我们以后可以改进
5. 处理右上角的add按钮,点击弹出菜单
先给右上角ImageView的enable属性设置为true,才可以处理点击事件,在chats/index.ui.js里添加代码
var add_button = ui("add_imageview");
add_button.on("touch", function() {
var menu = ui("menu_id");
if (menu) {//如果已经add过,就只是让这个view显示,而不是add一个新的
if (menu.visible == false)
menu.visible = true;
} else {
main.add("menu_id", "source://view/chats/chat_add_menu.ui");
}
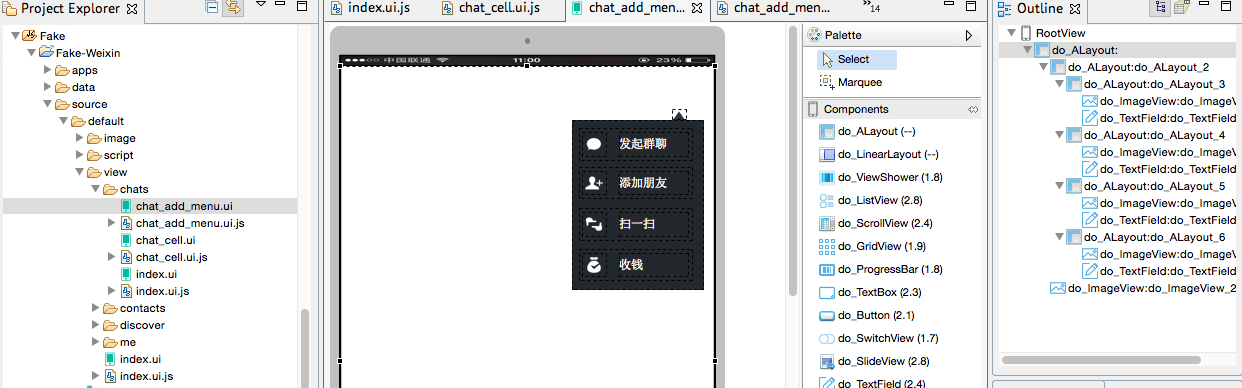
});其中chat_add_menu.ui 是弹出的菜单对应的ui文件,这个ui文件的根节点大小和chat/index.ui一样,这样确保我点击任何空白处都可以关闭这个菜单(实际上是隐藏这个菜单),我们在这个ui文件里把对应的布局都拖拽好,其中需要添加4个资源png文件。
这里有个小技巧,顶部的三角形标记只能通过一个ImageView加载一个三角形图标来实现。

我们再给chat_add_menu的根节点添加点击事件,点击的时候把自己隐藏,在chat_add_menu.js
var root = ui("$");
root.on("touch",function(){
root.visible = false;
});最后我们先看看真机效果,点击加号弹出菜单,点击任何地方都把菜单隐藏。

这一节暂时先到这里,我们先开始拖拽后几个主页面,那几个页面基本完成后再重新回到这一个页面来细琢。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



