
本篇文章给大家分享的是深度剖析JavaScript之深入浅出问题的操作详解,内容挺不错的,希望可以帮助到有需要的朋友
1.函数实际传参可以通过arguments来获得。
2.arguments是一个类数组的对象,原型并不是Array.prototype,因此没有join等数组方法;
3.foo(1,2),arguments[2]时因为未传入参数,失去绑定关系,
foo(x,y,z){
arguments[1]=12 //y=12
arguments[2]=13;//z仍然未定义
}
foo(1,2);但如果是在严格模式下,arguments总是传入来的参数的副本,因此实际参数不能修改;并且arguments.calle也是禁止使用的。
4.
this.x=9;
var module={
x:81,
getX:function(){
console.log(this.x);
}
};
module.getX();
var getX=module.getX;//将module的属性赋给getX变量
getX();//这时候的this应该指向全局变量
//为了理解,个人认为也可以看做getX=function(){return this.x;} getX()
var boundGetX=getX.bind(module);//绑定module对象
boundGetX();5.bind有函数currying(科里)化的功能,绑定部分参数,之后只需传入剩下的参数
function add(a,b,c){
console.log(a+b+c);
}
var func=add.bind(undefined,100);//this暂时是undefined
func(1,2);
var func2=func.bind(undefined,200);//注意这里是func
func2(10);注意在new时,bind会被忽略掉,因为返回的是原型是new这个构造器的prototype属性的空对象(如果没有返回的对象)
function foo(){
this.a=100;
return this.b;
}
var func=foo.bind({b:2});
console.log(func());//2
var o=new func();
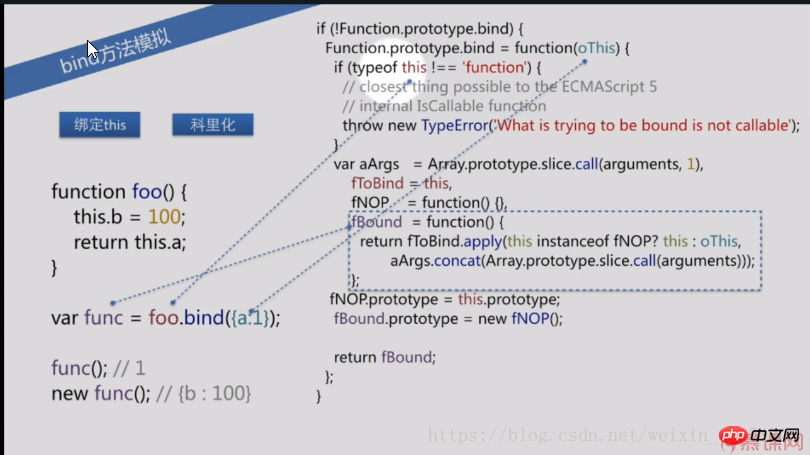
console.log(o);//foo {a: 100}6.bind方法模拟(暂时放着)

相关推荐:
Atas ialah kandungan terperinci 深度剖析JavaScript之深入浅出问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




